第11回ホームページ勉強会
8日目 2020年12月10日実施
|
| 三宅 節雄 |

|
今回の勉強会は皆さんのホームページにロールオーバー効果を適用してみましょう。
ロールオーバー効果とは、表示された画像にマウスを乗せると別の画像に変わるという表現方法です。
1.事前準備
作成済みの皆さんのトップページの写真でロールオーバー効果により入れ替えたい写真を、元の写真と
同じサイズで1〜2枚準備し、トップページのimgの中に入れておいて下さい。
2.ロールオーバー効果の挿入
A.2枚の写真を使う場合
(1)index.htmlをホームページビルダーで開き、入れ替えたい写真をクリックします。
(2)写真や画像の挿入 からロールオーバー効果 からロールオーバー効果 をクリックします。 をクリックします。
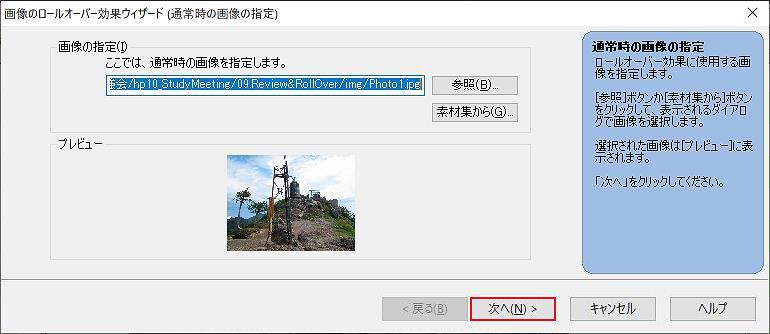
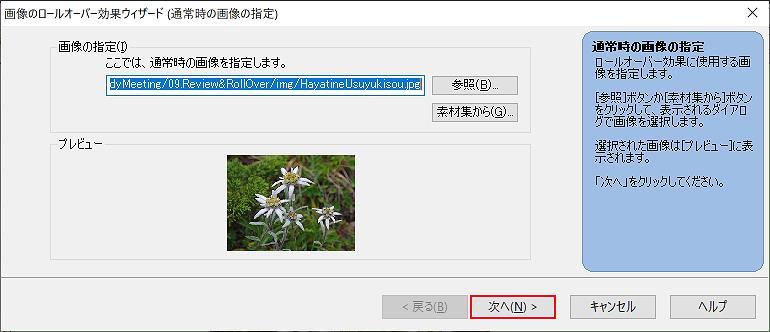
(3)下記表示になりますから次へをクリック

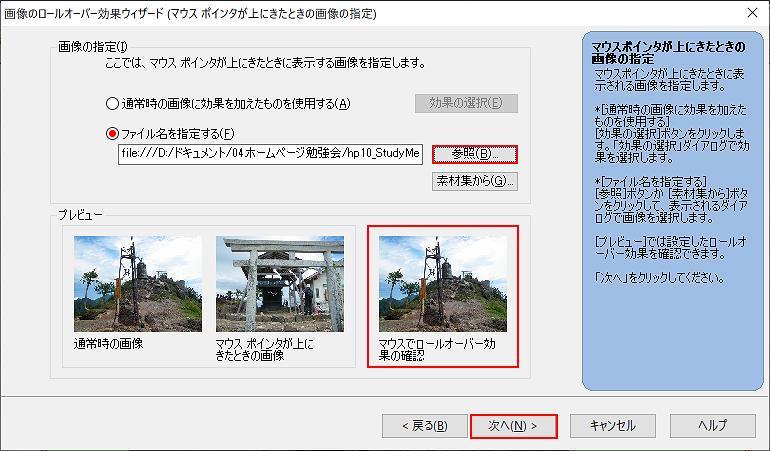
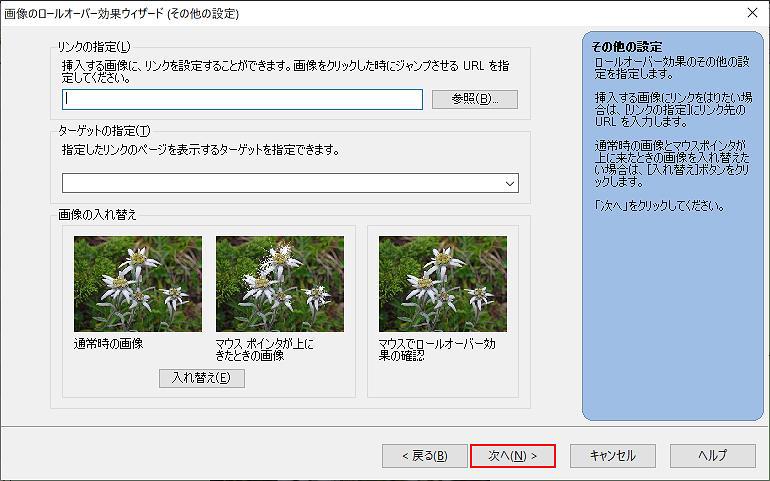
(4)下記表示に変わりますので、ファイル名を指定するをクリックし、参照からクリックしマウス・ON時
に変えたい画像を選択して、マウスでロールオーバー効果を確認して、次へをクリック。

これでロールオーバー効果の作成の完了です。

B.元の写真を加工してロールオーバー効果に使う場合
この項目は、前回のの勉強会で初めて取り上げた項目です。
(1)入れ替えたい写真をクリックします。
(2)写真や画像の挿入 からロールオーバー効果 からロールオーバー効果 をクリックします。 をクリックします。
(3)下記表示になりますから次へをクリック

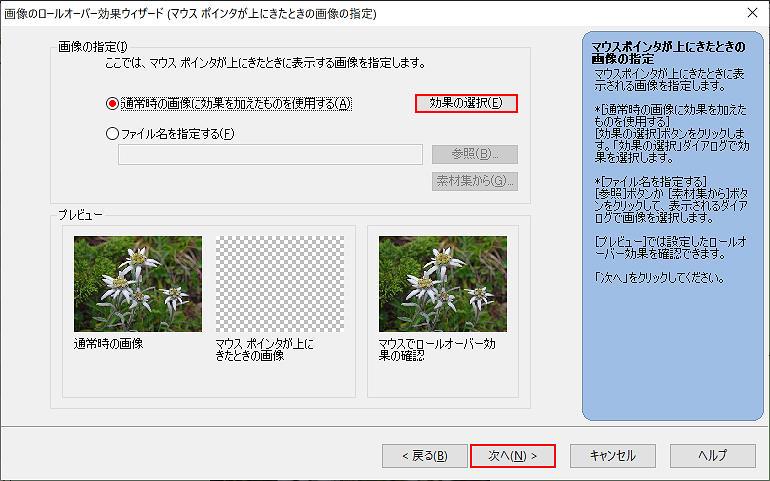
(4)次の画面では、通常時の画像に効果を加えたものを使用するをクリックし、効果の選択を
クリックします。

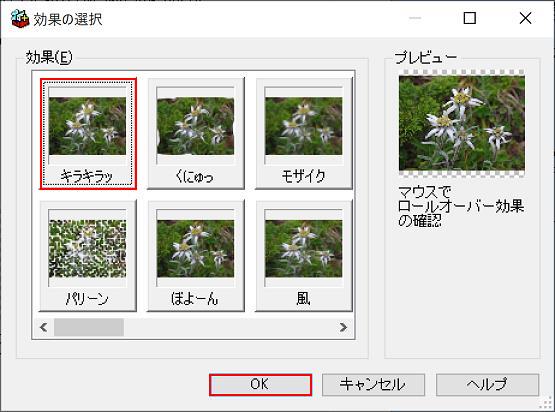
(5)変化させたい効果を選択して、OKをクリックします

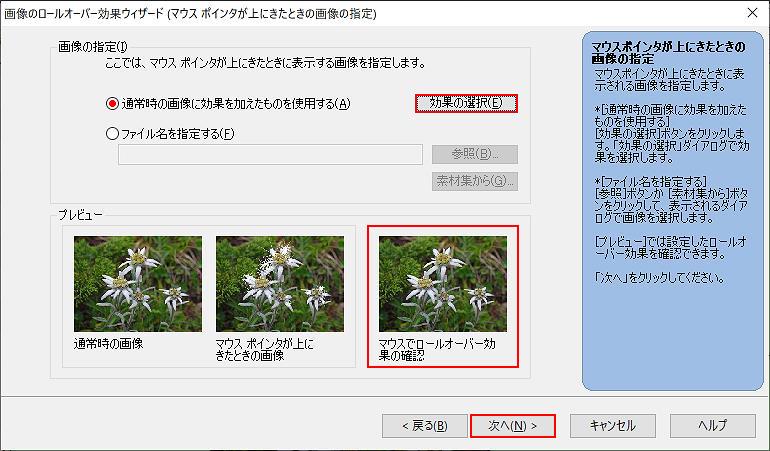
(6)マウスでロールオーバー効果を確認して、次へをクリックします。

(7)次へをクリックします。

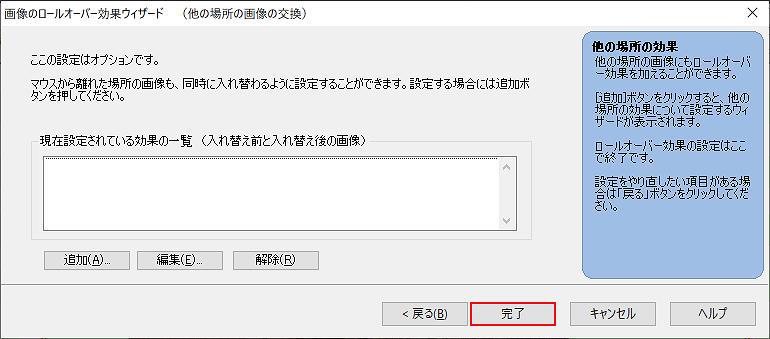
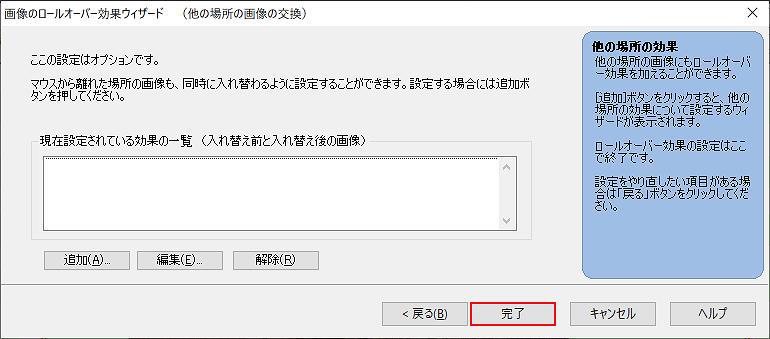
(8)下記表示に変わりますから、完了をクリックします。これでロールオーバー効果の完成です。

3.ここまでの勉強のおさらい
今日までの勉強会で解らなかった事、質問を受け付けます。なるべく事前に三宅までお寄せ下さい。
|
 |
| 資料改定 : 三宅 |
|