今回の勉強会は写真を自由に拡大表示できる、『ImageZoom』で、4枚の写真の中から表示させたい写真を選択し、拡大表示された写真の上でスクロール操作すれば拡大倍率を調整できるというアプリです。説明文の読み方が難しい文字にはルビを振ります。
昨年2月の第10回HP勉強会の資料『写真の拡大表示』より、ズーム画面が大きくなるように改造しています。
1.作成事例
作成事例はここをクリックします。
2.事前準備
切替えて拡大表示したい写真を2000×1500ピクセルと、小窓用写真として411×308ピクセルに縮小した写真を4組準備し、01.jpg〜04.jpg、小さい写真も同じ名前で別のフォルダーの中に保存しておいて下さい。
3.圧縮ファイルのダウンロード
『ImageZoo』のアプリ本体(ImageZoom.zip)はここから皆さんのMy-HPへダウンロードし、展開(解凍)して下さい。
展開方法は前回の資料をご確認下さい。
展開後には『ImageZoom』というフォルダーが作られ、その中にImageZoom.htmlと「css」「img」「js」のフォルダーが作成されます。「img」のフォルダー内には、「large」および「small」というフォルダーが有ります。
展開後に『ImageZoom』内のImageZoom.htmlをダブルクリックすると添付されている写真でアプリが動作します。
「ImageZoom.zip」に大きなサンプル写真を含めると、starfreeのサーバーへの転送サイズ(2MB)を超えるので、サンプル写真を1700×1275pxと小さく加工して全体を圧縮しています。実際には各写真1枚1枚が2MB以下であれば、皆さんのサーバーにもっと大きい写真をアップロードできます。
「large」および「small」フォルダーへは皆さんに準備して頂いた写真と入れ替えて下さい。
4.写真拡大表示アプリの編集
以下の手順で作業を進めます。
1.ImageZoom.htmlをホームページビルダーで開きます
2.ぺージ編集で写真のタイトルおよびコメントなどを記入します。
3.HTMLソースでの表示は下記に記載の様に、複雑ですが、<title></title>間に『検索のための名前』を記入
のみを実施して下さい。
4.ぺージ編集画面で2.タイトルおよびコメントを記載する以外に今回はソースの編集は有りません。
基本的には写真の拡大表示時には、その表示写真の下に
『・小さい画像をから・・・』の取説のみを表示させる予定です。
写真説明のコメントが多すぎると拡大写真の下に予定外のコメントが見えてしまいます。
見ためだけの問題で、実用上は問題ありませんが、コメント行は元元の改行マークを含め12行以下にして下さい
5.上書き保存します
5.リンクの設定とアップロード
My-HPのmenu.htmlに今回の作品へのリンクを張ります
ImageZoomからはBACKをクリックするとトップページのindex.htmlへ戻る設定にしています。
menu.htmlとフォルダー『ImageZoom』全体をftpで皆さんのサーバーへアップして下さい。
パソコン内では大文字と小文字は同様に扱われますが、アップロードすると大文字と小文字は別物の扱いになります。
ImageZoom、Imagezoom、imagezoom等は別の名前だと扱われますのでご注意ください。
ご参考:ルビの設定
地名や固有名詞などはルビを振らないと読めない場合が有ります。以下にHPビルダーを使用した場合の一般的なルビの振り方を説明します。
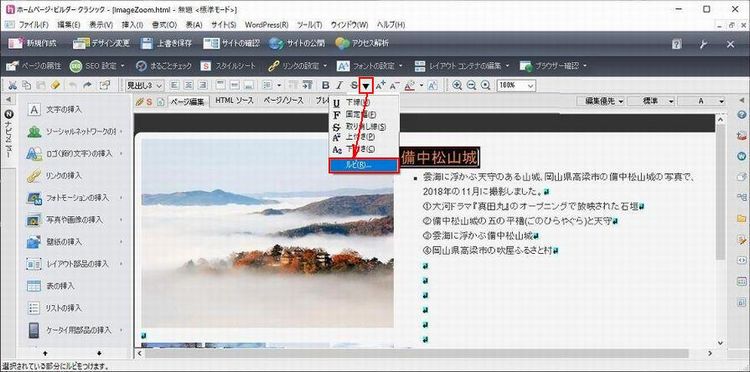
1.ルビを振りたい文字を選択
2.取り消し線の右の「▼」をクリック→「ルビ」をクリック

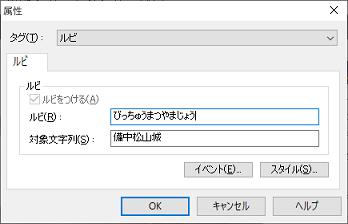
3.属性の窓が開くのでルビ欄に読み方を記入→OKをクリック

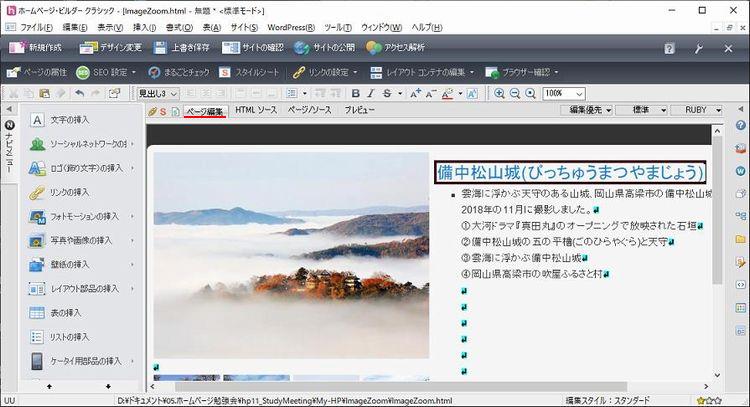
4.ページ編集での表示は下図の様に括弧内表示になります

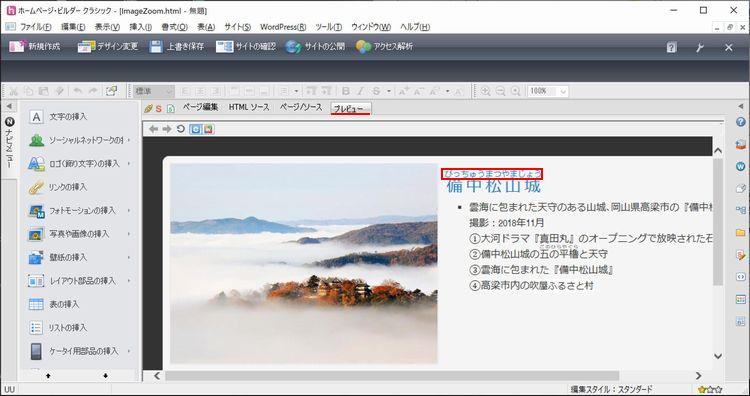
5.プレビューあるいはブラウザーで表示させると下図の様に文字の上にルビが振られているのが確認できます

|