今回の勉強会は23日目の自宅学習2の写真を自由に拡大表示できる、Ⅰ.『ImageZoom』の復習で、4枚の写真の中から表示させたい写真を選択し、表示された写真の上でスクロール操作すれば拡大倍率を調整できるというアプリの使用方法の勉強と、ルビのふり方。ディスクメディエーター呉羽を使った、Ⅱ.ディスクのコピー方法の勉強です。
Ⅰ.イメージ・ズーム
第10回HP勉強会の資料『写真の拡大表示』より、ズーム画面が大きくなるように改造しており、Star Serverではファイルサイズが大きくてもアップロードできることから、ズームアップしてもはっきり見えるように大きめの写真を使ってみましょう。
1.作成事例
作成事例はここをクリックします。
2.事前準備
切替えて拡大表示したい写真を2000×1500~4000×3000ピクセルと、小窓用写真として411×308ピクセルに縮小した写真を4組準備し、01.jpg~04.jpg、小さい写真も同じ名前で別のフォルダーの中に保存しておいて下さい。
3.圧縮ファイルのダウンロード
『ImageZoom』のアプリ本体(ImgZom.zip)はここから皆さんのMy-HPへダウンロードし、展開(解凍)して下さい。
展開方法は前回の資料をご確認下さい。
展開後には『ImgZom』というフォルダーが作られ、その中にImageZoom.htmlと「css」「img」「js」のフォルダーが作成されます。「img」のフォルダー内には、「large」および「small」というフォルダーが有ります。
展開後に『ImgZom』内のImageZoom.htmlをダブルクリックすると添付されている写真でアプリが動作します。
「ImgZom.zip」に大きなサンプル写真を含めると、starfreeのサーバーへの転送サイズ(2MB)を超えるのですが、サーバーへのアップロード条件が変わったようで4MBを超えてもアップできるようで、アップロードしました。
「large」および「small」フォルダーへは皆さんが準備した写真と入れ替えて下さい。
4.写真拡大表示アプリの編集
以下の手順で作業を進めます。
1.ImageZoom.htmlをホームページビルダーで開きます
2.ぺージ編集で写真のタイトルおよびコメントなどを記入します。
3.HTMLソースは複雑ですが、<title></title>間に『検索のための名前』を記入
のみを実施して下さい。
4.ぺージ編集画面で2.タイトルおよびコメントを記載する以外に今回はソースの編集は有りません。
基本的には写真の拡大表示時には、その表示写真の下に
『・小さい画像をから・・・』の取説のみを表示させる予定です。
写真説明のコメントが多すぎると拡大写真の下に予定外のコメントが見えてしまいます。
見ためだけの問題で、実用上は問題ありませんが、コメント行は元元の改行マークを含め
12行以下にして下さい
5.上書き保存します
5.リンクの設定とアップロード
My-HPのmenu.htmlに今回の作品へのリンクを張ります
ImageZoom.htmlからはBACKをクリックするとトップページのindex.htmlへ戻る設定にしています。
menu.htmlとフォルダー『ImgZom』全体をftpで皆さんのサーバーへアップして下さい。
パソコン内では大文字と小文字は同様に扱われますが、アップロードすると大文字と小文字は
別物の扱いになります。
ImgZom、Imgzom、imgzom等は別の名前だと扱われますのでご注意ください。
ご参考:ルビの設定
地名や固有名詞などはルビを振らないと読めない場合が有ります。以下にHPビルダーを使用
した場合の一般的なルビの振り方を説明します。
1.ルビを振りたい文字を選択
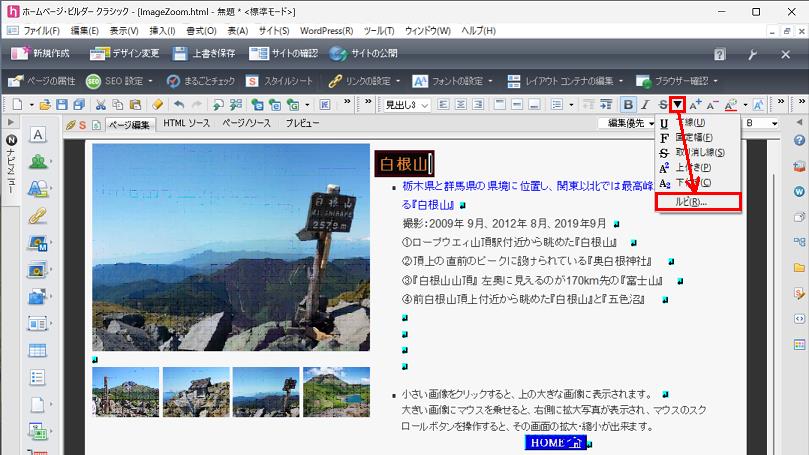
2.取り消し線の右の「▼」をクリック→「ルビ」をクリック

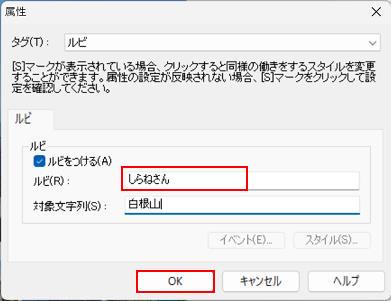
3.属性の窓が開き対象文字列は表示されているのでルビ欄に読み方を記入→OKをクリック

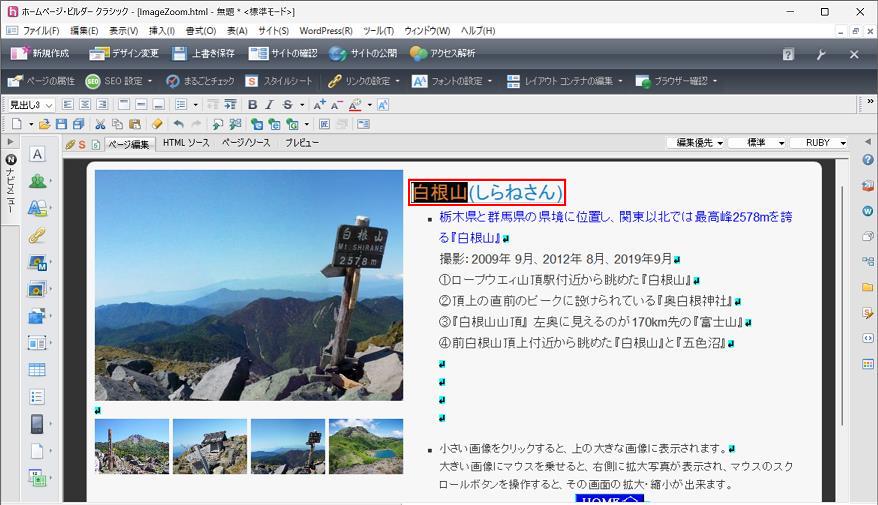
4.ページ編集での表示は下図の様に括弧内表示になります

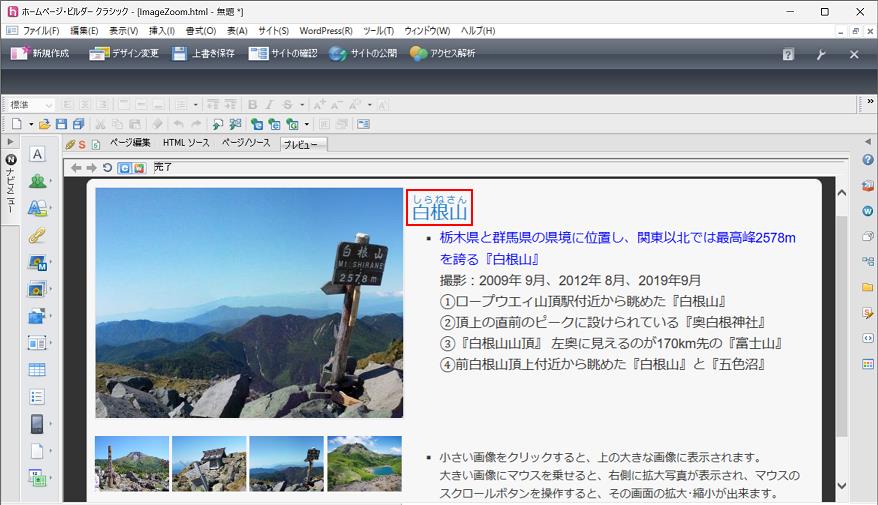
5.プレビューあるいはブラウザーで表示させると下図の様に文字の上にルビが振られているのが
確認できます

Ⅱ.ディスクのコピー
ディスクメディエーター呉羽はディスクをそのままコピーできるアプリケーションで、貴方が使用しているドライブが対応していれば、CD,DVDだけでなくBluerayDiskをもコピーできます。
アプリケーションのダウンロードから使い方まで2015年にワンポイントレッスンで投稿していますが、今回見直しを実施しました。詳細はここからご確認下さい。
|