第11回ホームページ勉強会
第87日目2024年04月11日


約2年前のHP勉強会で、皆さんのトップページにパノラマ写真のスクロール表示を追加しましたが、表示場所を変更したいとの要望もあり、今回の勉強会では、ホームページのパノラマ写真の表示場所の変更、パノラマがはみ出さない様にインラインフレームの中にパノラマ写真を表示と、スクロール操作ボタンの設置場所の移動について勉強して見ましょう
|
項 目 (クリックするとそのページへ飛びます)
1.パノラマ写真の表示場所の変更
2.インラインフレームの中にパノラマ写真を表示
3.スクロール操作ボタンの設置場所の移動
トップページに表示させたパノラマ写真の表示結果を以下に示しますが、今回は表の3行目から2行目に変更して見ます。

|
1.パノラマ写真の表示場所を移動
|
| |
表は行と列から構成されており、
<table>
<tbody>
<tr>~</tr>で行が定義され、その中に<td>~</td>で列が何列か定義されています。
2行目、3行目についても、<tr>~</tr>で行が、その中に<td>~</td>で何列か定義しています。
</tbody>
</table>
で表を閉じます。
皆さんのホームページの構成は、皆さんの設定でそれぞれ異なっていますが、下記の第11回ホームページ勉強会の勉強結果の「My-HP」の作成例では表の1行目(html文の28~40行目)にはページの概略(見出し?)が記載されており、2行目(html文の41~51行目)にはふわっと切り替わる山の写真を表示し、パノラマは上から3行目(html文の52~68行目)の表を表示しています。下記をご参考にされ、皆さんのホームページに反映させて下さい。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<link href="style.css" rel="stylesheet">
<script type="text/javascript"></script>
<link href="ChgImg/style.css" rel="stylesheet">
<meta charset="UTF-8">
<SCRIPT language="JavaScript" src="PanoN1/js/wn_pa360n.js"></SCRIPT>
<link href="PanoN1/js/style_p.css" rel="stylesheet">
<script src="wanko.js"></script>
<title></title>
<script type="text/javascript" language="JavaScript">
<!--HPB_SCRIPT_PLD_50
HpbImgPreload('HPB_ROLLOVER3', 'img/07.jpg', 'img/07A.jpg');
HpbImgPreload('HPB_ROLLOVER1', 'img/03.jpg', 'img/06A.jpg');
HpbImgPreload('HPB_ROLLOVER2', 'img/tasiroyama.jpg', 'img/odashiro_bunkiS.jpg');
HpbImgPreload('HPB_ROLLOVER4', 'img/sarukura_tozangutiA.jpg', 'img/sarukura_tozangutiB.jpg');
HpbImgPreload('HPB_ROLLOVER5', 'img/tashiro_hinangoyaS.JPG', 'img/tashiro_bunki.jpg');
//-->
</script>
</head>
<body background="img/wallppr078.gif" bgcolor="#ffccff" onload="inustart();">
<div align="center">
<table width="810" height="74">
<tbody>
<tr>
<td width="260" height="125" align="center"><img src="img/BannerA.jpg" width="260" border="0" height="118"></td>
<td width="280" height="125" bgcolor="#eeffff" align="center" valign="top" style="background-image : url(img/TozanW2.jpg);"><img src="img/bird18A.gif" width="35" height="83" border="0" align="bottom"> <img src="img/hagio-a.gif" width="47" height="89" border="0"></td>
<td width="270" height="125" align="right"><img src="img/anim1.gif" width="227" height="31" border="0" alt="第11回ホームページ勉強会"><font FACE="メイリオ"> <br>
<b>更新:2022-04-07 <br>
<audio id="audio" loop><source src="akogare.mp3"></audio><font face="$JS明朝" size="+1">♪</font><font face="$JS明朝">あこがれ <input type="button" value="演奏" onclick="audio_play()">
<input type="button" value="停止" onclick="audio_pause()"></font>
<script type="text/javascript">
function audio_play() {audio.play();}
function audio_pause() {audio.pause();}</script>
</b></font>
</td>
</tr>
<tr>
<td height="180" colspan="3">
<div class="container" style="height : 180px; width : 820px;">
<img class="image" src="ChgImg/01.jpg" />
<img class="image" src="ChgImg/02.jpg" />
<img class="image" src="ChgImg/03.jpg" />
<img class="image" src="ChgImg/04.jpg" />
<img class="image" src="ChgImg/05.jpg" />
</div>
</td>
</tr>
<tr>
<td valign="top" height="250" align="center"
colspan="3"><b><font size="-1">* * </font>猿楽台地のそば畑のエンドレス・パノラマ
2016/08/31<font size="-1"> * * </font></b> <font
color="#ff0000" size="-1"><b>写真をクリックするとスクロールを開始・停止します</b></font><SCRIPT
language="JavaScript">
photo_file1 = "PanoN/Panorama.jpg" // 写真ファイル名
photo_width = 2383 // 写真横サイズ
photo_height = 200 // 写真縦サイズ
photo_top = 340 // 写真縦位置
auto_start = 1 // 0 自動スタートしない
endless = 1 // 0 一周で停止 1 エンドレス
end_posi = 0.9 // 停止位置 0 ~ 1
</SCRIPT>
<SCRIPT language="JavaScript">initPano()</SCRIPT>
</td>
</tr>
~以下省略~ |
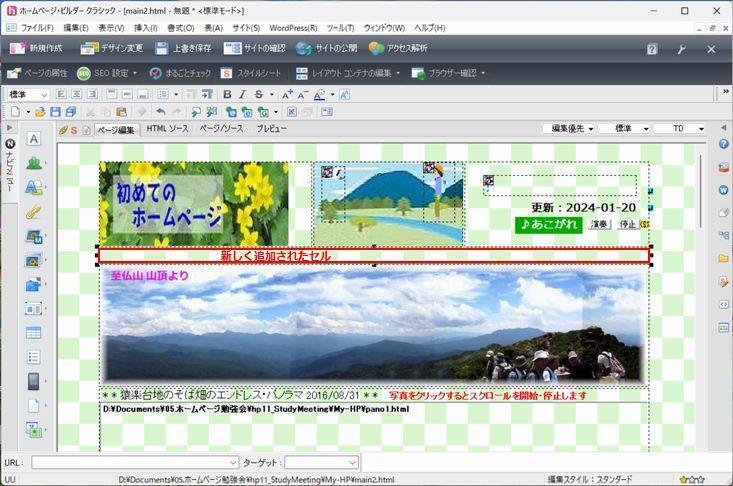
1.ふわっと切り替える写真のセルの上に1行セルを挿入
ふわっと切り替える写真の表示されたセルの上で右クリックし、行または列の追加をクリックする。
行をクリックして、選択されたセルの上に☑を入れてOKをクリックする。
これで ふわっと切り替える写真の行の上に1行が挿入される。
このhtmlでは元々は3行3列の表から構成されていたために、新しい行は3列で構成されるが、
HTMLソースを見ると
<tr>
<td colspan="3"> </td)
</tr>
の3行が追加されています。
colspan="3"は3セルが結合されているセルであることを示し、 は半角のスペースです。
ページ編集では下図の様にふわっと切り替える写真の表示の上にセルが挿入されます。

2.パノラマ表示用命令の移動
HTML編集の表示では<tr>~</tr>の中が一つ行ののセルですから、新しく4行目のセルになった
パノラマ写真標示のセルのデータから、列の表示である<td>~</td>を切り取って、2つ目の行の
セルの<td> </td>と置き換えて貼り付けます。
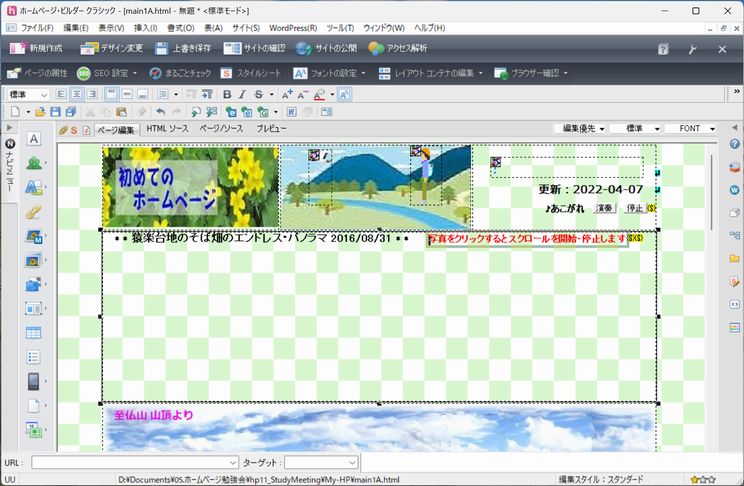
3.ここまでの操作での表示結果
ページ編集では移動したように見えますが、

Chromeで表示すると下記の様に、表示が重なっています。

4.photo_topの変更
htmlソースを確認すると、photo_top = 340 はセル内ではなく、ページ内での表示位置を表して
いる様ですから、
photo_top=1行目のセルの高さ+パノラマのコメント行の高さ=125+27=152に変更します
| |
<td valign="top" height="250" align="center"
colspan="3"><b><font size="-1">* * </font>猿楽台地のそば畑のエンドレス・パノラマ
2016/08/31<font size="-1"> * * </font></b> <font
color="#ff0000" size="-1"><b>写真をクリックするとスクロールを開始・停止します</b></font><SCRIPT
language="JavaScript">
photo_file1 = "PanoN/Panorama.jpg" // 写真ファイル名
photo_width = 2383 // 写真横サイズ
photo_height = 200 // 写真縦サイズ
photo_top = 340 // 写真縦位置 ⇒ photo_top = 152 に変更
auto_start = 1 // 0 自動スタートしない
endless = 1 // 0 一周で停止 1 エンドレス
end_posi = 0.9 // 停止位置 0 ~ 1
</SCRIPT>
<SCRIPT language="JavaScript">initPano()</SCRIPT>
</td> main1D.html |
|
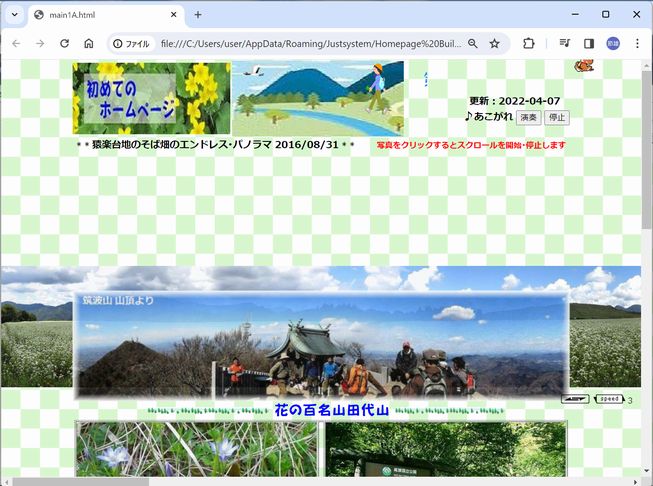
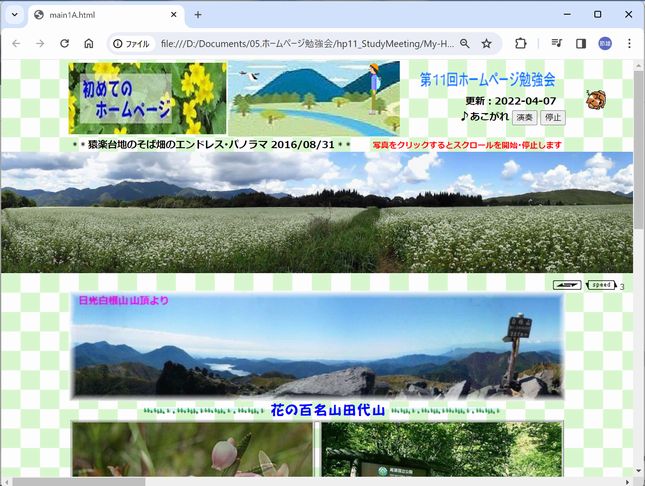
再びChromeで確認して見ます。

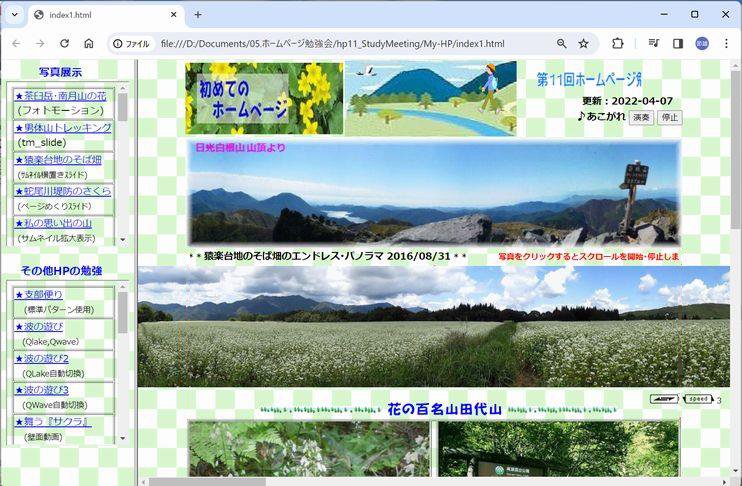
5.「index.html」で全体を表示
Chromeでindex.htmlから全体を表示すると下図の様に表示されます。

|
2.パノラマ写真のインラインフレーム内での表示
|
| |
今までの作業でHTMLソース例は以下の様になります
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<link href="style.css" rel="stylesheet">
<script type="text/javascript"></script>
<link href="ChgImg/style.css" rel="stylesheet">
<meta charset="UTF-8">
<SCRIPT language="JavaScript" src="PanoN/js/wn_pa360n.js"></SCRIPT>
<link href="PanoN/js/style_p.css" rel="stylesheet">
<script src="wanko.js"></script>
<title></title>
<script type="text/javascript" language="JavaScript">
<!--HPB_SCRIPT_PLD_50
HpbImgPreload('HPB_ROLLOVER3', 'img/07.jpg', 'img/07A.jpg');
HpbImgPreload('HPB_ROLLOVER1', 'img/03.jpg', 'img/06A.jpg');
HpbImgPreload('HPB_ROLLOVER2', 'img/tasiroyama.jpg', 'img/odashiro_bunkiS.jpg');
HpbImgPreload('HPB_ROLLOVER4', 'img/sarukura_tozangutiA.jpg', 'img/sarukura_tozangutiB.jpg');
HpbImgPreload('HPB_ROLLOVER5', 'img/tashiro_hinangoyaS.JPG', 'img/tashiro_bunki.jpg');
//-->
</script>
</head>
<body background="img/wallppr078.gif" bgcolor="#ffccff" onload="inustart();">
<div align="center">
<table width="810" height="74">
<tbody>
<tr>
<td width="260" height="125" align="center"><img src="img/BannerA.jpg" width="260" border="0" height="118"></td>
<td width="280" height="125" bgcolor="#eeffff" align="center" valign="top" style="background-image : url(img/TozanW2.jpg);"><img src="img/bird18A.gif" width="35" height="83" border="0" align="bottom"> <img src="img/hagio-a.gif" width="47" height="89" border="0"></td>
<td width="270" height="125" align="right"><img src="img/anim1.gif" width="227" height="31" border="0" alt="第11回ホームページ勉強会"><font FACE="メイリオ"> <br>
<b>更新:2022-04-07 <br>
<audio id="audio" loop><source src="akogare.mp3"></audio><font face="$JS明朝" size="+1">♪</font><font face="$JS明朝">あこがれ <input type="button" value="演奏" onclick="audio_play()">
<input type="button" value="停止" onclick="audio_pause()"></font>
<script type="text/javascript">
function audio_play() {audio.play();}
function audio_pause() {audio.pause();}</script>
</b></font>
</td>
</tr>
<tr>
<td valign="top" height="250" align="center"
colspan="3"><b><font size="-1">* * </font>猿楽台地のそば畑のエンドレス・パノラマ
2016/08/31<font size="-1"> * * </font></b> <font
color="#ff0000" size="-1"><b>写真をクリックするとスクロールを開始・停止します</b></font><SCRIPT
language="JavaScript">
photo_file1 = "PanoN/Panorama.jpg" // 写真ファイル名
photo_width = 2383 // 写真横サイズ
photo_height = 200 // 写真縦サイズ
photo_top = 152 // 写真縦位置
auto_start = 1 // 0 自動スタートしない
endless = 1 // 0 一周で停止 1 エンドレス
end_posi = 0.9 // 停止位置 0 ~ 1
</SCRIPT>
<SCRIPT language="JavaScript">initPano()</SCRIPT>
</td>
</tr>
<tr>
<td height="180" colspan="3">
<div class="container" style="height : 180px; width : 820px;">
<img class="image" src="ChgImg/01.jpg" />
<img class="image" src="ChgImg/02.jpg" />
<img class="image" src="ChgImg/03.jpg" />
<img class="image" src="ChgImg/04.jpg" />
<img class="image" src="ChgImg/05.jpg" />
</div>
</td>
</tr>
~以下省略~ |
1.インラインフレームの採用
スクロールするパノラマ写真標示の設定はHTML表示の41行目から57行目になります
42行目の説明文は残し、スクロールするパノラマはインラインフレームに入れます。
フレームの幅:810、高さ:写真部+コントローラ表示高さ=200+40=240に設定し、スクロールせず。
41
42
43
44 |
<<tr>
<td height="255" colspan="3" width="810"> *
* 猿楽台地のそば畑のエンドレス・パノラマ 2016/08/31 * * <font color="#ff0000"
size="-1"><b>写真をクリックするとスクロールを開始・停止します</b></font>
<iframe src="pano.html" width="810" height="240"
scrolling="no"></iframe></td>
</tr> main2A.html |
パノラマのスクロール表示設定を「main.html」から抜いて「pano.html」に移しますから、下記の
10,11行は削除します。
<SCRIPT language="JavaScript" src="PanoN/js/wn_pa360n.js"></SCRIPT>
<link href="PanoN/js/style_p.css" rel="stylesheet">
2.「pano.html」の分離
スクロールするパノラマ部分は新しく pano.html として本文から分離して作成します。
インラインフレーム内の表示ですから、photo_top = 0 になります。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>猿楽台地の一面のそば畑</title>
<SCRIPT language="JavaScript" src="PanoN/js/wn_pa360n.js"></SCRIPT>
<link href="PanoN/js/style_p.css" rel="stylesheet">
<SCRIPT language="JavaScript">
photo_file1 = "PanoN/Panorama.jpg" // 写真ファイル名
photo_width = 2383 // 写真横サイズ
photo_height = 200 // 写真縦サイズ
photo_top = 0 // 写真縦位置
auto_start = 1 // 0 自動スタートしない
endless = 1 // 0 一周で停止 1 エンドレス
end_posi = 0.9 // 停止位置 0 ~ 1
</script>
<SCRIPT language="JavaScript">initPano()</SCRIPT>
</head>
</html> Photo1.html |
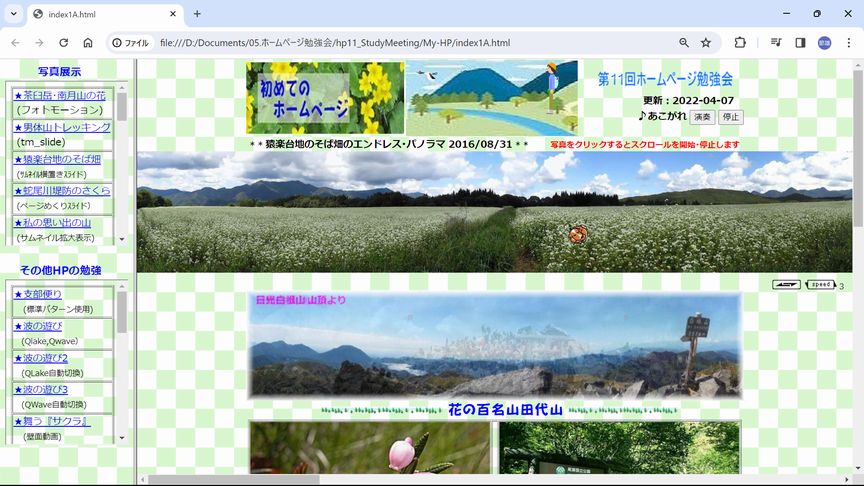
3.作成結果
今までの作業でindex.htmlをChromeで起動すると下図の様に表示されます。

|
3.スクロール操作ボタンの設置場所の移動
|
| |
スクロール操作のボタンは上図に示すように、パノラマ写真と次の行の間の高さ40pxのスペースに設置されており、これをなんと見るか?考え方によってはもったいないとも思えます。そこで、今回はスクロールする写真の上に表示してみましょう。
1.ボタン表示位置の変更
ボタンの表示場所は、html文には指定がないので、jsに指定されているとみて「wn_pa360n.js」を
調べた結果、50行目にpos_top = photo_height + photo_top + 10 という設定がありました。
これを計算すると pos_top = 200+0+10 = 210 になり、
この下にスペースを含めて高さ20pcのボタンが表示されています。
結論としては pos_top = photo_height + photo_top - 25 に変更します
適用結果を下図に示しますが、ボタンの色が黒のままだと画像によってははっきり見えません。

2.新しい色のボタンの作成
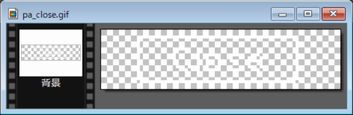
パノラマのコントロール用のボタンはPanoN/js/の中に下記の8種類が入っています。
       
この色を白にします。
8種類ともコピーを新しいフォルダーを作って元のボタンは残しておきます。
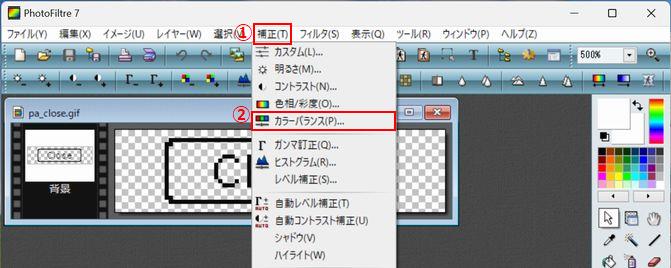
2A.PhotoFiltreを使用する場合 JTrimを使用する場合はここをクリック。
各ボタンをPhotoFiltre7で開き、「補正」→「カラーバランス」をクリックし

カラーを3色共に右端の100%にセットしOKをクリックします
(色を付けたい場合は、例えば赤を50%として他の2色を100%にすれば青色になります。)

背景透過のボタンですから下図の様に、薄っすらとボタンは見えます。

8個とも以上の操作を実施して白ボタンを作ります。 次へ
2B.JTrimを使用する場合
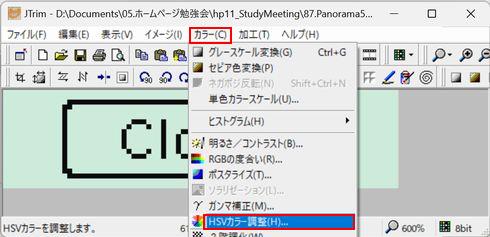
各ボタンをJTrimで開き、「カラー」→「HSVカラー調整」をクリックし

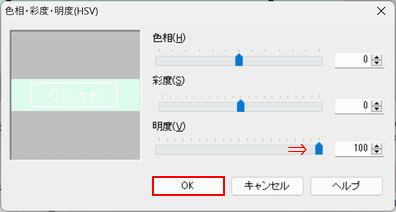
明度を右端の100%にセットしOKをクリックします
(色を付けたい場合は、「HSVカラー調整」ではなく「RGBの度合い」で文字部分の色を調整します。)

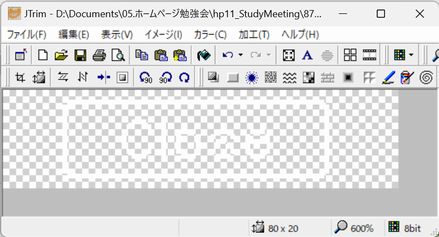
「イメージ」→「透過色設定」をクリックし、スポイド表示が出たら淡い黄緑色をクリックします。
既に「透過色設定」がonになっている場合は、一旦offにしてからonにします。

背景透過のボタンですから下図の様に、薄っすらとボタンは見えます。

8個とも以上の操作を実施して白ボタンを作ります。
背景色を緑色にして各ボタンを表示するとこんな感じで表示されます
       
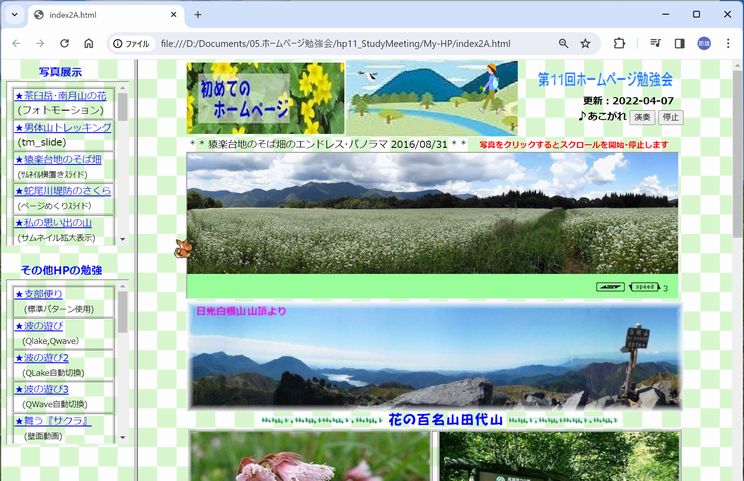
白ボタンに変更した結果、下図のような表示になります。

3.表示領域の縮小とスピード表示の白文字化
main.htmlの<iframe・・・>のスライドの高さをhight="240"からhight="200"に変えます。
<iframe・・・>の上の行の<td・・・>のセルの高さも height="255" から height="215" に変えます。
パノラマのスクロール・スピードはPanoN/js/のstyle_p.cssに定義されています。
文字色を #000000 (黒) から #ffffff (白) に変えます。
|
<!--
a:link{
color : #ffffff ;
} /* リンク文字色 */
a:visited{
color : #ffffff ;
}
a:hover{
color : #ffffff ;
}
body{
color : #000000 ; /* 文 字 色 */
background-color : #99ff99 ; /* 背 景 色 */
font-size : 18px ; /* 文字サイズ */
margin: 0 ;
scrollbar-base-color : #5279ba ; /* スクロールバー配色 */
scrollbar-track-color : #5279ba ;
scrollbar-highlight-color : #cccccc ;
overflow: auto ;
/* overflow-x: hidden; */
} |
|
以上で完成です。下図をクリックすると新しいページで開きます。

|
| |
|
|
|
 |
| |
 |
2022-04-08 資料作成中:三宅 節雄 |
|