第11回ホームページ勉強会
第61日目2023年04月13日


今回の勉強は写真のサイズを変えることができるスライドショーの作成です
事前準備:皆さんのMy-HPフォルダー内にKahenSaizu等の名前でフォルダーを作り、さらにその中にimgというフォルダーを作り、その中に600x450pxの写真を10枚、a0001.jpg~a0010.jpgという名前で保存して置いて下さい。
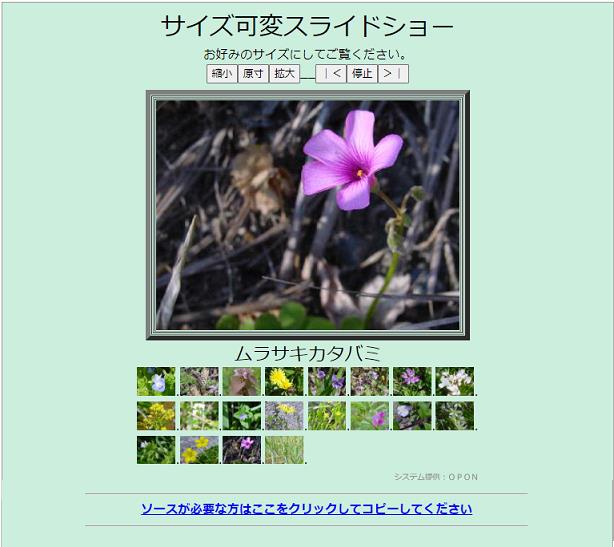
今まで各種のスライドショーを勉強しましたが、今回は画像サイズを自由に調整できるQponさんのスライドショーで、サンプルはここからメニュー:サイズ可変で確認して下さい。
下図が表示され、縮小、拡大の上にポインターを乗せると写真サイズの変更ができます。

『ソースが必要な方はここをクリックしてコピーしてください』をクリックすると下記のソースが表示されます。
ホームページビルダーを起動し、「ファイル」→「標準モードで新規作成」をクリックし、HTMLソースに切り替え、表示された8行を全て削除し、ブラウザーに表示されているソースを<html>から</html>までを貼り付け、先に作ったKahenSaizuフォルダー内にmain.htmlという名前で保存してください。
<html>
<head>
<META http-equiv="Content-Script-Type" content="text/javascript">
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<title>サイズ可変スライショード</title>
<script language="javascript">
<!--
fil=new Array();
ur="./";//写真のあるURL又はフォルダ
//写真ファイル名とコメントを「,(コンマ)」で区切って書く
n=0;
n++;fil[n]="a0001.jpg,オオイヌノフグリ";
n++;fil[n]="a0002.jpg,ツクシ";
n++;fil[n]="a0003.jpg,ヒメオドリコソウ";
n++;fil[n]="a0004.jpg,タンポポ";
n++;fil[n]="a0005.jpg,スミレ";
n++;fil[n]="a0006.jpg,ホトケノザ";
n++;fil[n]="a0007.jpg,レンゲソウ";
n++;fil[n]="a0008.jpg,ナズナ(ペンペングサ)";
//最初に表示する写真の大きさを設定してください。
img_h=300; //タテ長さ(ピクセル)
img_w=400; //ヨコ長さ(ピクセル)
maisu=8;//サムネールの一行の枚数(「 0 」にするとサムネール非表示になります)
kankaku=3000;//スライド間隔(ミリ秒)
//-->
</script>
</head>
<body bgcolor=#cceedd onLoad="focus();chg()">
<center>
<font size=6>サイズ可変スライドショー</font><br>
お好みのサイズにしてご覧ください。
<script language="javascript" src="https://qpon-toyota.com/java/zoom/zoom_show.js">
</script>
</center>
</body>
zoom.jsを改造したい場合はここをクリックしてダウンロードしてください
|
①9行目のur="./"をur="img/"に変え、
②12行めからのn++;fil[n]="a0001.jpg,オオイヌノフグリ";は写真枚数に行を増減させ、
説明文も写真に合わせます。
③最初に表示する写真の大きさは450、600に変えます。
④サムネールの一行の枚数を必要に応じて変え、または非表示の選択もできます。
⑤スライドショーの名前も変えます。
⑥下から4行目は
<script language="javascript" src="https://qpon-toyota.com/java/zoom/zoom_show.js">
を赤で表示した部分を消して
<script language="javascript" src="zoom_show.js">
上書き保存します
zoom.jsを改造したい場合はここをクリックしてダウンロードしてくださいを右クリックして「名前を付けてリンク先」で保存先をKahenSaizu内に名前はそのままで保存します。
zoom.jsがダウンロードできましたが、必要なのはzoom_show.jsです
アドレスバーの
 を を
 に変えてEnter。 に変えてEnter。
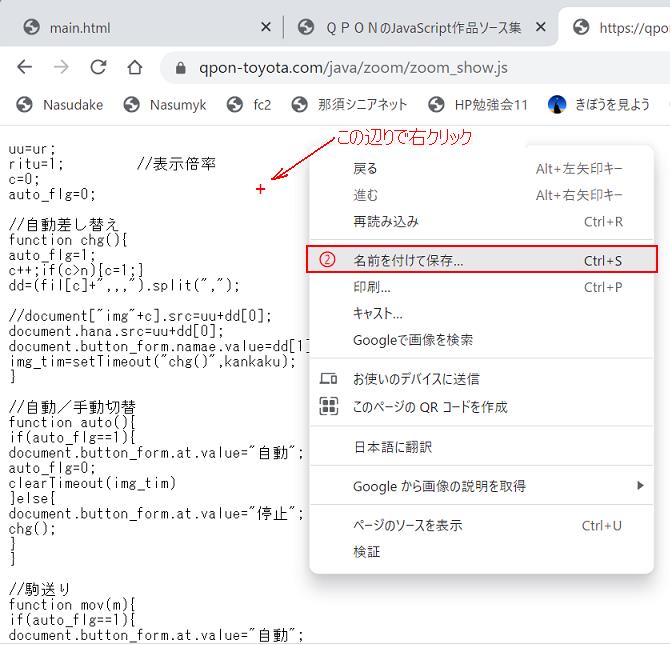
htmlで表示されていますが、内容は気にせず、①下図の+付近で右クリック。
②名前を付けて保存をクリック。名前はzoom_show.isになっていますからそのまま保存。

zoom.jsは削除します。
これでスライドショーは働くようになるはずです。
サイズ可変スライドショーの作成例はここからご覧下さい。
|
 |
| |
 |
2023-04-10 資料作成:三宅 節雄 |
|

