今回の勉強は、那須シニアネットのホームページで、3月中旬から4月末まで表示しました、『NPO情報ネットワークセンターのロゴ入りトップページ』から3秒後に通常の表示のトップページに切り替える「htmlページの自動切換え』を、他の用途に応用してみましょう。
以前の勉強会でのQLakeでは、単品の表示で ボタンなどで次へと進めていましたが、今回はスライドショー風に自動切換えを実施します。 ボタンなどで次へと進めていましたが、今回はスライドショー風に自動切換えを実施します。
|
事前準備:
HP勉強会12日目(2021年03月11日)に勉強した、QLake(画面の下半分に波打つ水面を作る)を5作品程作っておいて下さい。本体だけでリンクボタンなどは要りません。
戻るボタンやBGM音源(mp3)も準備しておいて下さい。
|
作成結果:
下図をクリックするとスライドショーになります。

ご参考:下図はQWaveでの作成例で、クリックするとスライドショーになります。

|
|
詳細説明
Ⅰ.那須シニアネットのホームページの切り替え設定例
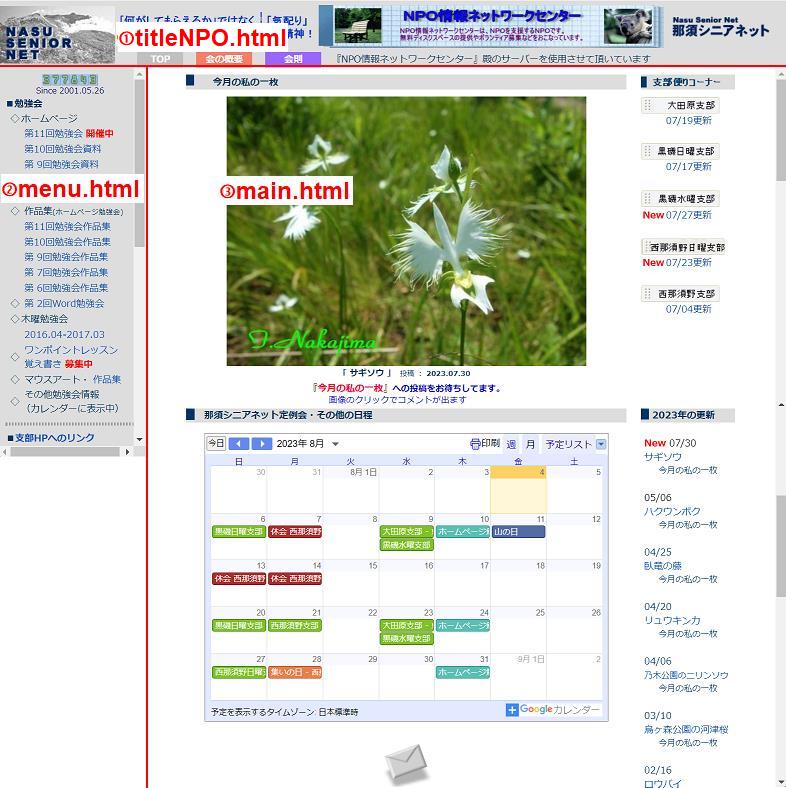
那須シニアネットのホームページはフレームページを採用しており、通常は下図のように①『title.html』、②『menu.html』、③『main.html』から構成されています。

『NPO情報ネットワークセンターのロゴ入りトップページ』の場合は、下図のように①の『title.html』を『titleNPO.html』というファイルで3秒間表示し、その後『title.html』を表示するという方法を採用していました。

1.設定
この那須シニアネットのホームページの『titleNPO.html』の設定は以下の様にしていました。
| 行 |
設 定 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
67
68 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8">
<title>『那須シニアネット』タイトル</title>
<LINK rel="stylesheet" href="nasu.css" type="text/css">
<SCRIPT LANGUAGE="JavaScript">
<!--
function autoLink()
{
location.href="title.html";
}
setTimeout("autoLink()",3000);
// -->
</SCRIPT>
</head>
<body bgcolor="#dddddd" marginewidth="0" margineheight="0" leftmargin="0" topmargine="0">
:
途中省略
:
</body>
</html> |
この設定は、意外と簡単で、</head>の直前に青色で表示させた9行を追加します。
設定内容は現在表示しているファイル(titleNPO.html)を3000ms後に『title.html』に変えます。
以上の設定を、皆さんのQLakeに応用して頂くつもりでしたが、8月になって新しい設定を見つけました。
2.別の切り替え方法
2-1.<head></head>内で設定する方法
</head>の直前に下記1行を追加します
<meta http-equiv="Refresh" content="3;URL=file.html">
赤で表示した3は切り替えるまでの秒数、file.htmlは切り替え後に表示するファイル名
2-2.<body>のオプションで設定する方法
<body>のオプションで設定します。
<body onLoad=setTimeout("location.href='file.html'",3000)>
赤で表示したfile.htmlは切り替え後に表示するファイル名、3000は切り替えるまでの秒数✕1000
|
|
Ⅱ.スライドショーの設定
タイトル、BGM設定や戻るボタンは切り替えませんので、2つのファイルに分割します。
『top.html』と『page1.html』を『main.html』で纏めます。

1.『main.html』でフレームページを作ります。
『main.html』でフレームページを作成し、上は『top.html』、下は『page1.html』とします。
第16日目(2021-05-13)を参照し、フレームページを作って下さい。
こちらの方が解り易いです。(第8回HP勉強会9日目)
2.『top.html』にコメント、BGM、戻るボタンを設定します。
下図の様な『top.html』を作って下さい
2行1列で、1行目のコメントは左詰めで、2行目のBGMと戻るボタンは右詰めです。
行の幅は写真と同じで550pxにします。1行目と2行目の高さは見やすいように調整して下さい。

3.QLake(画面の下に波打つ池を作る)を加工
5組ほど準備して頂いた、HP勉強会12日目(2021年03月11日)に勉強した、QponLakeのファイルは、
1枚目のファイル名は『page1.html』とし2枚目以降は『page2.html~page3.html・・・』とします。
HPビルダーのページ編集で下記表示になりますが、 から から までを選択し、 までを選択し、
削除して下さい。

</head>の直前に、下記1行を追加します。
<meta http-equiv="Refresh" content="5;URL=page2.html">
『page1.html』を編集している場合『page2.html』は5秒後に表示するファイルです。
常に次に表示するファイルを指定し、最後のファイルでは『page1.html』を指定し、ループ表示にします。
『page1.html』の設定例:
<html lang="ja">
<head>
<meta charset="shift_jis">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>qlake</title>
<meta http-equiv="Refresh" content="5;URL=page2.html">
</head>
<body>
<script>
ur = "img/"; //写真の置き場
file = "lake.jpg";//写真
waves = -20; //波の数(+-は波の方向)
speed = 0.5; //波の速さ
scale = 0.3; //波の振幅
lake = 80; //池の大きさ(画面の%)(小さいほど準備時間が短い)
</script>
<script src="img/qlake.js" charset="shift_jis"></script>
</body>
</html> |
以上の操作で単品の画面がスライドショーの様な表示になります。
|

