| 2.HPビルダーでアニメーション文字を作成 |
| |
1) |
HPビルダーを起動し、皆さんのindex.htmlを開き、アニメーション文字を挿入したい場所をクリックします。
|
| |
2) |
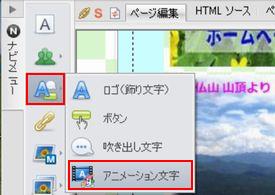
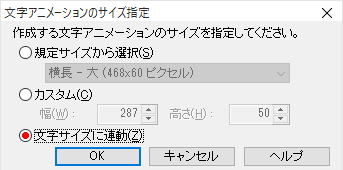
「ロゴ(飾り文字)の挿入」→「アニメーション文字」をクリック。下記右の画面が表示されるので「文字サイズに連動」を選択して、OKをクリック。
 
|
| |
3) |
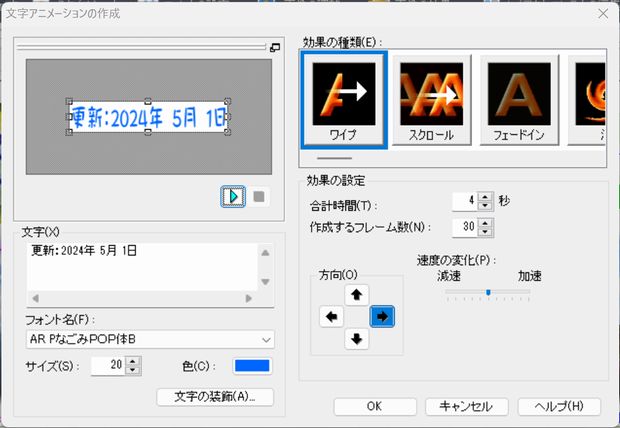
次の画面で「文字」列を入力し、「フォントサイズ」、「色」、「文字の装飾」、「効果の種類」は何回でも変更できます画面で「文字」列を入力し、「フォントサイズ」、「色」、「文字の装飾」、「効果の種類」。
色々試して、気に入ったら「OK」をクリックします

これで完成です。プレビューで確認して下さい。保存するときに拡張子がgifという拡張子のファイルの保存場所を聞いてきますが、今回はMy-HPのトップページですから邪魔にならないように、「My-HP」の「img」が良いと思いますが、いつもの様に自分で保存する場所を決めて、保存して下さい。
アニメーション作成例
| ワイプ |
 |
|
 |
| スクロール |
 |
|
 |
| フェードイン |
 |
渦 |
 |
| タイル |
 |
ズーム |
 |
| 回転 |
 |
|
 |
| 文字間隔 |
 |
蜃気楼 |
 |
| 立ち上がり |
 |
一文字づつ |
 |
| ぼかし |
 |
モザイク |
 |
| ブラインド |
 |
|
 |
文字アニメーションは、htmlファイルを保存するとgifファイルを作成して保存します。
|
| |
※ |
アニメーションの変化の時間は設定できるのですが、完成するや否や、次の繰返しが開始され、何か慌ただしいです。
Flashタイトルでは設定できるのですが、この辺が気になります。しかし、Giamを使えば解決できます。
|
| 3.Giamによるアニメーション文字の編集 |
| |
Giamを使った事がない方は、ここからGiamをダウンロード しておいて下さい。 |
| |
1.
|
gifファイルの編集開始
HPビルダーで作ったgifファイルを、GiamにD&Dで開きます。
|
| |
2. |
編集
全体の変化時間を変えたい場合には、全部選択をクリックし、遅くしたい 場合はウエイトを大きくし、早くしたい場合にはウエイトを小さくします。
ここで本題のアニメ文字の終了時の表示時間を長くしたい場合には、最後のコマをクリックし、ウエイトを変えます。最後のコマを1秒表示させ たい場合は100、2秒の場合は200にします。
|
| |
3. |
更新
修正が完了したら、▶をクリックし、動作を確認し、良ければ上書き保存します。
下の図のようなアニメーションが簡単にできます。

 |