第11回ホームページ勉強会
14日目 2021年 4月 8日実施
|
| 三宅 節雄 |

|
| Q-Ponさんのサムネール横置き写真展示ツール |
今回の(04/08)の『ホームページ勉強会』は数あるQ-Ponさんの写真スライドショーの中で、『サムネール横置き写真展示ツール』を使ってみましょう。
| 1.事前準備1「フォルダーの作成」 |
| |
皆さんのMy-HPに新しいフォルダーを作成し、Slide3の様な名前を付けておいて下さい。
更にその中にimgというフォルダーを作って下さい。
|
| 2.事前準備2「写真の準備」 |
| |
写真展示用の500×375ピクセルの写真を10枚と、同じ写真を67×50ピクセルに縮小した写真も10枚準備して下さい。写真の名前は大きい方が00.jpg~09.jpgとし、小さい方は00s.jpg~09s.jpgにして下さい。
(御参考:複数の写真を同一サイズに一挙に縮小する場合には、縮専が便利です。)
準備した写真は上で作ったimgというフォルダーに入れて下さい。
|
| 3.事前準備3「ホームボタンとBGM挿入の準備」 |
| |
(1)BGM用のmp3ファイルを準備しておいて下さい。
BGM用のmp3ファイルは、今回新しく作ったフォルダーSlide3に入れておいて下さい。
重要:
(2)ホームボタンの準備とBGMの鳴らし方の復習(2021-03-30改定)をしておいて下さい。
『自分で作って頂きます。』
|
|
| 4.ダウンロード |
|
前回と同様に、Q-Ponさんのページを開きます。
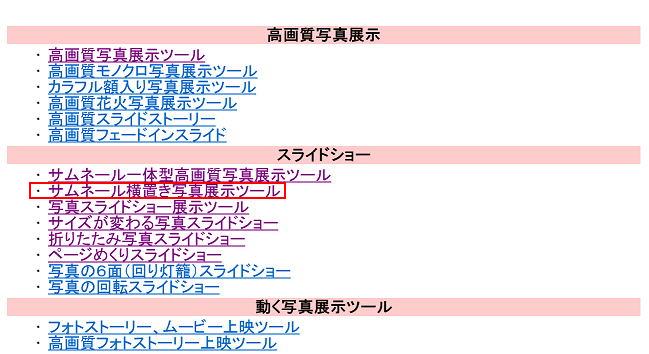
下記の表示になりますから、「スライドショー」の『サムネール横置き写真展示ツール』をクリックします。

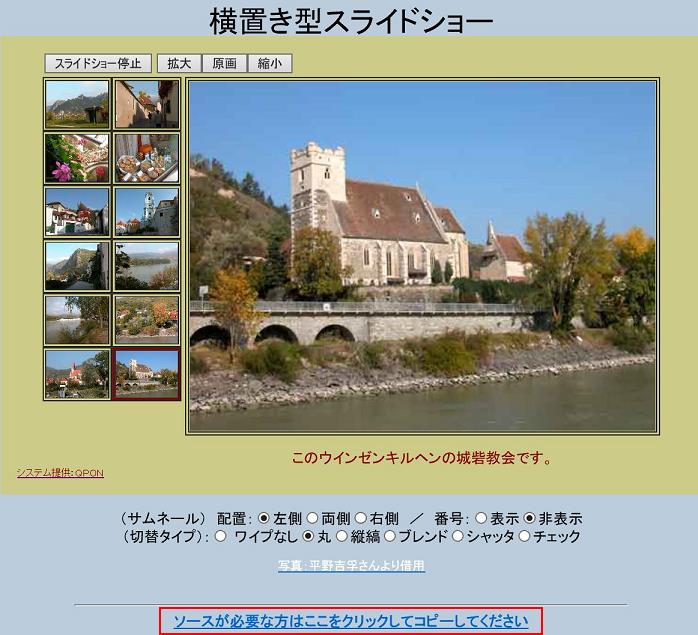
サンプルが表示されます。
下にスクロールしていくと、ソースが表示される場合と「ソースが必要な場合はここをクリックしてコピーして下さい」という表示が出る場合があります。

何れにしてもソースを表示させ、前回と同様にソースを範囲指定して<html>から</html>までをコピーし、HPビルダーを起動して『ファイル』⇒『標準モードで新規作成』をクリック後に、
HTMLソースに切り替えて、下記のように表示された行をすべて削除し、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html> |
その後、コピーした内容を貼り付けます。
※前回の勉強会ではコピーした内容をメモ帳やエディターに貼り付けて名前を付けて保存ましたが、文字化けが発生することもあり、今回は直接、HPビルダーにHTMLソースとして貼り付けました。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>横置き型スライドショー</title>
<script language="JavaScript">
<!--
dt=new Array();
///////////////////////////初期設定//////////////////////////////////////
typ=1;//サムネイルの配置 1=左 2=左右 3=右
sum_n="8,";//サムネールを縦に並べたい数,サムネールの大きさ(省略時:高さ50ピクセル)
bango=0;//サムネール番号 0=非表示 1=表示
ptn=1;//ワイプ:0=なし 1=丸 2=ブラインド 3=ブレンド 4=シャッタ 5=チェック
img_ww=0;//写真表示時の横幅 0=原寸通り 数字=数字の横幅に統一して表示
spd=5000;//スライド間隔(ミリ秒)
atst="1,0,0";//スライド(0=手動/1=自動),ループ(0=無限/1=1回),選択(0=オンマウス/1=クリック)
gaku_color="#cccc88";//背景の色
moji_color="#880000,16";//コメントの色,文字サイズ
ur="./";//写真が別の場所にある場合はそのURLを書く
//
ur=ur+","+img_ww+","+atst;
typ=bango*10+typ;typ=typ+","+sum_n;
/////////////////////////////データベース///////////////////////////////////////////////
/// 写真ファイル名, コメント ///
/// (サムネール用に軽い別ファイルを使う場合は ///
///「サムネールファイル;写真ファイル」と[;]で区切って書く) ///
////////////////////////////////////////////////////////////////////////////////////////
n=0;dt[n]="00.jpg,デュルンシュタインはブドウ畑に囲まれた街でした";
n++;dt[n]="s01.jpg;01.jpg,英国のリチャード王がとらわれた伝説の古い歴史を忍ばせた街です";
n++;dt[n]="s02.jpg;02.jpg,ここで結婚を終えた夫婦に出会いました";
n++;dt[n]="03.jpg,こんなかわいいパンやさん。街の小さな店々を覗いて楽しみました。";
n++;dt[n]="04.jpg,街の高台に町のシンボルのクーエンリンガー城址が見えます。";
n++;dt[n]="05.jpg,船着場近くのバロック建築のユーアヘレン修道院です。";
n++;dt[n]="06.jpg,デュルンシュタインはドナウ川のほとりに建つバロックの町並みです";
n++;dt[n]="07.jpg,街のそばをゆったりと流れるドナウの流れが町の歴史を作ったのでしょう";
n++;dt[n]="08.jpg,そんな街からドナウの船の旅が始まりました";
n++;dt[n]="09.jpg,収穫の始まったブドウ畑に囲まれた村々が通り過ぎていきます。";
n++;dt[n]="10.jpg,ウインゼンキルヘンの教会が見えてきました";
n++;dt[n]="11.jpg,このウインゼンキルヘンの城砦教会です。";
//-->
</script>
</head>
<body onLoad="st()">
<center>
<font size=6>横置き型スライドショー</font><br>
<script language="JavaScript" src="https://qpon-toyota.com/java/tenji2/tenji23.js">
</script>
</center>
</body>
</html> |
ファイル名はphoto.htmlとして、先に作ったフォルダー内に保存して下さい。
|
| 5.ソースの編集 |
| |
写真データおよび写真のコメント部を皆さんの写真に対応させて変更して下さい。
まず、写真のフォルダーはimgとしたので、ur="./"をur="img/"に変える
写真データ欄を下記の様に変える
n=0;dt[n]="00.jpg,デュルンシュタインはブドウ畑に囲まれた街でした";
⇩
n=0;dt[n]="00s.jpg;00.jpg,コメント0";
n++;dt[n]="01s.jpg;01.jpg,コメント1";
:
n++;dt[n]="09s.jpg;09.jpg,コメント9";
下記タイトルも自分のデータ用に書き換えます
<font size=6>横置き型スライドショー</font><br>
⇩
<font size=6>猿楽台地のそば畑</font><br>
上書き保存します。
|
| 6.動作確認 |
| |
phoo.htmlをダブルクリックする。
ちゃんと動作すればOK。そうでない場合日はphoto.htmlをHPビルダーで開き、HTMLソースで写真データ付近を調べる。
html言語で書かれたプログラムですから、ルールに反して1文字消した、;と:を間違えた等はエラーになります。
|
|
| 7.ホームボタンの作成 |
|
My-HPのトップページへ戻るための、ホームボタンを貼り付けます
*過去の勉強内容から、ここと思う場所に自分で付けて下さい。
|
| 8.BGMの挿入 |
|
BGMを鳴らすための命令行を追加します
*過去の勉強内容から、ここと思う場所に自分で付けて下さい。
勉強会では、7.と8.の項目の作成作業用に、30分ほど時間を設けます。
|
| 9.リンクの作成 |
| |
前回と同様にトップページの下段の表と、photoにリンクを設定します。
|
| 10.データのアップロード |
| |
うまく動作したら自分のサーバーへアップします。
|
|
 |
|