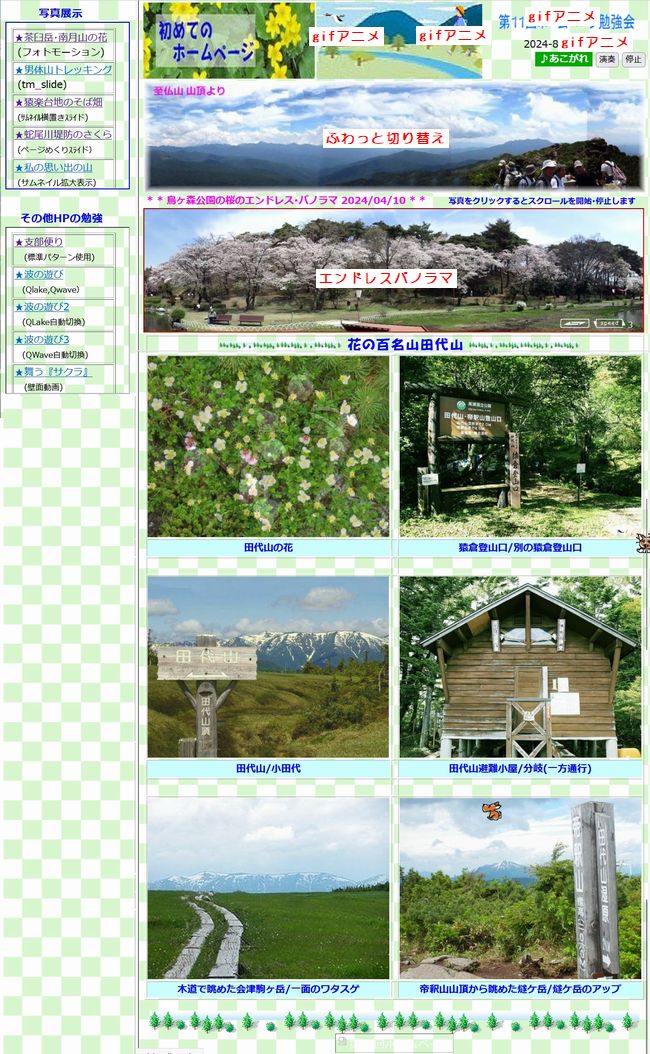
「第11回ホームページ勉強会」のホームページは下図の様になっており、何箇所かのgifアニメ、スライドショーやパノラマ写真が埋め込まれています。
今回は、テロップ入りスライドショー作成の復習として、皆さんのトップページにテロップ入りスライドショーを追加して見ましょう。

Ⅰ.トップページの設定
この様なトップページに、新しいスライドショーを何種類か追加した場合には、CSSの設定の変数名などでバッティングがあると動作しなくなります。
アプリのCSSの詳細がよくわからない場合に、簡単にバッティングを防ぐ方法は、「html」を分ける事です。それは、インラインフレーム「iframe」を採用する事で解決できます。
今回は下図の赤四角で囲んだセルにインラインフレーム「iframe」で『フェードイン・アウト型スライドショー(テロップ入り)』を組み込んでみます。皆さんも貴方のホームページに組み込んでみましょう。

Ⅱ.テロップ入りスライドショーの作成
テロップ入りスライドショーの表示サイズが上記の赤四角で囲んだセルより大きいと組み込んだセルにスクロールバーが付いてしまいますので、セルの大きさにします。
HTML、CSSや写真を含めて圧縮したサンプルが必要な方はここからダウンロードして下さい。
作成の資料が必要な方はここからダウンロードして使用できますが、写真のサイズは600×450pxですから、皆さんのホームページのセルのサイズに調整して下さい。枚数は10枚ですから、枚数を変えたい場合にはCSSの再変更が必要です。
Ⅲ.インラインフレームの作成
インラインフレームの作成方法についてはここをご覧になり、皆さんはご自分のトップページの写真かロールオーバーセルをテロップ入りスライドショーに置き換えてみて下さい。
具体的には、先の赤四角で示したセルの<td></td>間に下記1行を書き込みます。
<iframe src="name.html width="400" height="300" scrolling="no"></iframe>
ここで、menu.htmlはスライドショーの名前、400および300はセルの大きさ、noでスクロールしません。これらは皆さんのデータに合わせて下さい。
勉強会当日には、皆さんに作成結果を発表して頂き、その後、問題点の質疑応答と、作成方法例を説明致します。
|