フォトモーション(スライドショー)の作成
|
| 講師 : 三宅 節雄 |
 |
今回はホームページビルダーに組み込まれているフォトモーション(スライドショー)を使って
みます。
内容:写真スライドショーの作成
事前に600×450ピクセルの写真を10枚用意しておいてください。
フォトモーション(スライドショー)には説明書きの表示欄がありませんので、説明・コメントは
写真に直接文字入れで記入しておいて下さい。
作成手順:
1.ホームページビルダーを起動し、『ファイル』⇒『標準モードで新規作成』をクリックします。
2.表を3行1列で作成します。空白セルに空白コードを自動挿入するの✔は外しておきます。
表を選択し(表の右でクリック)、右クリックで『属性の変更』をクリック、『表』の『位置
揃え』で中央を選択して、OKをクリック
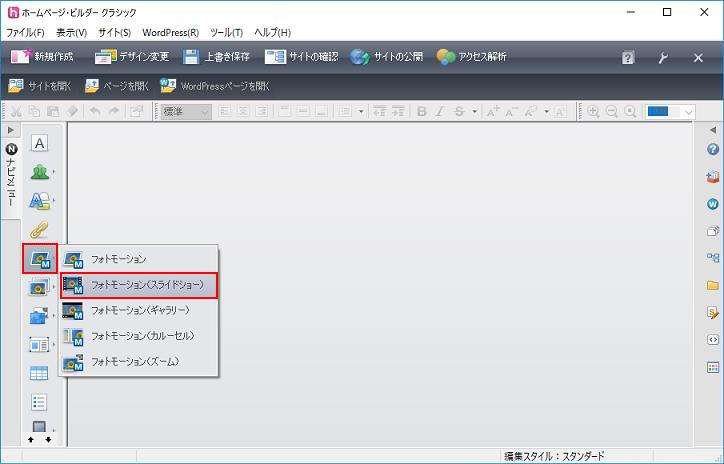
3.2行目のセルをクリックし、『フォトモーションの挿入』から『フォトモーション(スライド
ショー)』をクリックします。

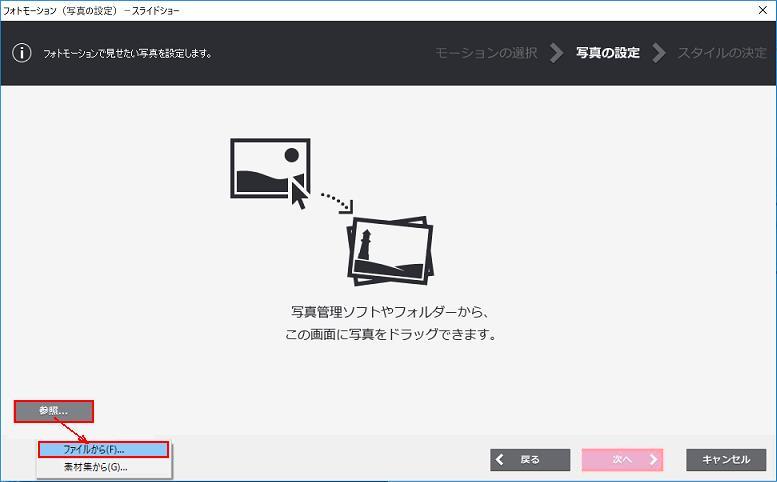
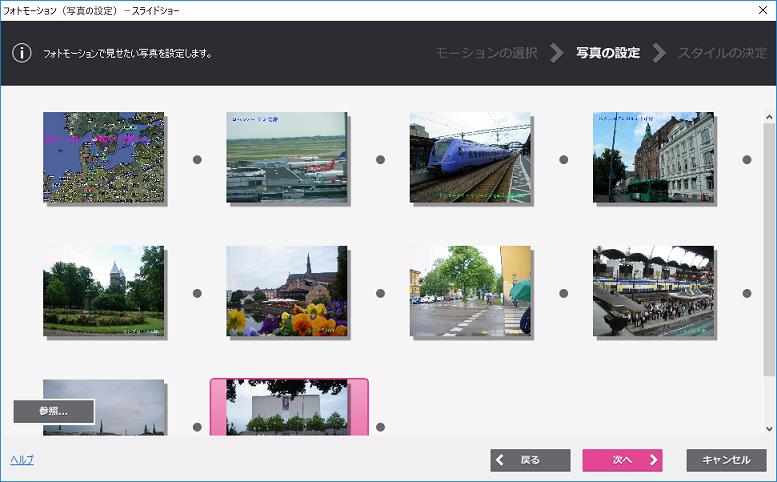
4.写真の設定では、参照→ファイルからをクリックします

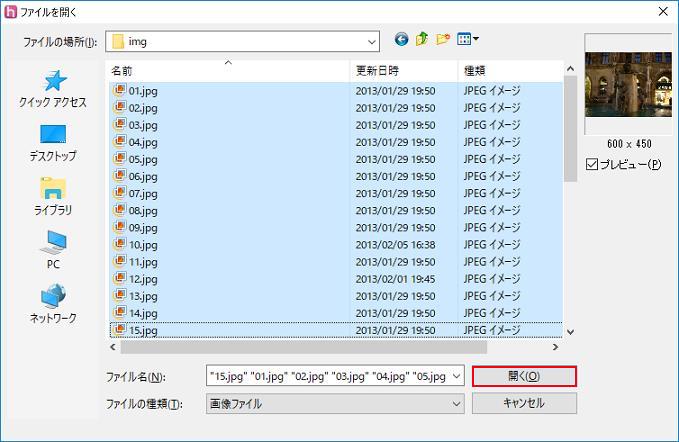
5.スライドショーに使用する写真を選択し、開くをクリックします

6.選択結果が表示されますから、次へをクリックします

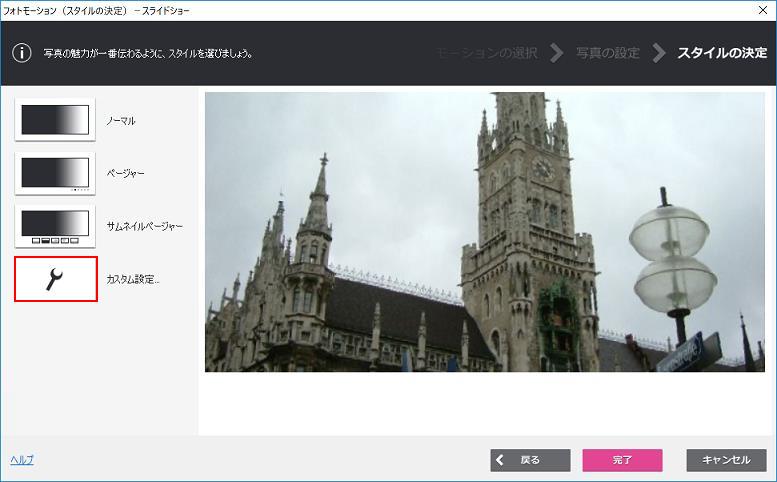
7.スライドショーの表示スタイルではカスタム設定をクリックします

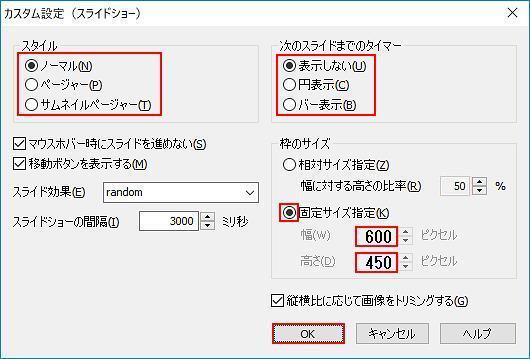
8.スタイルを設定し、枠のサイズでは固定サイズ指定をクリックし、幅:640、高さ:480に
設定します。
写真の小さい一覧を表示したい場合は『サムネイルページャー』を選択し、写真の切り替え
バーを表示させた場合には『バー表示』を選択します。
4:3ではなくデジタルテレビと同じ16:9の場合は高さを360に設定し、OKをクリックします。

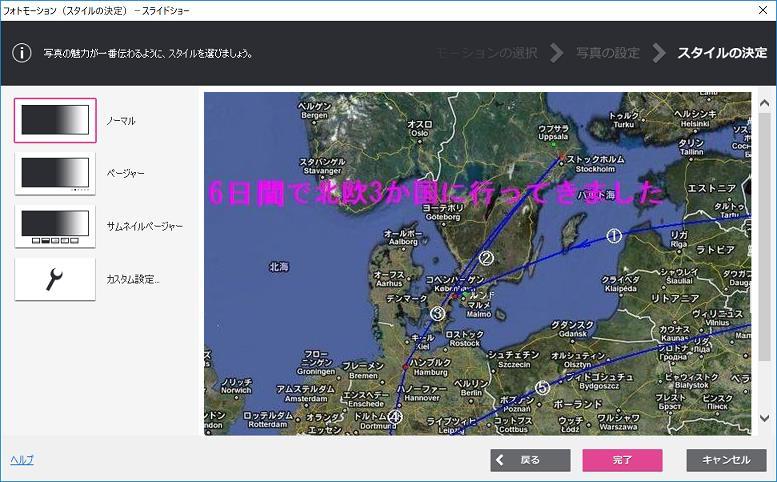
9.完成すると、下記のような表示になりますから、プレビューしてみましょう

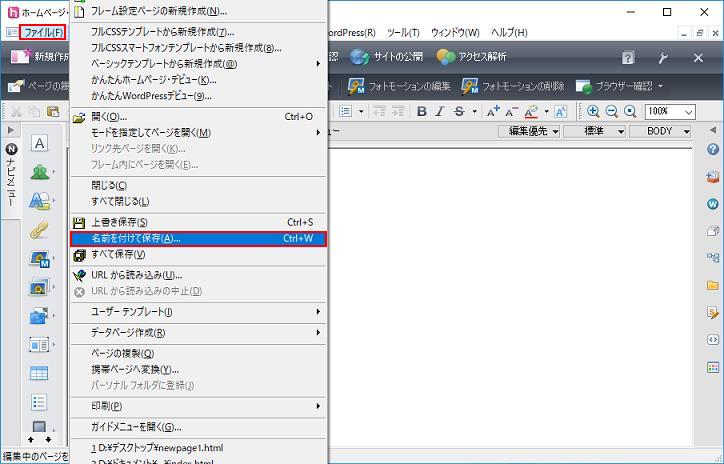
10.ファイル→名前を付けて保存で保存します

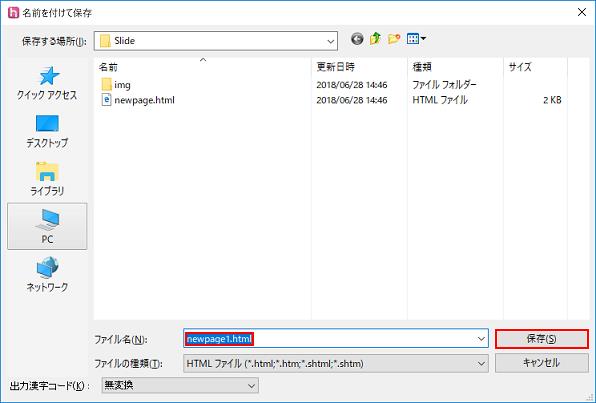
11.保存先と、名前を指定します

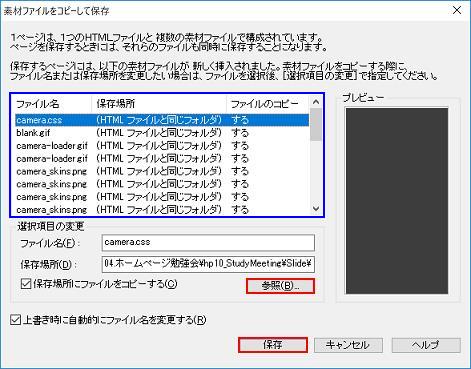
12.下図の青で囲んだ素材ファイルの保存先をそれぞれ参照から選択・指定し、保存をクリック
します。何も指定しない場合はhtmlと同じフォルダーになりますが、沢山あって目障り
ですから、参照から写真と同じimgを選択して保存しましょう。

13.1行目には写真集のタイトルを記載します
14.3行目には を貼り付け、トップページへ戻るリンクを設定します。 を貼り付け、トップページへ戻るリンクを設定します。
|
 |
| 資料作成 :7/10 三宅 |
|