第11回ホームページ勉強会
第72日目2023年08月31日


|
Ⅰ.QponLake
Ⅱ.QponWave
Ⅲ.リンクの特殊な設定
Ⅳ.改行幅の設定
Ⅴ.ボタン風の文字表示
|
Ⅰ.QponLake
下図をクリックするとQlakeのスライドショーになります。

main.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 |
<html>
<head>
<meta charset=Shift_JIS">
<title>波のスライドショー</title>
</head>
<frameset rows="65,*" border="0">
<frame name="top" src="top.html" scrolling="no">
<frame name="right" src="page1.html" scrolling="yes">
<noframes>
<body background="../blue7.jpg">
<p>このページを表示するには、フレームをサポートしているブラウザが必要です。</p>
</body>
</noframes>
</frameset>
</html> |
top.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37 |
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>尾瀬の花が水中で揺れる</title>
<style type="text/css">
<!--
body{
line-height: 20px;
}
-->
</style>
</head>
<body background="blue7.jpg">
<div align="center">
<table>
<tbody>
<tr>
<td align="left" width="600"><font size="+2"
color="#0000ff"><b>尾瀬の景色の下が水に揺れています</b></font></td>
</tr>
<tr>
<td align="right" width="600">
<audio id="audio" loop><source src="n_omoide.mp3"></audio>
<span style="padding:0px 7px; background:#00aa00; color:#ffffff;"><b>♪夏の思い出</b></span>
<input type="button" value="演奏" onclick="audio_play()">
<input type="button" value="停止" onclick="audio_pause()">
<script type="text/javascript">
function audio_play() {audio.play();}
function audio_pause() {audio.pause();}
</script> <a href="../../main.html" target="_parent"><img src="modoru.gif" width="60" height="20" border="0"></a> </td>
</tr>
</tbody>
</table>
</div>
</body>
</html> |
7~13行のline-height: 20px;の場合

7~13行のline-height: 10px;の場合

page1.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31 |
<html lang="ja">
<head>
<meta http-equiv="Content-type" content="text/html;charset=Shift_JIS">
<title></title>
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Refresh" content="6;URL=page2.html">
</head>
<body background="blue7.jpg">
<div align="center">
<table width="600">
<tbody>
<tr>
<td width="600"><script>
ur = "img/"; //写真の置き場
file = "01.jpg";//写真
waves = -20; //波の数(+-は波の方向)
speed = 0.4; //波の速さ
scale = 0.5; //波の振幅
lake = 80; //池の大きさ(画面の%)(小さいほど準備時間が短い)
</script>
<script src="qlake.js" charset="shift_jis"></script>
</td>
</tr>
<tr>
<td align="center" width="600">蛇紋岩の高山植物の山 至仏山です</td>
</tr>
</tbody>
</table>
</div>
</body>
</html> |
6行目
<meta http-equiv="Refresh" content="6;URL=page2.html">
6秒後に現在の表示からpage2.htmlに切り替える
|
Ⅱ.QponWave
下図をクリックするとQwaveのスライドショーになります。

main.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 |
<html>
<head>
<meta charset="Shift_JIS">
<TITLE>波のスライドショー</TITLE>
</head>
<frameset rows="65,*" border="0">
<frame name="top" src="top.html" scrolling="no">
<frame name="right" src="qwave1.html" scrolling="yes">
<noframes>
<body background="../blue7.jpg">
<P>このページを表示するには、フレームをサポートしているブラウザが必要です。</P>
</body>
</noframes>
</frameset>
</html> |
top.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37 |
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>尾瀬の花が水中で揺れる</title>
<style type="text/css">
<!--
body{
line-height: 20px;
}
-->
</style>
</head>
<body background="blue7.jpg">
<div align="center">
<table>
<tbody>
<tr>
<td align="left" width="600"><font size="+2"
color="#0000ff"><b>忍野八海と尾瀬</b></font></td>
</tr>
<tr>
<td align="right" width="600">
<audio id="audio" loop><source src="uguis.mp3"></audio>
<span style="padding:0px 7px; background:#00aa00; color:#ffffff;"><b>♪小鳥の鳴き声</b></span>
<input type="button" value="演奏" onclick="audio_play()">
<input type="button" value="停止" onclick="audio_pause()">
<script type="text/javascript">
function audio_play() {audio.play();}
function audio_pause() {audio.pause();}
</script> <a href="../../main.html" target="right"><img src="modoru.gif" width="60" height="20" border="0"></a> </td>
</tr>
</tbody>
</table>
</div>
</body>
</html> |
qwave1.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 |
<html>
<head>
<meta charset="Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>qwave</title>
<meta http-equiv="Refresh" content="6;URL=qwave2.html">
</head>
<body background="img/blue7.jpg">
<script>
ur="img/"; //ファイルのある場所
file="01.jpg,100";//写真,縮尺率%(省略時=100)
mask="01.gif,0"; //マスク,透明色:0=透明処理済み/1=白を透明にする
waves = 20; //波の数(+-で流れ方向が変わる)
speed = 0.2; //波の速さ(小さいと準備時間がかかる)
scale = 0.25; //波の振幅
lake = "50,100"; //波の範囲(縦位置で上から 開始%,終了%)
// (範囲を狭めると準備時間が短縮できる)
</script>
<script src="qwave.js" charset="shift_jis">
</script>
</body>
</html> |
|
|
Ⅲ.リンクの特殊な設定
下記の様なフレームページで
 |
<html>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<head>
<title>サンプルページ</title>
</head>
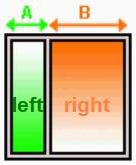
<frameset cols="A,*">
<frame name="left" src="menu.html">
<frame name="right" src="main.html">
</frameset>
</html> |
最初は画面の左にleftという名前でmenu.htmlを配置し、右側にrightという名前でmain.htmlを表示しますが、次からはmenu.htmlから項目を選んでrightに表示します
|
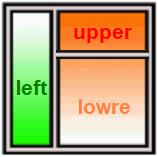
| 今回のQlakeやQwaveを自動切換え表示の場合は、rightを別フォルダーのmain.htmlに設定したフレームページで上下に分けて表示します。 |
 |
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>タイトル</title>
</head>
<frameset rows="C,*">
<frame name="upper" src="top.html">
<frame name="lower" src="qlake1.html">
</frameset>
<html> |
左画面の上をupperという名前でtop.htmlを配置し、下側にlowerという名前でqlake1.htmlを表示します。
qlake1は自動でqlake1.htmlから数枚切り替え表示します。
|
リンクの設定
leftのmenu.htmlからqlakeを表示するには、qlakeフォルダー内のmain.htmlにリンクを貼り、ターゲットはrightにします。ターゲットを未選択の場合は小さいleftに表示されます。
leftにiframeを採用している場合は、iframeの子ファイルからリンクを貼って下さい。ターゲットはrightです。
qlakeを終了し新しい表示に変える場合は、leftのmenu.htmlから新しい項目を選択します。
qlakeからトップページに戻る場合は、upperのtop.htmlに戻るボタンなどを設け、トップページのmain.htmlにリンクを貼り、ターゲットは親ウインドゥにします。
|
|
Ⅳ.改行幅の設定
文書全体の改行幅を指定する場合
htmlソースで<head>~</head>内に下記を記載します
1
2
3
4
5 |
<style type="text/css">
body{
line-height: 30px;
}
</style> |
上記のline-heightで改行幅を規定していします
指定した行にだけ改行幅を規定したい場合、それらの行を
<p style="line-height: 30px;">と</p>で挟みます
下記はソースで
<p style="line-height: 30px;"><b><span style="color : #ff0000;">line-height: 30pxの場合<br>
</span>この説明資料で、何箇所かは、見やすいように改行幅を大きくしています。<br>
大きくしたい範囲を<font color="#ff0000"><p style="line-height: 30px;"></font>と<font color="#ff0000"></p></font>で挟んでいます。<br>
</b></p>
|
下記は表示結果です
|
line-height: 20pxの場合
この説明資料で、何箇所かは、見やすいように改行幅を大きくしています。
大きくしたい範囲を<p style="line-height: 20px;">と</p>で挟んでいます。
line-height: 30pxの場合
この説明資料で、何箇所かは、見やすいように改行幅を大きくしています。
大きくしたい範囲を<p style="line-height: 30px;">と</p>で挟んでいます。
|
|
|
Ⅴ.ボタン風の文字表示
前々回の勉強会で勉強予定の項目で、②はボタンの4角のR(丸め)に対応しています。
padding: 2px 7pxは文字から上下と左右の枠幅で、background: #00aa00はボタンの色、color: #ffffffは文字色で、②のborder-radius:6pxは角の丸めの半径です。
①<span style="padding:2px 7px; background:#00aa00; color:#ffffff;"><b>タイトル</b></span>
②<span style="padding:2px 10px; background:#00aa00; color:#ffffff;
font-weight:bold;border-radius:6px;">タイトル</span>
① タイトル ② タイトル
|
|

|

|