|
第11回ホームページ勉強会 |
||||||||||||||||||||||||||||
| 改訂:2024年10月24日 | ||||||||||||||||||||||||||||
 今回の課題:規定のWebアプリ、表の設定、横区切り線の設定 |
||||||||||||||||||||||||||||
| 前回の勉強会で、拡張子がhtmとhtmlで規定のアプリでブラウザーを設定しましたが、設定したはずのブラウザーが起動しないという事象が起こりました。 帰宅後に調べた結果、ファイル名にhtmやhtmlという拡張子が付いたファイルは設定したブラウザーで開けますが、http:やhttps:から始まるURLを開くには別の設定が必要であることが判りました。 今回の勉強会では「既定のWebアプリを開く」ための設定、表の設定横区切り線の設定について勉強しましょう。 INDEX Ⅰ Webページの規定のブラウザーの設定 Ⅱ 表の設定方法 Ⅲ 横区切り線の設定 |
||||||||||||||||||||||||||||
|
Webページの規定のブラウザーの設定 Webページを開くブラウザーは、ファイルの拡張子で関連付けられたブラウザーで開くのではなく、httpに関連付けられたブラウザーで開かれます。実際にWebページではファイル名を省略しても、規定と設定されたブラウザーでindex.htmlまたはindex.htmを開いてくれます。 その規定のブラウザーの設定方法を下記に記載します。 |
||||||||||||||||||||||||||||
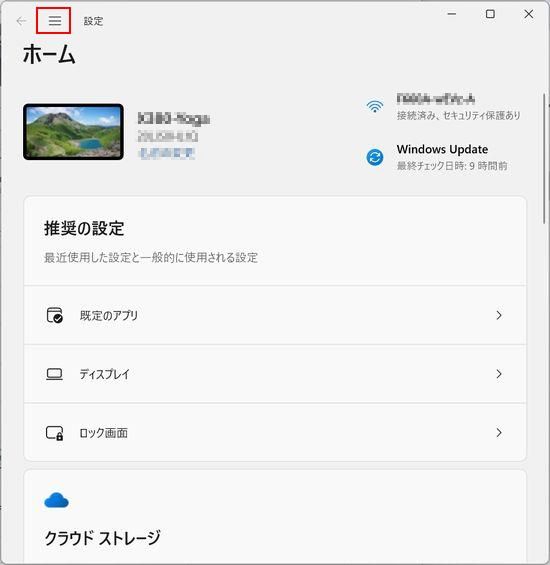
| 1 | 設定を開きます。 | |||||||||||||||||||||||||||
皆さんもやってみましょう! |
||||||||||||||||||||||||||||
| 2 | 下記画面の場合は |
|||||||||||||||||||||||||||
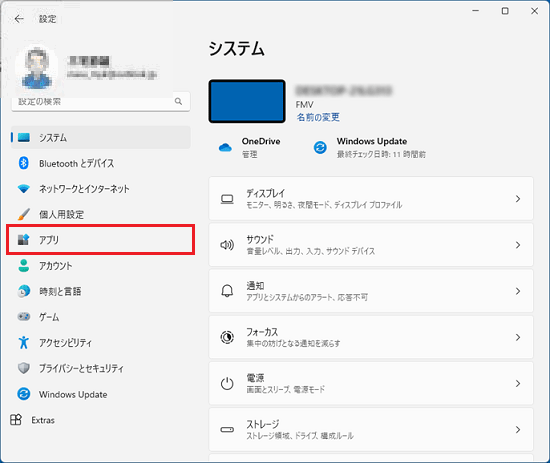
| 3 | 左メニューの「アプリ」をクリックします。 |
|||||||||||||||||||||||||||
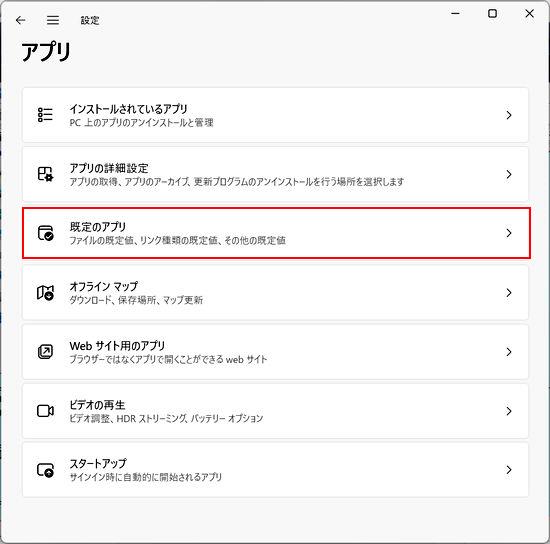
| 4 | その後、「規定のアプリ」をクリックします。 |
|||||||||||||||||||||||||||
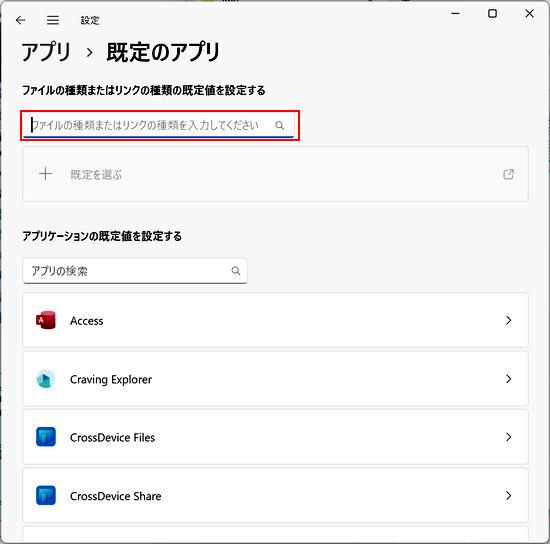
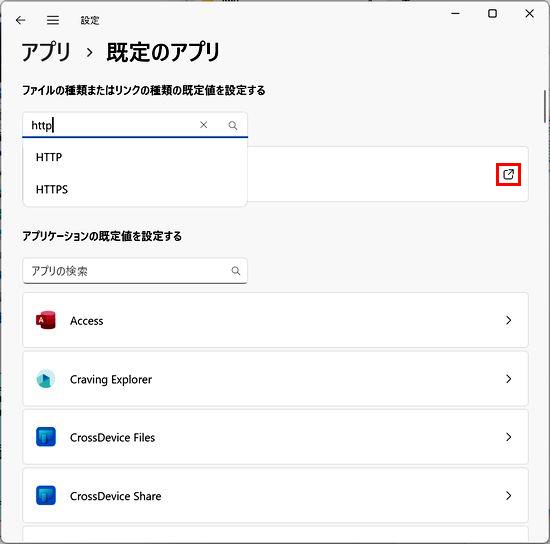
| 5 | 下記画面の変わりますから、下記に赤い枠で示した場所に「http」と入力します。 |
|||||||||||||||||||||||||||
| 6 | その下に「http」と「https」と表示されますが、右の |
|||||||||||||||||||||||||||
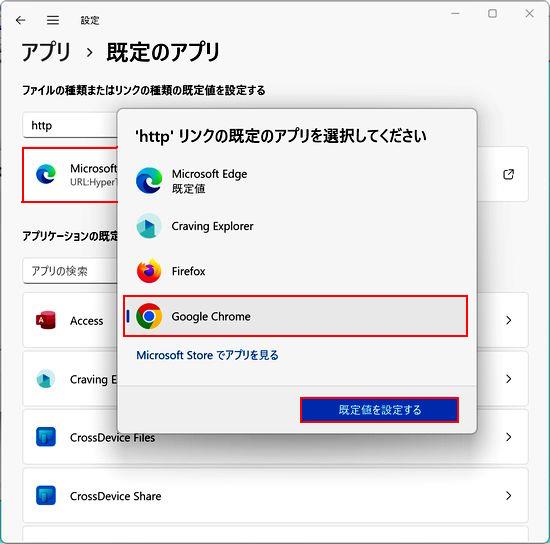
| 7 | 背面に今までのブラウザーが表示され、前面の小さい窓内の新しく規定としたいブラウザーを選択後に規定値を設定するをクリックします。 |
|||||||||||||||||||||||||||
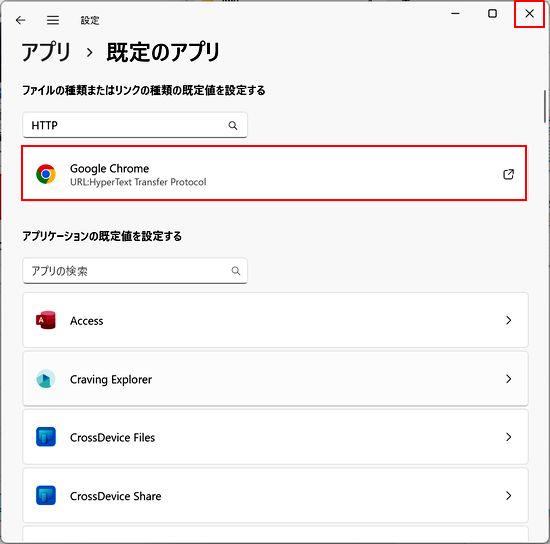
| 8 | 変更されていることを確認後、右上の×をクリックして閉じます。 |
|||||||||||||||||||||||||||
|
表の設定方法 htmlの表の構成について勉強して見ましょう。また、表の枠は灰色の2本線で表示されますが、表示方法を変えたいと思ったことは有りませんか?これらについても勉強して見ましょう。 |
||||||||||||||||||||||||||||
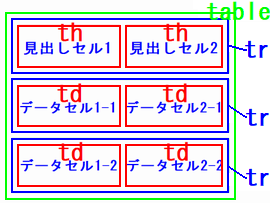
| 1 | 各タグの略称と解説 「表」は下図の様な構成になっています。 table:表全体の設定。<table>〜</table>の範囲が表となる。 tr:Table Rowの略。行全体のthやtdをはさむ。いくつ使ってもOK。 th:Table Headerの略。trの中で使う。はさまれた部分は見出しセルとなる。 td:Table Dataの略。trの中で使う。はさまれた部分が表の中身のセルとなる。いくつ使ってもOK。 |
|||||||||||||||||||||||||||
| 2 | 書き方
「見出しセルのth」と「中身のセルのtd」は同じようにtrの中に入れます。 それぞれの行(tr内)に含めるセルの数は統一するようにしましょう。 でなければレイアウトが崩れてしまいます。
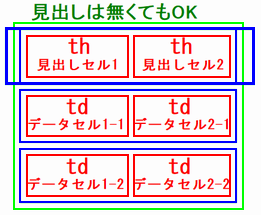
見出し th は使わなくても良い
皆さんもやってみましょう! ① まずHPビルダーを起動し、「ファイル」→「標準モードで新規作成」をクリックします。 ② 「表」→「表の挿入」で4行3列の表を作成します。 その時、空白セルに空白コードを自動挿入するのチェックは外しておきます。 ③ 各セルに1行目は「見出しセル1-1」 「見出しセル1-2」 「見出しセル1-3] 2行目は 「データセル1-1」 「データセル1-2」 「データセル1-3] 3行目は 「データセル2-1」 「データセル2-2」 「データセル2-3] 4行目は 「データセル3-1」 「データセル3-2」 「データセル3-3] と入力します。 ④ 1行目2列目のセルと3列目のセルを選択し、右クリックで「セルを結合する」をクリックします。 ⑤ 結合したセルのデータを「横結合セル」に変え、配置を中央揃えに変えます。 ⑥ 3行目の3列目のセルと4行目の3列目のセルを選択し、右クリックで「セルを結合」を選択します。 下記の右側表示の様になりますね。やってみましょう!ここで一旦中断
HTMLソースを見ると、セル を横に結合する場合にはcolspan(colとspanを合わせた言葉でコルスパン)と表示され、セルを縦に結合する場合にはrowspan(rowとspanを合わせた言葉でロウスパン)と表示され、夫々前の表示で結合された場所の、<td>は未記載になっていますね。 tableタグ内のborder="1"については後ほど解説します。 |
|||||||||||||||||||||||||||
| 3 | 行や列の数を増やす 表の列数と行数は、tr td thを使う数によって勝手に変わります。いくつか例を見てみましょう。 見出しを含めて4×4の表にしたいときは、以下のように書きます。 tableの中にtrを4つ作る(trの数=行数) 4つのうちの1つのtrの中にはthを4つ作る(=見出しに) 残りに3つのtrにはtdを4つずつ入れる(=中身のセルに)
1つの<tr>〜</tr>の中にはthもしくはtdが4つ並んで入るわけですね。 |
|||||||||||||||||||||||||||
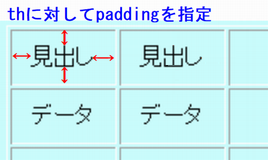
| 4 | 表の余白を変える 余白はウェブページを見やすく、そして美しく見せるためにとても大事なポイントです。 各文字の上下左右に余白を入れると、随分見やすくなります。 表全体に対して上下左右に余白を入れる場合には、<table cellpadding="10"> ~ </table>と 表の全セルに対して最小の余白を設ける場合には下記の様になります。 やってみましょう!再開 皆さんも<table>のオプションとしてcellpadding="10"を追加してみて下さい。
下記の表が大きくなりすぎるので、資料としてはセル、行と列番号は抜きました
|
|||||||||||||||||||||||||||
| 5 |
|
|||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
| 9 | 表の枠線の見た目を変える 上の例のHTMLコードではtableタグの中にborderという属性が入っていました。 これは表の枠線の太さを決めるものです。border="1"というのは「線の太さを1pxに」 という指定になります(border="0"にすると線が消えます)。 |
|||||||||||||||||||||||||||
| 10 |
|
|||||||||||||||||||||||||||
| 11 |
|
|||||||||||||||||||||||||||
| 12 |
|
|||||||||||||||||||||||||||
|
横区切り線の設定方法 |
||||||||||||||||||||||||||||
| 1 | 横区切り線を入れる <hr> |
|||||||||||||||||||||||||||
| 2 | 区切り線の太さ、長さ、配置を指定する <hr 属性”値”>
|
|||||||||||||||||||||||||||
| 3 | 横区切り線の色を指定する <hr color="#ff0000"> |
|||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
 |
||||||||||||||||||||||||||||
| |
||||||||||||||||||||||||||||