第11回ホームページ勉強会
|
|
|


|
第11回ホームページ勉強会では、リンクに関して5回ほど関連説明を実施してきましたが、リンクそのものの全般的な説明は実施していなかったようです。
今回の第100日目のホームページ勉強会では、あらためて「リンクの種類と方法」とリンクの「ターゲットの種類」について勉強して見ましょう。
|
リンクの挿入
ホームページでリンクを挿入し、別ページへ移動することができます。
目 次(リンク付き)
・「URLへ」
・「ファイルへ」
・「ラベルへ」
・「メールへ」
・「パスワード付きリンク」・・・パスワードは「pass」
・「URL 別名」
・リンクの「ターゲットの種類」
・「ページ・トップへ戻る」
文字列や画像をクリックすると移動させたい文字列を、選択し文字色を反転させ、右クリックでリンクの
挿入を選択すると下記画面になり、ファイルへが選択されています。

リンクを挿入する方法は下記の方法他があります。
『URLへ』・・・・・・・・・・・・ホームページアドレス(URL)を直接指定する方法
移動したいページが、相互リンクするページなど外部管理のページへ移動する場合に
使用します。
(例:http://www.shiriai.net.jp など)
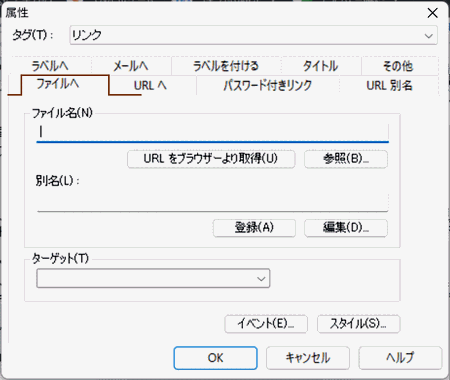
『ファイルへ』・・・・・・・・・ファイル名をリンク先として指定する方法
移動したいページが、同一管理下のファイルに移動する場合に使用します。
(例:slide.html、document.html など)
『ラベルへ』・・・・・・・・・・ページ内の特定場所を指定する方法
(例:第1章へ、第2章へ など)
『メールへ』・・・・・・・・・・特定のメールアドレスへメールを送付する方法
(例:mail lto ***@gmail.com、 ***@###.co.jp など)
『パスワード付きリンク』・・・・・・リンク先へ進むにはパスワードの入力が必要とする方法
(例:mail lto ***@gmail.com、 ***@###.co.jp など)
『URL 別名』・・・・・・・・・特定のよく使うURLに名前を付けておく方法
(例:別名=Home URL=index.tml など)
また、リンクの『ターゲットの種類』についても、勉強して見ましょう。
ご参考:
『ページ・トップへ戻る』・・・・・・・リンクではないが、このページでも使っているページ・トップへ戻る方法
1.「URLへ」
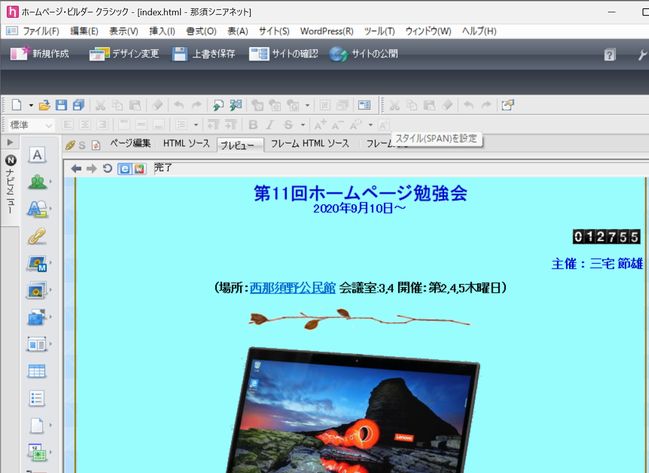
次は、URLを指定してリンクを挿入する方法を説明します |
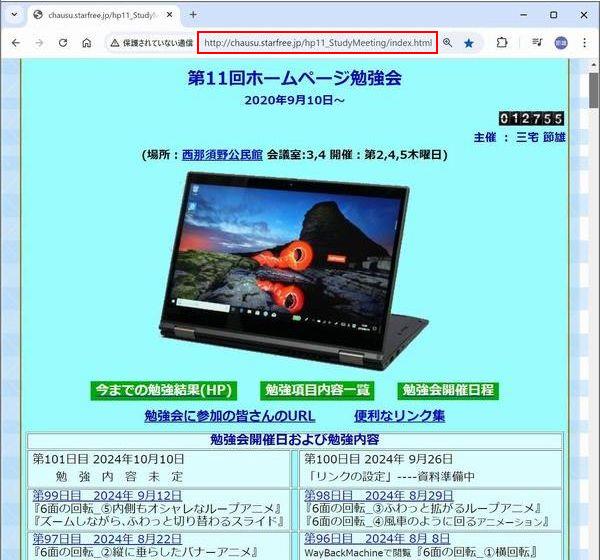
| 1.インターネットブラウザで、「リンク先ページ」を表示する |
| |
※今回はChromeで作業をします。
※この時、他のインターネット画面が開いているとURLを間違える場合があるので、
クリックしたときに飛ばしたいページのみを表示しておきましょう。
赤四角で囲んだURL(http://・・・またはhttps://・・・)をコピーします。

|
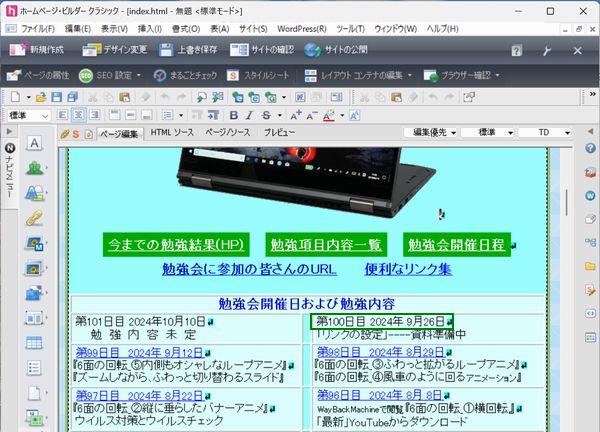
| 2.ホームページビルダーでリンクを挿入したい「リンク元」ページを開く |
| |
※今回はトップページ(index.htm)を編集します。
ファイル→開く→「index.html」
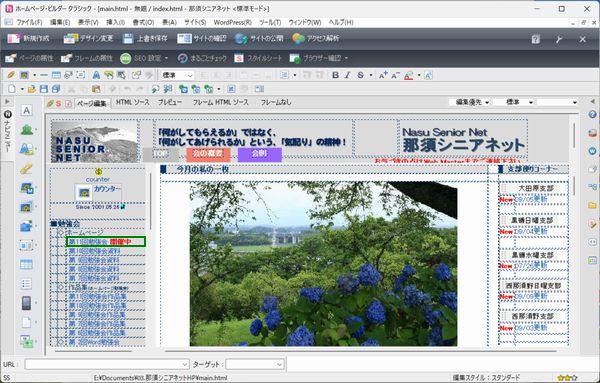
(下記ページの緑で囲んだ部分にリンクを挿入します)

|
| 3.挿入箇所を指定し、リンクの挿入をする |
| |
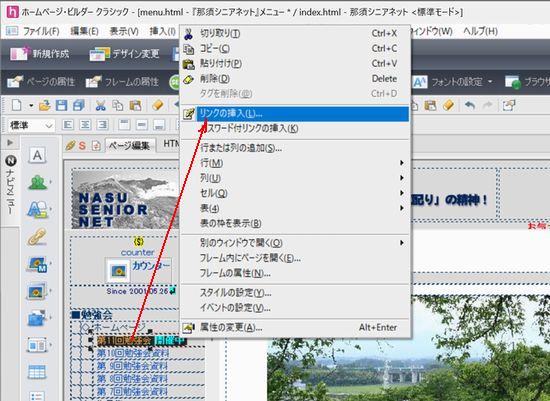
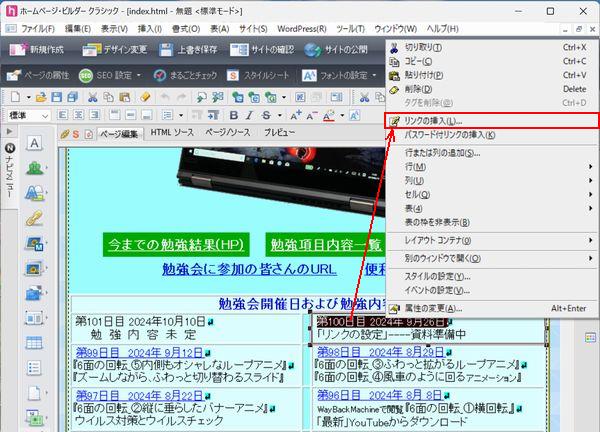
リンクを指定したい文字列を、マウスでなぞり範囲を選択→反転した上で「右クリック」→
「リンクの挿入」をクリック

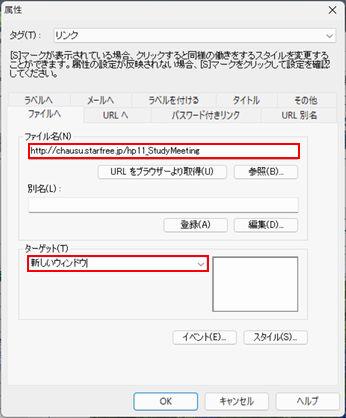
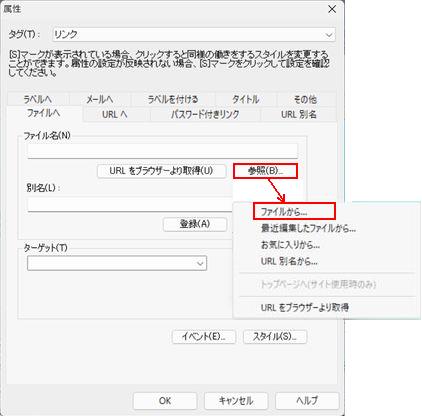
「属性画面」→「ファイル名にコピーしたアドレスを貼付け」→「ターゲットはリンク後の表示方法を設定」
リンク先URLがファイル名に入ったことを確認して「OK」クリック

|
| 4.リンク先を確認をする |
| |
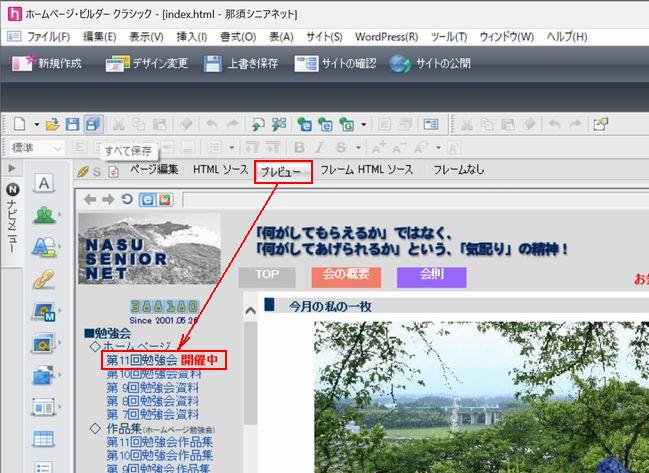
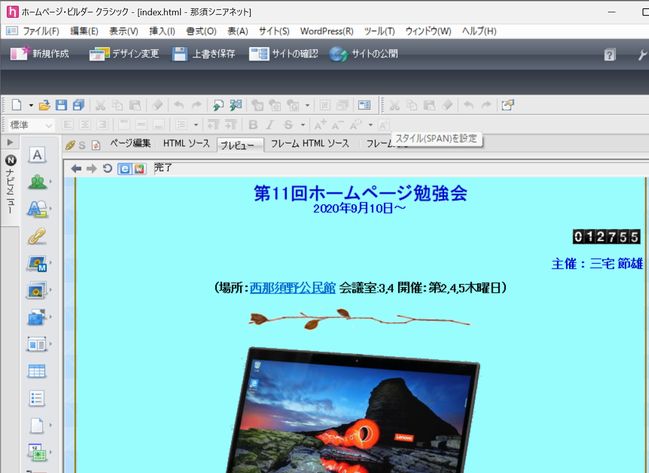
「プレビュー」タブ→リンク挿入した文字「第11回勉強会」をクリック

プレビューに「不動産リンク集」が表示されました。

|
5.上書き保存をする
|
|
2.「ファイルへ」
1.ホームページビルダーでリンクを挿入したいページを開く |
| |
ホームページビルダー起動→ファイル→モードを指定してページを開く→標準モードで開く→「index.htm」
※今回はトップページ(index.htm)を編集します。
(下記ページの緑枠に挿入します)

|
| 2.挿入箇所を指定し、リンクの挿入をする |
| |
リンクを指定したい、文字列をマウスでなぞり範囲を選択→反転した上で「右クリック」→
「リンクの挿入」クリック

|
| 3.ファイルを選択する |
| |
「属性」画面→「参照」→「ファイルから..」→
→「link先.html」→「開く」クリック
※今回はリンク先ページ「link先.html」へのリンクを貼ります。
※ファイルへのリンクは、リンクを貼るページから見てファイルがどこにあるかを指定する方法です
ファイルがアップロードされている場所(階層)によっては、フォルダ名の指定も必要になります
(例:「A」フォルダのpage.htmlというファイルの場合→A/page.html を入力するようになります)

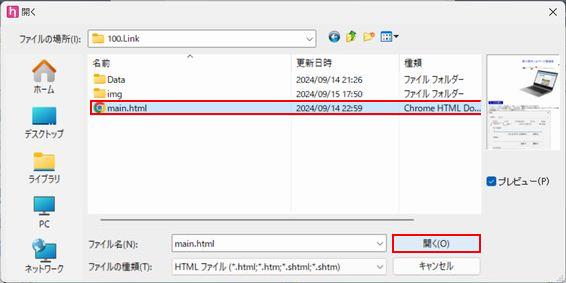
ファイルの場所「フォルダ指定」→「ファイル名」→「開く」をクリック。
(この例では「100.Link」フォルダー内の「main.html」)

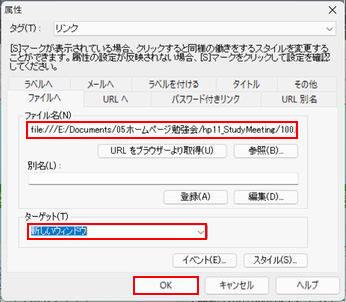
属性タグにファイル名が入力される。「ターゲットの種類を選択」→「OK」をクリック。

ファイル名に「main.html」が入ったことを確認→「OK」クリック
|
| 4.リンク先の確認をする |
| |
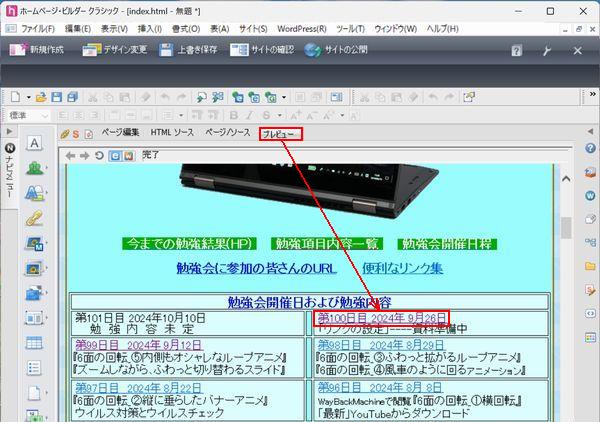
「プレビュー」タブ→リンク挿入した文字「第100日目2024年 9月26日」クリック

プレビューに「100日目のページ」が表示されました。

|
5.上書き保存をする
|
|
3.「ラベルへ」
1.リンク先にラベル付けを実施 |
| |
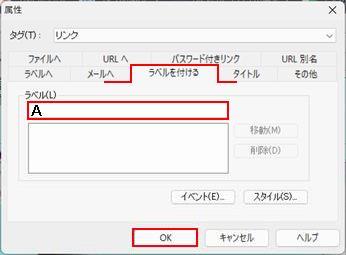
リンク先としたい行の「1文字~好きな範囲を選択」→「右クリック」→「リンクの挿入」→「ラベルを付ける」
ラベル欄にお好みの英数字を入力しOKをクリック(例えば:第1章は1とし、第2章は2とする)

このラベル付けを必要に応じて何箇所か実施する。
|
| 2.ラベル先へのリンクの挿入 |
| |
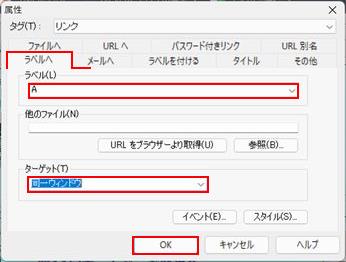
リンク元の「1文字~1行のお好きな範囲を選択」→「右クリック」→「リンクの挿入」→「ラベルへ」
ラベル入力枠内に先ほど付けたラベル名を入力か、一覧から選び、「OK」をクリック

ラベル欄にお好みの英数字を入力しOKをクリック
|
| 3.他のURLなどから「ラベルへ」リンクを挿入 |
| |
他のURLなどから「ラベルへ」リンクを挿入する場合には、そのページのURLに#(ハッシュマーク、イゲタ)とラベルを付けます。
例えば、この勉強会のHPとはURLが全く異なる、三宅のHPの臥牛山のページのURLに#5を追加して
http://nasudake.starfree.jp/Yama/181120Gagyuuzan/Gagyuuzan.html#5と記載すると、臥牛山トレッキングの5項目へリンクします。
|
|
4.「メールへ」
|
| |
ページ内に『メールはこちらへ 』などとかかれていたのを見たことはありませんか? 』などとかかれていたのを見たことはありませんか?
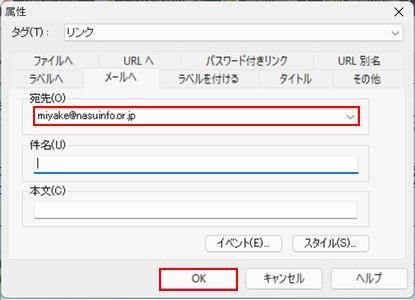
この場合、「メールマークを右クリック」→「リンクの挿入」→「メールへ」をクリックすると下記に
なりますから、「宛先」欄に、代表者や管理者などのメールアドレスを記載して「OK」をクリックします。

この設定で、閲覧者がメールマークをクリックすると代表者や管理者宛にメールを送付出来ます。
|
|
5.「パスワード付きリンク」
|
| 1.リンク先の設定 |
| |
リンク先は、普通のアドレスで、「ラベル先」であればラベルを付けておきます。
|
| 2.リンク元(ここからリンク先に飛ばすという場所)の設定 |
| |
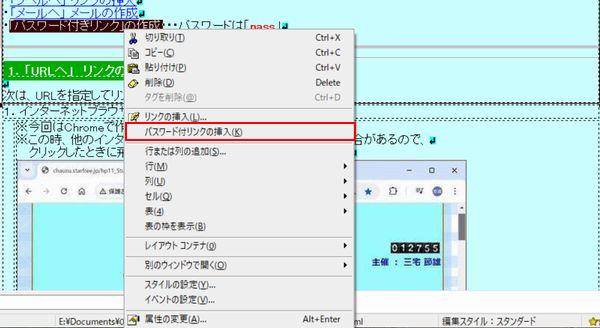
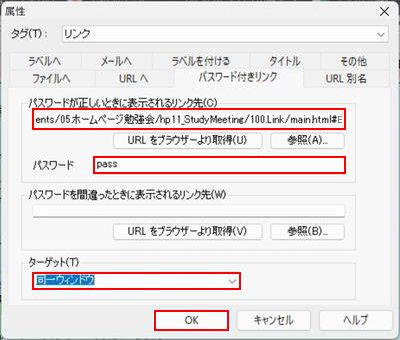
リンク元を右クリックし、パスワード付きリンクの挿入をクリック

「属性画面」が開くので、「パスワードが正しいときに表示されるリンク先」、「パスワード」と「ターゲット」を選択して「OK」クリック。

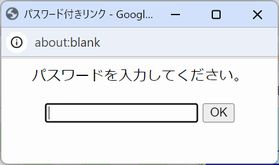
「パスワード付きリンク」へアクセスしようとした場合、下記の様な窓が開きます。
パスワードを入力して「OK」をクリックすると、リンク先が開きます。

|
|
6.「URL 別名」
|
| |
リンク先を別名で登録しておくと[URL 別名]タブの一覧に表示されます。何度も使うリンク先を登録しておくと便利です。
例えば、ページごとにindex.htmlへ戻るリンクを作るとき、リンク先:index.html、別名:homeで登録しておきます。
次回からは[URL 別名]タブを開いてHomeを選択します。
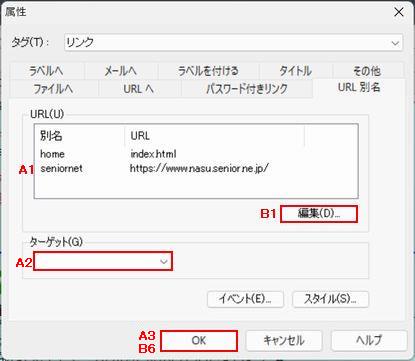
リンク元を範囲選択して、「挿入」→「リンク」で「URL 別名」をクリックすると、下記画面になります。
リンク先として2件目を選ぶ場足は、2件目の別名A1「件名」を選択し、A2「ターゲット」の種類を選択して、A3「OK」をクリックします。
 
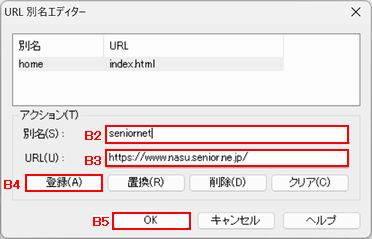
新しく「URL 別名」を登録する場合は、B1「編集」をクリックすると上記右側の画面が開きますので、
B2「別名」とB3「URL」を記入してB4「登録」、B5「OK」をクリックします。更に右画面でもB6「OK」をクリック。
|
|
7.リンクの「ターゲットの種類」
|
| |
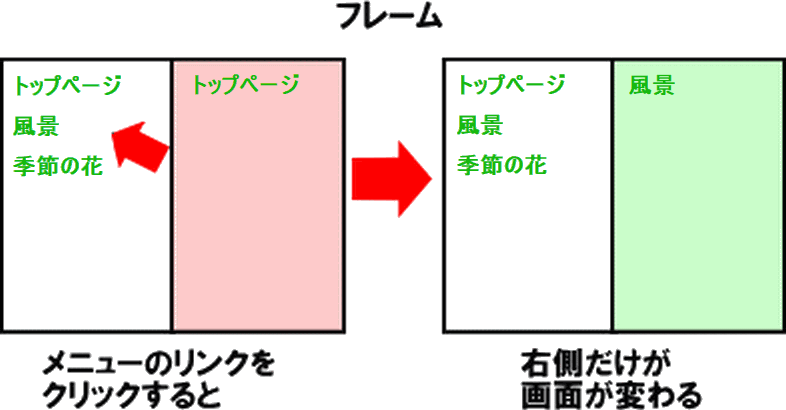
リンクのターゲットは、リンク先のファイルをどのフレーム(ウィンドウ)に表示させるかを決めるときに使います。
フレームとは、左側にメニューがあり、そのメニューをクリックすると
左側のメニューは固定で右側だけページが変わるような仕組みのことです。

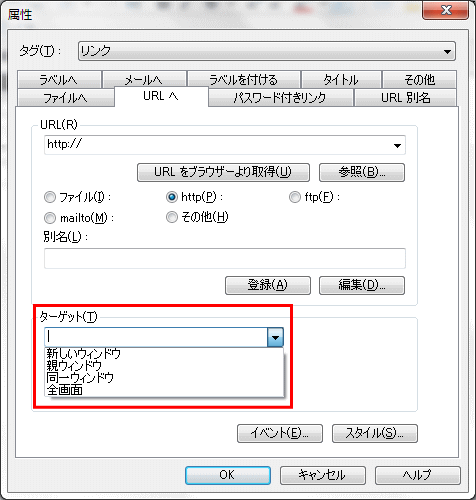
ホームページ・ビルダーでは、リンクのターゲットとして以下の 4種類を選択できます。
・新しいウィンドウ
・親ウィンドウ
・同一ウィンドウ
・全画面
ここでは、各ターゲットの動作の違いを説明します。
リンクのターゲットは、リンクの設定をしたい対象の指定→右クリック→リンクの挿入→属性の画面で決められます。

ターゲットには、以下のような違いがあります。
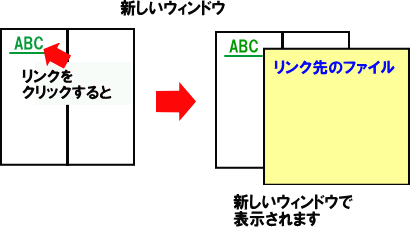
1.新しいウィンドウ
新規にウィンドウ画面(ブラウザ画面)を起動させ、その中にリンク先ページを表示します。

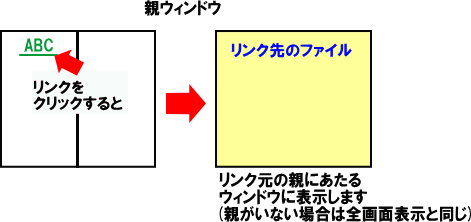
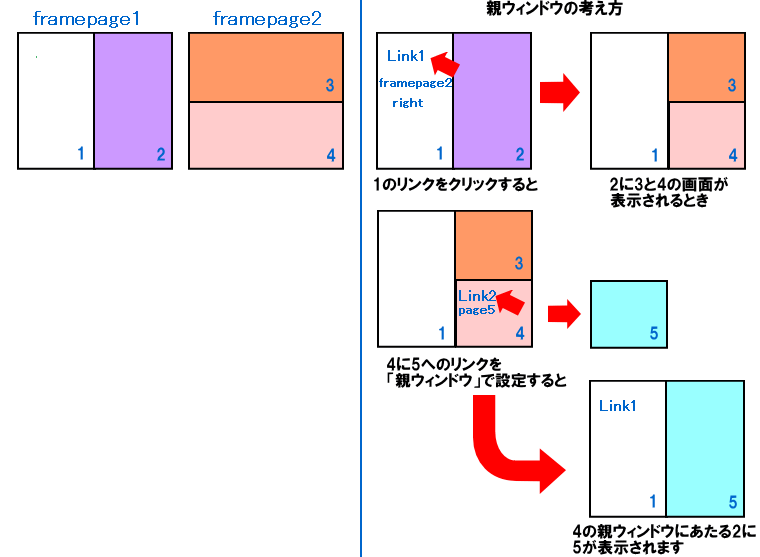
2.親ウィンドウ
現在ページが表示されているウィンドウ (フレーム) の親ウィンドウ (フレーム) に表示します。

※親ウィンドウについては、「親」という概念が必要になるため、フレームを複数設定しているような場合に有効です。

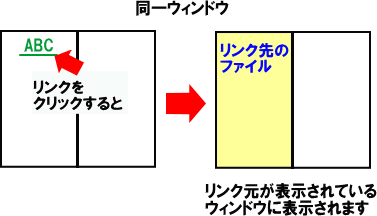
3.同一ウィンドウ
リンク元ページが表示されているウィンドウ (フレーム) 内に、リンク先ページを表示します。
ターゲットを何も指定しない場合と同一の効果になります。

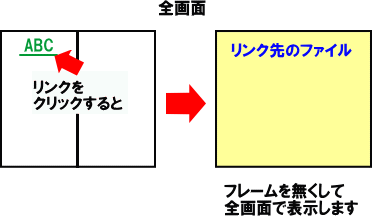
4.全画面
現在の画面がフレームで分割されていても、フレームを無くして、リンク先ページは全画面で表示します。

※フレームを全く使用していない場合は、「新しいウィンドウ」以外の項目はすべて同じ結果表示になります。
(=ターゲットを何も指定しない場合と同一の効果になります)
ここをクリックすると上記のターゲット別の表示が体験できます
|
|
ご参考
8.「ページ・トップへ戻る」
|
| |
下記の様に、</head>の直前に<!-- headここから -->・・・・・・<!-- headここまで -->を挿入し、
<body>の直後に<!-- bodyここから -->・・・・・・<!-- bodyここまで -->を挿入し、
「style.css」と「script.js」を下記からダウンロードし、 同一フォルダー内に置きます。
:
:
<title></title>
<!-- headここから -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" language="JavaScript" src="Data/CheckPassword80.js" charset="Shift_JIS"></script>
<link href="style.css" rel="stylesheet">
<!-- headここまで -->
</head>
<body background="Data/wallppr078.gif">i
<!-- bodyここから -->
<script src="script.js"></script>
<p id="pageTop"><a href="#"><i class="fa fa-chevron-up "></i></a></p>
<!-- bodyここまで -->
:
: |
|
| |
cssとjsはここからダウンロード→ 「style.css」 「script.js」 |
| |
|
|
|