栃木県にも緊急事態宣言が発令され、不要不急の外出の更なる自粛要請が有り、HP勉強会も休止となり、栃木県では
緊急事態宣言が2/7で解除されましたが、自粛期間延長のため2/25からHP勉強会を再開することになりました。
勉強会は40日ぶりですね。今回の勉強は写真に動きを作るお遊びで、QPONさんの『QLake(画面の下に波打つ池を
作る)』と『QWave(画面に波を起こす)』をダウンロードし、皆さんの写真に適用致しましょう。
MENU(クリックすると、その項目へ飛びます)
1.事前準備1、フォルダー作成と写真の準備
2.事前準備2、画像編集ソフト:PhotoFiltreのインストール
3.事前に準備した写真の透明化
4.qlake.js
5.qwave.js
1.事前準備1、フォルダー作成と写真の準備
(1)まずMy-HP内にqlakeの様な名前で新しフォルダーを作っておきます
(2)qlake.jsでは、写真の下半分に反転コピーして波立たせます。従って、準備して頂く写真のサイズは、600×225pxです。
(3)qwave.jsでは、川や湖(池)の水面を揺らします。従って、川や湖(池)の水面が映った600×450pxで写真を準備下さい。
2.事前準備2、画像編集ソフト:PhotoFiltreのインストール
既にPhotoFiltre7をインストール済みの方は3.事前に準備した写真の透明化へ、
使い方も解かる方は4.qlake.jsへお進み下さい。
PhotoFilterのインストーラーと日本語化のファイルを下記にアップしましたのでデスクトップへダウンロードして下さい。
①インストーラー、②日本語化ファイル
ダウンロード後は下記に従ってインストールします。
A.pf7-setup-en-7.2.1.exeをダブルクリックで起動
B.いつものアクセス許可を求める画面が出ますが、はいをクリック

C.Nextをクリック

D.使用条件の確認を聞いていますので I Agree をクリック

E.インストールするフォルダーの場所の確認ですがデフォルトで Next をクリック

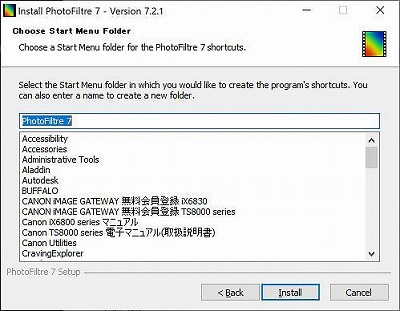
F.作成するフォルダー名の確認ですがデフォルトで Install をクリック

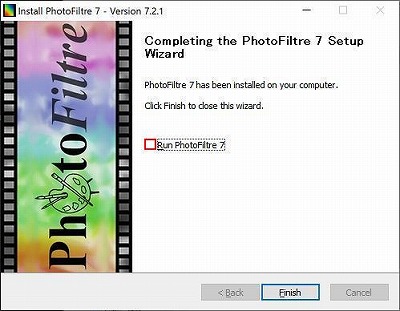
G.☑Run PhotoFiltre 7 の✔を外して、 Finish をクリック
ごく短時間でインストールが終わります。

これで英語版のインストールは完了
H.日本語化
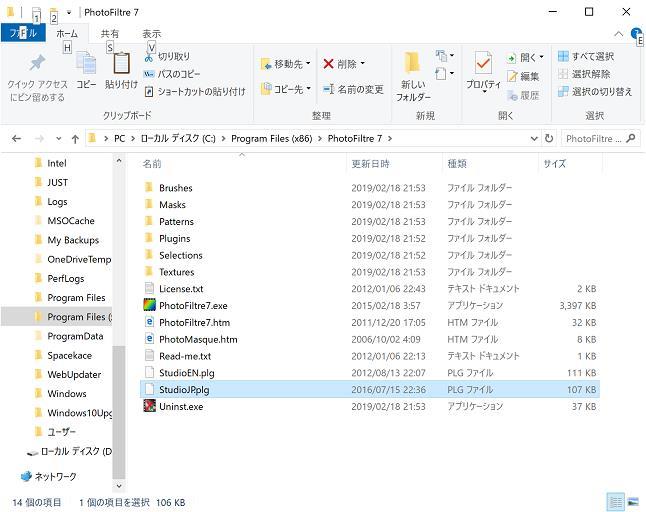
ダウンロード済みのStudioJP.plgを右クリックでコピーを選択
エクスプローラでC:Program
Files(x86)のPhotoFiltre 7のフォルダーを開き、右クリックで
貼り付けをクリック
英語版インストールで初めから入っていた StudioEN.plgを削除
これでインストールと日本語化が終了

I.ダウンロードファイルの削除
デスクトップにダウンロードした、下記の2ファイルを削除します。
①セットアッププログラム、②日本語化ファイル
3.事前に準備した写真の透明化
QWave用に準備した写真の、指定範囲を次の要領で透明化します。
A.Photofiltreを起動後に、ファイル⇒開くで写真を開きます。
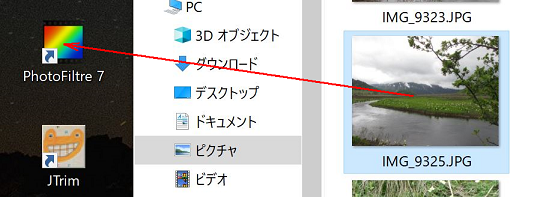
編集したい写真を、クリックしたままPhotofiltreのアイコンに乗せる(D&D)でもOKです。

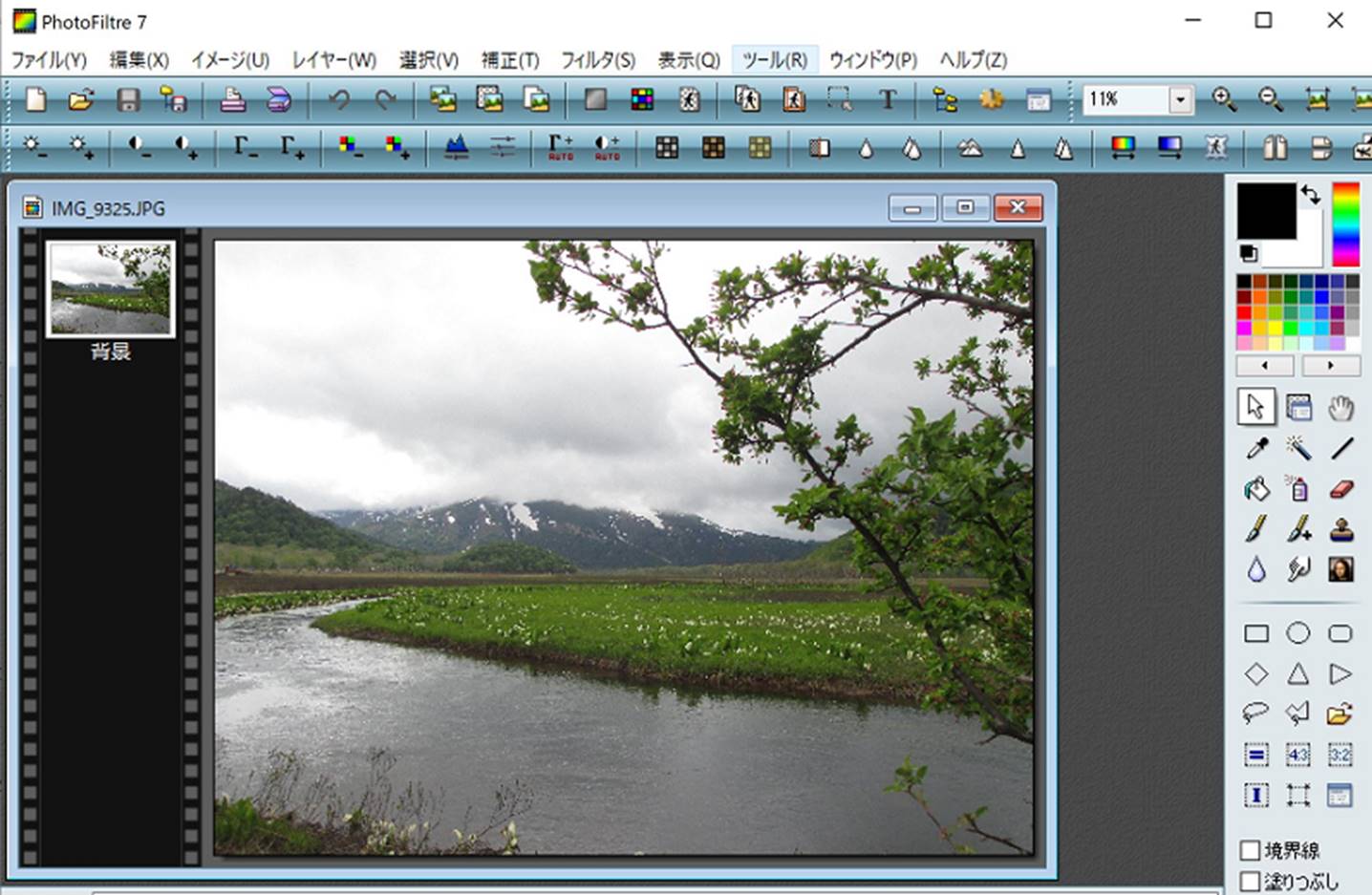
下記の画面になります。

この水面を透明化します
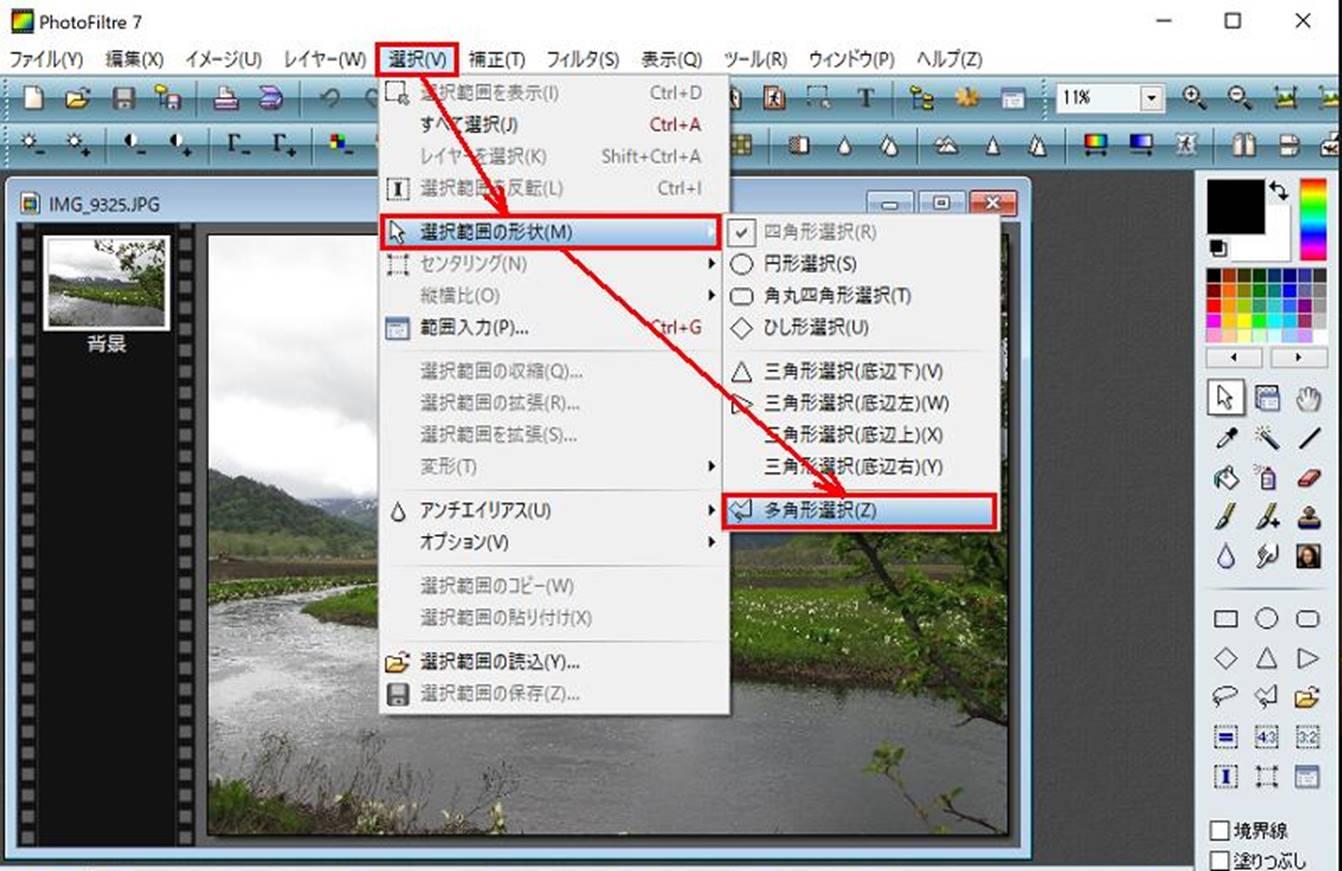
B.領域を選択する形状を選択
透明化したい領域は複雑ですから、選択⇒選択範囲の形状⇒多角形選択を選びます。

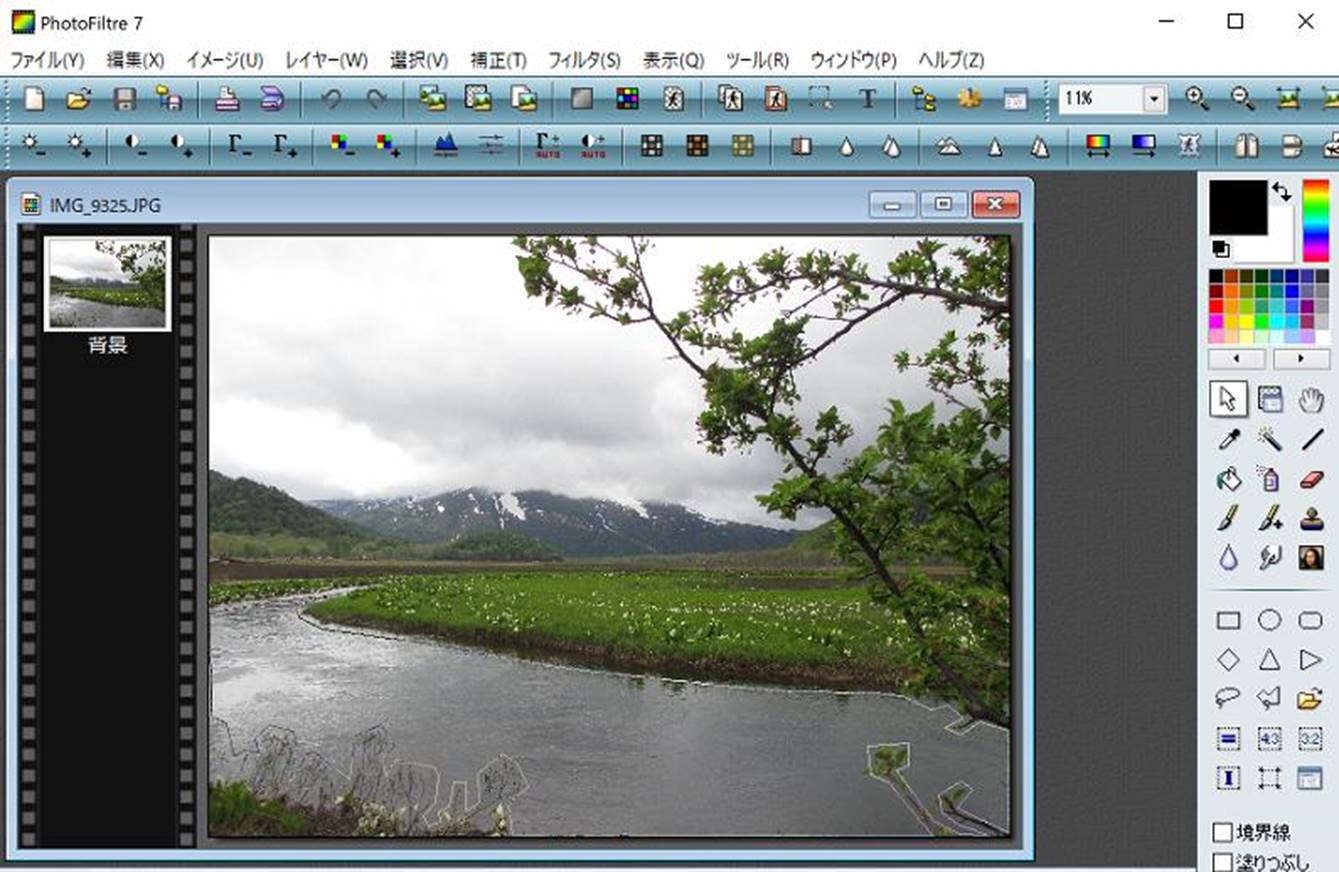
C.透明化したい範囲を選択 下図のようにクリックを繰り返して透明化する範囲を選択し、1周した最後は、最初の点を
クリックすれば範囲選択が終了します。

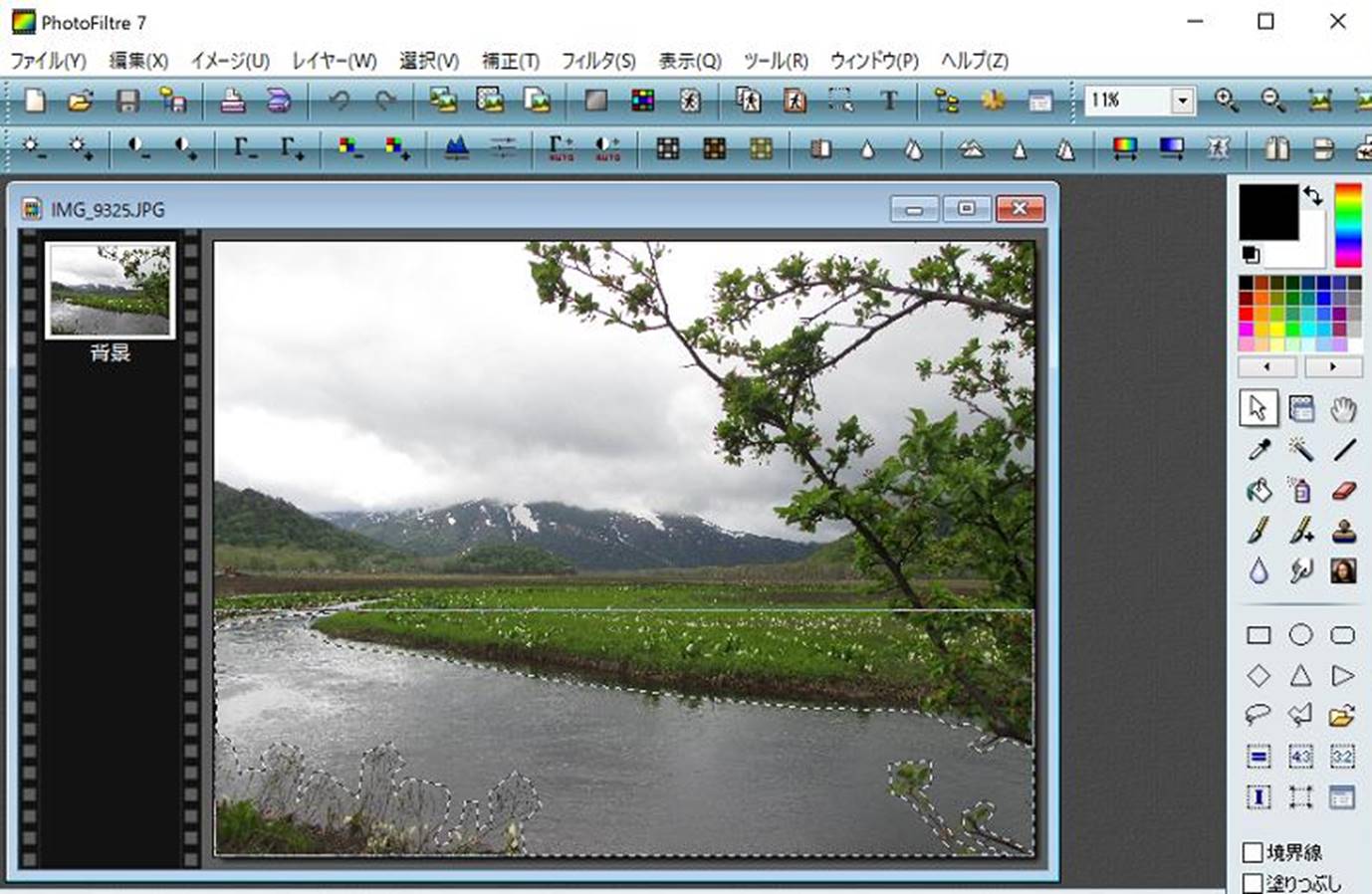
範囲選択が終了すると、下図の様に選択範囲が破線で表示されます。

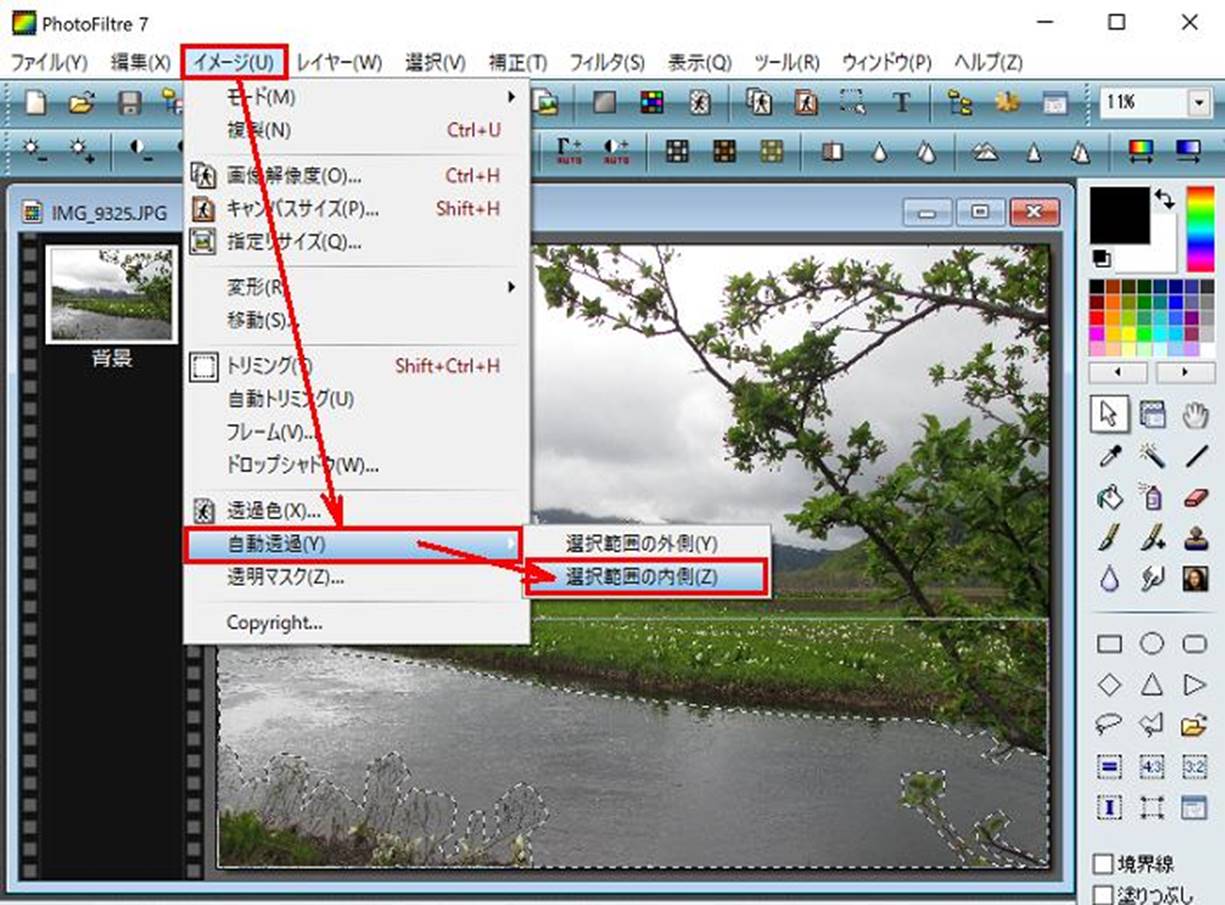
D.透明化の実施
範囲選択が終了したら、イメージ⇒自動透過⇒選択範囲の内側で透明化を実施します。

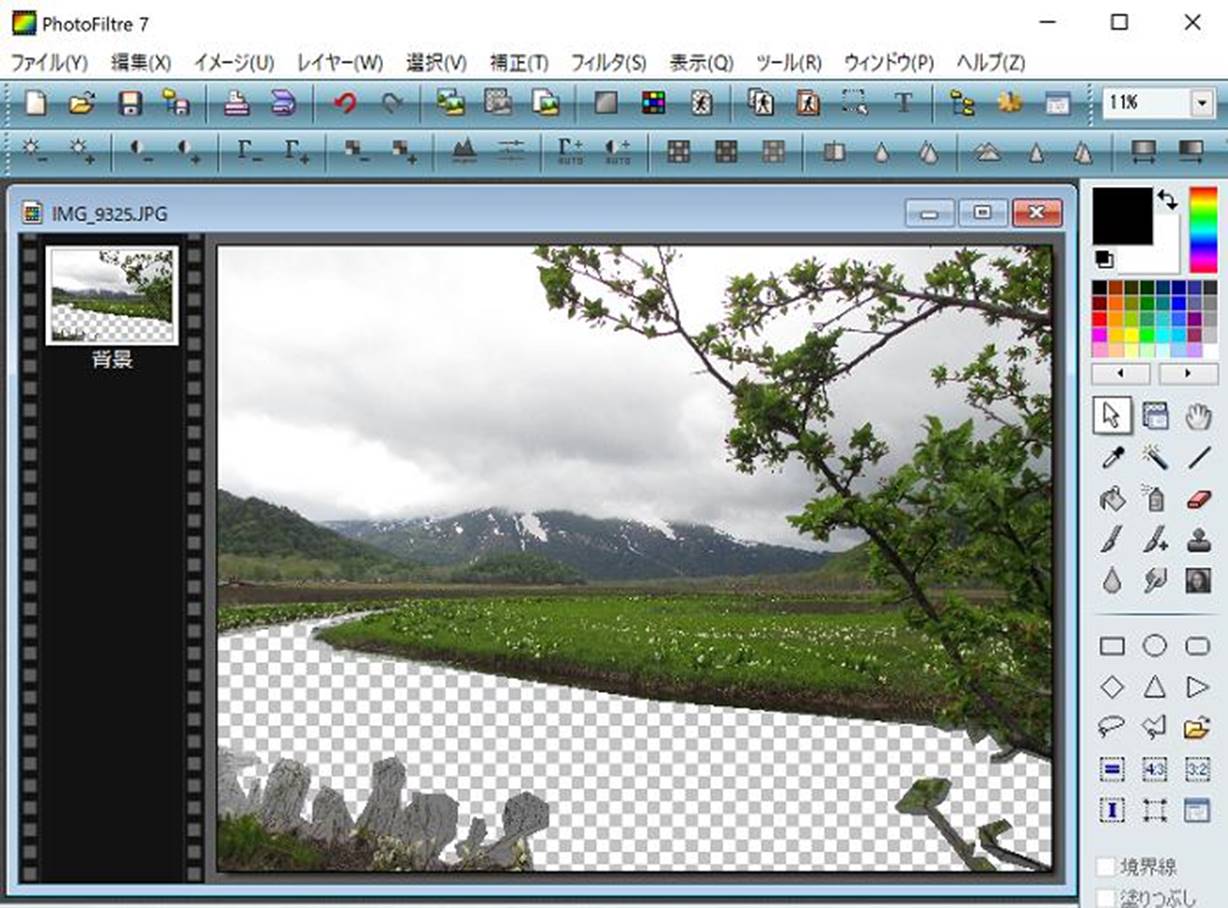
透明化が実施されると下図のように で表示されます。 で表示されます。

E.加工した図の保存
透明化をサポートしている図の形式は、pngとgifですから
ファイル⇒名前を付けて保存で、png形式で保存します。
4.qlake.js
QPONさんの『写真の水や炎や旗などを揺らすソース』サイトへはここからリンク先に繋がります。
上記をクリックすると下記のメニューが表示されますが、 初期はswave.jsに繋がっていますので、qlake.js
QponLake(画面の下に波打つ池を作る)をクリックして下さい。

ソースから下記htmlをコピーします。
<html lang="ja">
<head>
<meta charset="shift_jis">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>qlake</title>
</head>
<body>
<script>
ur = "./"; //写真の置き場
file = "lake.jpg";//写真
waves = -20; //波の数(+-は波の方向)
speed = 0.5; //波の速さ
scale = 0.3; //波の振幅
lake = 80; //池の大きさ(画面の%)(小さいほど準備時間が短い)
</script>
<script src="http://qpon-toyota.com/jquery/lake/qlake.js" charset="shift_jis"></script>
</body>
</html> |
コピーしたhtmlは、NotePadなどに貼り付け、qlake.html等の名前を付けて先に作ったフォルダーに入れます。
下の水面を揺らしたい写真は水の上になる部分だけにします。従って縦のサイズは通常の半分で、600×225ピクセル
程度にします。写真の名前は元々はlake.jpgですが、名前を変えてもOKです。
上記の例では写真の場所は、htmlと同じ場所ですがimgなどのフォルダーに入れたい場合は./をimg/に変えます。
qlake.jsというサブプログラムは作者のページを参照していますが、自分のページに取り込むこともできます。
作者が削除すると使えなくなってしまいますから、私はqlake.jsもダウンロードして同じフォルダーに入れています。
その場合には
<script src="http://qpon-toyota.com/jquery/lake/qlake.js" charset="shift_jis"></script>
を以下のようにリンク先を削除します。
<script src="qlake.js" charset="shift_jis"></script>
以上の操作によりMy-HP内のqlakeというフォルダー内には①qlake.html、②○○.jpg、③qlake.jsの3ファイルが
あります。
qlake.htmlをダブルクリックしても、OSのアップが原因か?最近は『波の動き準備中』と表示されたままになります。
このファイルにリンクを張って、サーバーにアップすると、ちゃんと元の写真の下側にある水面が揺れるようです。
作品例
5.qwave.js
次にqwave.js(QponWave)をクリックします。QponWaveは写真に写った水面に波を起こします。
先のqlakeと同様にソースをコピーして名前をqwave.html等として同じフォルダーに保存します。
<html>
<head>
<meta charset="shift_jis">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>qwave</title>
</head>
<body>
<script>
ur="./"; //ファイルのある場所
file="aosagi.jpg,80";//写真,縮尺率%(省略時=100)
mask="aosagi.png,1"; //マスク,透明色:0=透明処理済み/1=白を透明にする
waves = 10; //波の数(+-で流れ方向が変わる)
speed = 0.2; //波の速さ(小さいと準備時間がかかる)
scale = 0.3; //波の振幅
lake = "0,100"; //波の範囲(縦位置で上から 開始%,終了%)
// (範囲を狭めると準備時間が短縮できる)
</script>
<script src="http://qpon-toyota.com/jquery/wave/qwave.js" charset="shift_jis">
</script>
</body>
</html> |
pwaveでは写真を2枚使用します。サイズは600×450ピクセルで、一枚目は池や湖の様な水面が写っている写真で、
二枚目はその写真の水面を白で塗りつぶすか透明化した写真でpng(或いはgif)形式のファイルです。
上記ソースのaosagiを皆さんが準備した写真の名前に変えます。
qwave.htmlもダブルクリックでは『波の動き準備中』と表示されたままになります。
このファイルもリンクを張って、サーバーにアップすると、ちゃんと透明化した領域の水面が揺れます。
-------------------------------------------------------------------------------------------------------
作品例
|