| GiamでGif動画を作成(Giamのダウンロードと使い方) |
| 2022-07-24改訂 三宅 節雄 |
| 数枚~20枚程度のパラパラ漫画風の絵を順番に表示させるgifアニメを作成できる 『Giam』のダウンロードと、インストールと使い方についての解説です。 メニュー 1.ダウンロード 2.インストール 3.使い方 4.Gif動画の作成 5.作成結果 |
1.ダウンロード 窓の杜から縮専のダウンロードサイトを開きます。 Giamのダウンロード サイトが開いたら ⇊ 上図に表示の更に右側は無関係の宣伝ですから、必ず『窓の杜からダウンロード』をクリックします。 ダウンロードが完了すると、通常はダウンロードフォルダーに giam209.exe が保存されます |
| 2.インストール giam209.exeをダブルクリックします。 いつもの「変更を加えることを許可しますか」の表示がでますが『はい』をクリック。 以下、デフォルトの設定のままインストールを実施 インストールが完了すると、デスクトップに |
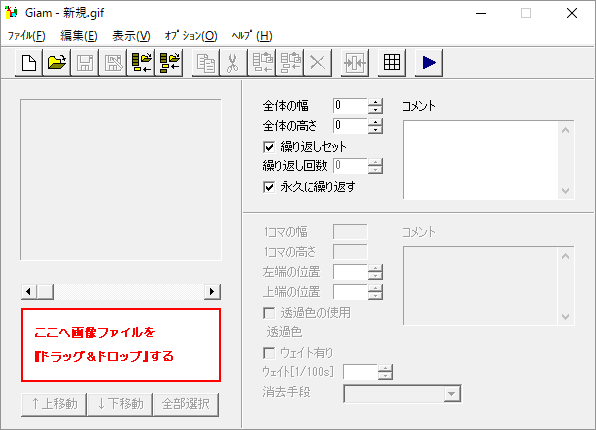
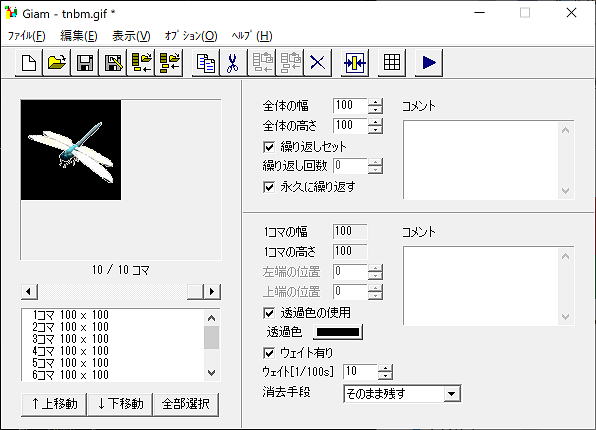
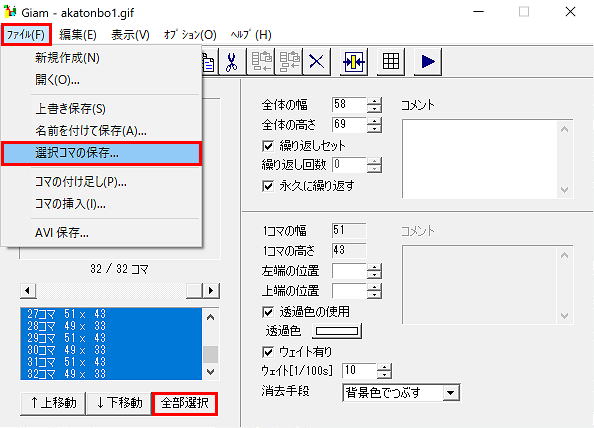
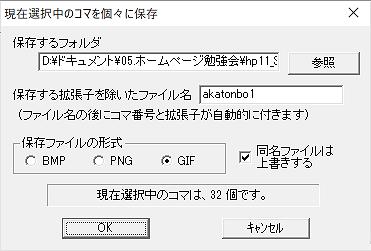
| 3.使い方 デスクトップの 基本的な使い方 本ソフトを起動するとメイン画面が表示されます。  gif動画をD&Dすると下記の様にコマが表示されます。 画面左下のテキストボックスに画像ファイルをドラッグ&ドロップしても同様に表示されます。  ・ ツールバーの ・コマの並び替え プレビューで確認してみて表示する順番が思っていたのと違っていた場合、順を入れ替えることができます。 左下の枠には表示する画像が上から順にリスト化されています。ここで順番を変更したい画像をクリックで 選び下の「下移動」「上移動」ボタンで移動させます。 ・ コマの削除 コマをクリックして選択して右クリックメニュー「選択コマの削除」をクリックするか、 ツールバーの ・ ウェイト(時間)の変更 各コマ毎のウェイト(時間)の変更もできます。 デフォルトの数値10は、10/100秒という意味です。 右上の まとめて選択するには、適用する一番上のコマを選択した状態で スクロールして、一番下のコマを シフトキーを押しながらクリックしてウェイト時間を変更します。 全部選択したい場合には「全部選択」ボタンをクリックしてウェイト時間を変更します。 ・ 背景の透明化 すべてのフレームを選択した状態で透明色の使用をクリック。 通常は勝手に背景色が選択されますが、異なる場合は自分で設定します。 プレビュー表示を実施すれば、背景が透明なコマとそうでないコマが判別できます。 ・ ツールバーの gifファイルの画像の編集 ・ gifアニメファイルをGiamのアイコンに乗せる(ドラッグ&ドロップする)と元画像の一覧が表示されます。 ・ テキストボックスの名前をクリックすると名前が反転表示され、その上の画面に画像が表示されます。 ・ 反転表示された名前上で右クリック→コピーをクリックし、JTrimやPaintに貼り付けると 画像の切り出しができます。 ・ 切り出した画像を編集しJTrimやPaintで加工します。 ・ 加工した画面をGiamに貼り付け、加工前画像を削除します。 ・ 上書き保存か名前を変えて保存します。 gifファイルからコマを保存 ・ 左下の『全部選択』 をクリックし、「ファイル」→「選択コマの保存」で動画の全コマが取り出せます。  保存場所とファイル名を指定します。  対応フォーマット・入力jpeg, jpg, bmp, gif, png, mng, tga, avi ・出力 gif, mng, avi |
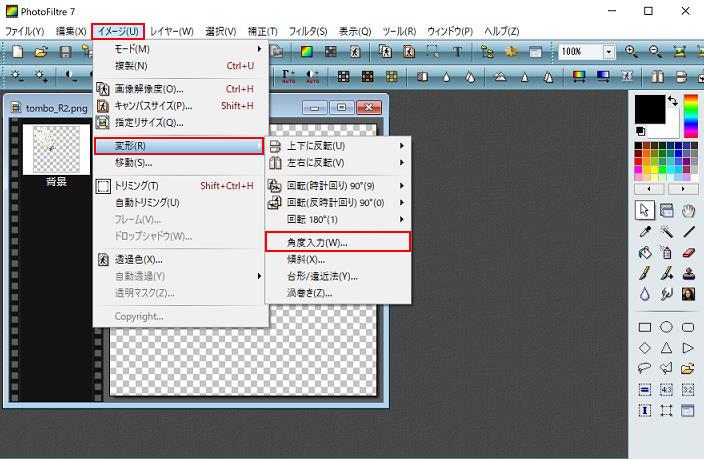
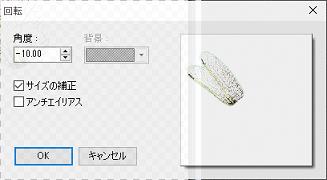
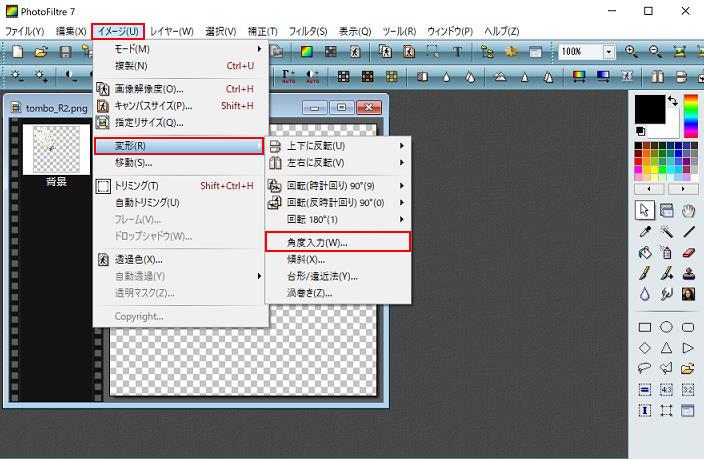
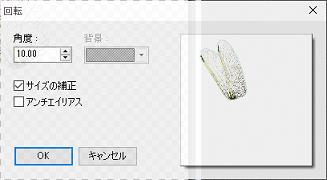
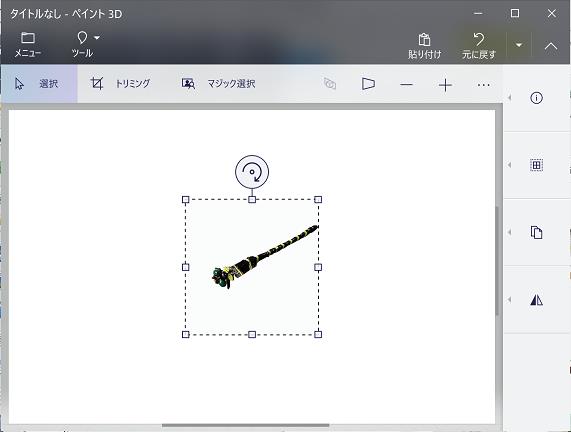
4.gif動画の作成 ・ 背景模様のない画像を準備します  ・ 左右の羽根と胴体を夫々元の画像からPhotoFiltre7で切り出します。 1.フォトフィルターで画像を開きます。 2.「選択]→「選択範囲の形状」から「多角形選択」を選びます 3.一筆書きの要領で残したい範囲を描きます。最後に一番最初の点をクリックして閉じます。 4.イメージ」→「自動透過」では「選択範囲の外側」を選びます 5.一筆書きで描いた範囲の外側が透明化されています。新しい名前を付けて保存。 右の羽根であれば、例えば『featherR2.png』。絶対に上書き保存しない事。 6.羽根を回転させます。 「イメージ」→「変形」→「角度入力」  -10度回転させます  名前を付けて保存します。例えば『featherR1.png』 一度だけ 羽根を逆方向に回転させます。 「イメージ」→「変形」→「角度入力」  今度は10度回転させます  名前を付けて保存します。例えば『featherR3.png』 ①featherR1.png ②featherR2.png ③featherR3.png    7.同様にボディ部を切り出しますが、羽根と重なっている部分も含めます。名前は『body.png』  8.左側の羽根も同様に切り出し、10度と-10度変えた羽根も作ります。 ①featherR1.png ②featherR2.png ③featherR3.png    9.領域の拡張 羽根を±10度回転させると元の領域からはみ出すことが有ります。上下と前面の領域を拡張します。 ①ペイント3Dでbody.pngを開きます。  ②「ツール」→「キャンバス」をクリック ③赤で囲んだ(実際には表示されません)薄く色がついている範囲が元々の領域で、 小さい四角(□)を掴んで上下左をを元の範囲+15%程度に調整します。 名前を付けて(body1.png)保存します ④フォトフィルターでbody1.pngを開きます ⑤イメージ」→「透明色」をクリック ⑥許容値を0にして、消したい場所の色をクリックした後に、OKをクリック ⑦薄っすら色が付いた部分も、透明化します 上書き保存します。 10.部品の合成 body1.pngをフォトフィルターで開きます 次に、画面下に同じフォルダー内のパーツがサムネイル表示されていますので、その中から 前に拡げた右側の羽根(featherR1)をメイン画面にD&Dで乗せます。 パーツを掴んでも位置調整ができますが矢印キーの方が微調整ができます。 次に前に拡げた左の羽根(featherL1.gif)を乗せて、位置の調整を実施します。 ここで名前を付けて(tombow1.gif)保存します 次に同じ手順で、羽根を後ろに開いた画像を合成し、名前を付けて(tombow3.gif)保存します 11.gif動画の作成 (1)Giamのアイコンにtombow1.gifをD&Dします (2)次にtombow3.gifをテキストボックスに入れます (3)繰り返しセットに☑を入れ、永久に繰り返すにも☑を入れます。 (4)①透明色の枠内をクリック、②背景色をクリック、 ③ウエイト有りに☑、ウエイトは (5)名前を付けて保存 |
5.作成結果 |
このページのTOPへ |