今回の勉強会は前回作ったパノラマ写真のスクロール表示です。
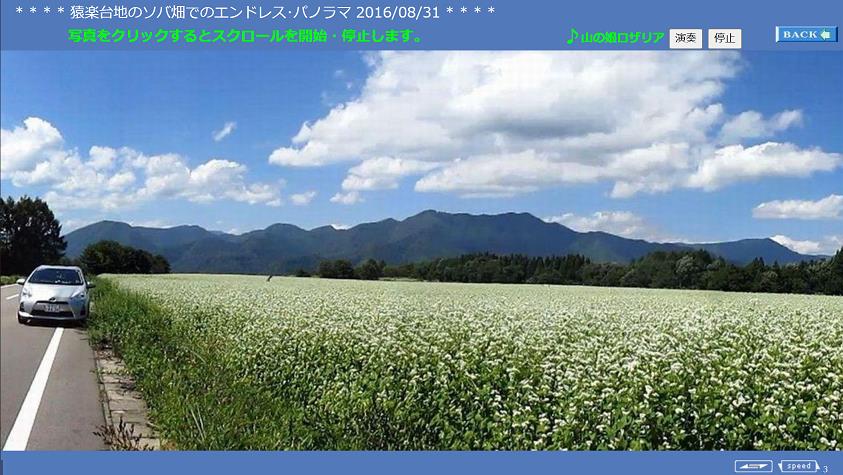
まずはここからパノラマ写真の作成結果の1例をご覧下さい。
また、こちらは、360度(エンドレス)パノラマではなく、150度程度のパノラマの場合の事例です。
前回の勉強会で作成したパノラマ写真は10:1位い横長の写真ですが、今回はその横長写真を横に移動させて表示します。パノラマ写真の左右が繋がっていればエンドレスのパノラマ写真を表示させることができます。
今回のパノラマ写真表示は下図の様な表示形式で画面を左又は右にスクロール表示します。

今回勉強するパノラマ写真表示ツールは、縦が500pxあるいはそれ以下で使用する。従って前回作成したパノラマ写真は、事前にJTrim等で縦500px以下にリサイズします。
このパンラマ写真表示ツールは、元々は2013年前後の『ホームページ道具箱』に有ったのですが、今では見つからないので、私が長年使っているパノラマ表示アプリを圧縮しアップロードましたので、ここからダウンロード願います。
解凍するとPanoというフォルダーになり、その中のpanorama.htmlをダブルクリックで起動すると、パノラマが面が開き、画面をクリックするとパノラマ写真が左方向に回転します。
フォルダー全体を皆さんのMy-HPに入れて下さい。
ホームページビルダーでpanorama.htmlを開き、コメントやBGMを皆さんの準備した写真、BGMに合わせてデータを書き換えます。
次にHTMLソースに切り替えると、70行目付近に下記表示になります。写真ファイル名、写真横サイズを貴方のデータに書き換えて下さい。ソースの他の場所を見ると文字の色、背景色も変える事ができます。
|
<SCRIPT language="JavaScript">
photo_file1 = "Panorama.jpg" // 写真ファイル名
photo_width = 4456 // 写真横サイズ
photo_height = 500 // 写真縦サイズ
photo_top = 60 // 写真縦位置
auto_start = 1 // 0 自動スタートしない
endless = 1 // 0 一周で停止 1 エンドレス
end_posi = 0.9 // 停止位置 0 ~ 1
</SCRIPT>
|
ブラウザー表示させて、問題が無ければリンクを貼り動作確認の後、ftpで皆さんのサーバーに転送して下さい。
ダウンロードしたファイルのスクロール結果例はここをクリックすると表示されます。
|
360度パノラマでない場合の例をここに示しますが、写真の横サイズ3050pxに対して photo_width = 3100 として 50px のスペースで不連続表示としています。
|
パノラマ写真のスクロール表示の勉強の後に、皆さんの自宅学習での
① 3D回転スライドショー
② テロップ入りスライドショー
③ 回転キューブ(6面体)
④ 写真のふわっと切り替え
⑤ 写真の斜め合成
⑥ パノラマ写真
の作成結果を順番に発表頂きます。
皆さん、自宅学習中の勉強結果の準備をしておいて下さい。
|
|
新形コロナ肺炎のまん延防止等制限処置の発令・解除や感染者の発生状況により、私の判断が揺れていましたが、第12回ホームページ勉強会を、6月9日から開催したいと思っています |

