| 壁紙動画の作り方 | |||||||||
| 三宅 節雄 | |||||||||
| 1. | フォルダーの作成(事前準備) (1) 「syabon」というフォルダーを作成する。 (2) 背景用の画像(800×600px)を1枚このフォルダーに入れておきます。 (3) BGM用のmp3音楽 (4) 壁紙も準備しておき、このフォルダーに入れておきます。 |
||||||||
| 2. | 新規html作成 | ||||||||
| (1) | HPビルダーを起動 「ファイル」⇒「標準モードで新規作成」をクリック syabonにmain.htmlという名前で保存しておきます。-で最小化しておきます。 |
||||||||
| (2) | データのダウンロード plusone サイトhaは閉鎖されましたので、私が以前ダウンロードしたファイルを下記からダウンロードして下さい。 保存する場所はsyabonです。
|
||||||||
(3) |
壁紙動画の作成 ホームページビルダーを起動し、「ファイル」から「標準モードで新規作成」を実施し、main.htmlという名前で保存します。 下記の<!-- 壁紙動画 ここから -->から<!-- 壁紙動画 ここまで -->をコピーします。 HPビルダーのmain.htmlをHTMLソースに切り替えます。 <body></body>を</body>の直前でEnterして2行に分けます。 <body></body>間にコピーした壁紙動画を貼り付けます。
|
||||||||
(4) |
動作確認 プレビューに切り替え動作確認しますが、なぜか働きません。 今回も、再度HTMLソースに切り替え、1行目の<!DOCTYPE html>を削除します。 再度プレビューに切り替えて動作確認します。今度はちゃんと働きますね。 (私も原因は分かりませんが、数年前に色々試して発見しました。) |
||||||||
| 3. | 背景画の挿入 | ||||||||
| (1) | 表の作成 ページ編集に切り替え2行1列の表を作成します。 表の右でクリックしてセンタリングをクリックします。 |
||||||||
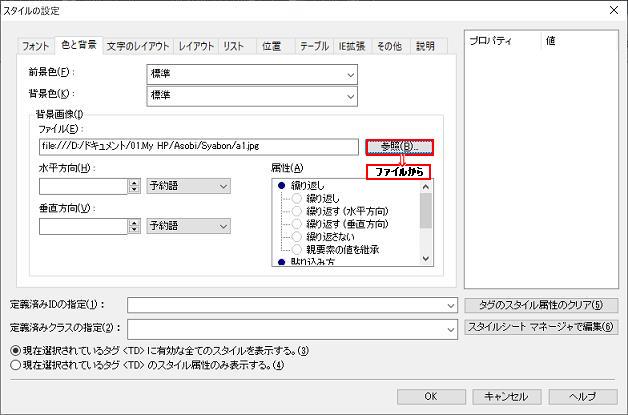
| (2) | 背景画の挿入 表の2行目の中で右クリックして、スタイルの設定をクリックします 下記表示になるので、「色と背景」から「背景画像」で「参照」⇒「ファイルから」で準備した背景写真を選択します。  背景画像を入れても表の大きさは変わらないので、2行目の角をドラッグして幅、高さを拡げます。 |
||||||||
| (3) | 背景画の表示サイズの調整 HTMLソースに切り替え、黄色で表示された場所付近に width="32" height="34" の様に表示されます。 これを写真のサイズであるwidth="800" height="600" に変えます。
|
||||||||
(4) |
表題、BGMの挿入 ページ編集に切り替え、表の1行目に「飛ばしました!」等と記入し、更に5文字空けて「AAA」と記入し、更に3文字空けて「BBB」と記入しておきます。 HTMLソースに切り替え、AAAの前とBBBの前で改行します。 今回のホームページ勉強会の、第7日目で勉強したBGMの挿入方法に従い、AAAを反転させてBGM挿入コマンドを挿入し、曲名とファイル名は皆さんの物に書き換えます。 |
||||||||
| (5) | 戻り先の挿入 ページ編集に切り替え、何時もの 戻り先は1つ上のフォルダーのmain.html(../main.html)を選択します。 「飛ばしました!」を選択反転させ、拡大(A+)やフォントの色、フォントをお好みにより調整し、センタリングします。 |
||||||||
| 4. | 文字やイラストを動かす | ||||||||
| (1) | セル内の文書の位置を指定する セル内の文書の位置を指定するには<td>内に valign と align で位置指定します。 valign="top" align="center" で上端の中央に表示と指定します。 具体的には背面に画像を指定した<td>内に、下記の様に valign="top" align="center"を追加します。 <td width="800" height="600" style="background-image : url(img/a1.jpg);" valign="top" align="center"> 但し、</td>で命令を閉じてしまいますので、</td>の前に文字やイラストを動かすコマンドを入れます。(</td>の前で改行) |
||||||||
| (2) | 文字やイラストを動かすコマンドを挿入する 文字やイラストを動かすコマンドは<marquee>というコマンドで、具体的には下記の様に記載します。 <marquee width="450" scrollamount="4">シャボン玉とジャンボ機を飛ばしました</marquee> width="450"はスクロール幅、 scrollamount="4"はスクロールの速度で数値が大きくすると早くなります。 文字の大きさや色も調整でき、ページ編集で簡単に指定できます。 イラストも同じコマンドで動かせます。具体的には下記の要領で指定してみます。 <marquee scrollamount="9" ><br> <img border="0" src="B747.png"></marquee> 実際には下記1行を、</td>の前で改行し、 <td width="800" height="600" style="background-image : url(img/a1.jpg);"></td> 次の様に<marquee></marquee>コマンドを2行追加します。 <td width="800" height="600" style="background-image : url(img/a1.jpg);" valign="top" align="center"> <marquee width="450" scrollamount="4">シャボン玉とジャンボ機を飛ばしました</marquee> <marquee scrollamount="9" ><img border="0" src="img/B747.png"></marquee> </td> ジャンボ機のイラストは  です。 私が作ったシャボン玉 です。 私が作ったシャボン玉 ヘリコプター  (動画)もあります。 (動画)もあります。 |
||||||||
| (3) | 動画の確認および調整 プレビューで動き、表示および配置を確認してみます。 このままでは位置が上過ぎて、文字がインパクトが無いですね。 ページ編集で、文字列をダブルクリックし、文字が点滅する状態で、文字の大きさ、色、太字などの調整ができます。 表示位置を下にしたい場合は、改行を適当に入れます。 |
||||||||
| (4) | 最終調整 表の枠線を非表示にします。 壁紙の挿入から、壁紙を挿入します。 |
||||||||
| 5. | 作成結果 作成結果はこちらです。 |
||||||||