今の勉強会は、前回の文字アニメーションに続けてイラストのGifアニメーション(動画化)を作成して見ましょう。
皆さんはGifアニメーションで、動かしたい1枚のイラストを準備して下さい。
|
| Ⅰ.gif動画の作成1「清掃車」 2019-10-10実施 |
| |
Gifアニメについては、動かしたい1枚のイラストを準備して下さい。
例題では赤い車が、でこぼこ道で、早くなったり、遅くなったりして進むという様子を表しています。
|
| ① |
まず準備したイラストを1枚目はそのままで使用しますが、背景と背景以外に同じ色が有った場合には背景以外の色を少し変えて下さい。
(背景を後で透明化しますから、背景以外の場所が消されないため)
1枚目:
2枚目は、1枚目のイラストに幅を広くして排ガスを付け、車体を2px下げる (逆に言えばタイヤを2px上げて、全体を2px下げる)。排気ガスはエアーブラシで付けます。データはこの2枚だけです。
2枚目: ⇐排ガス ⇐排ガス |
| ② |
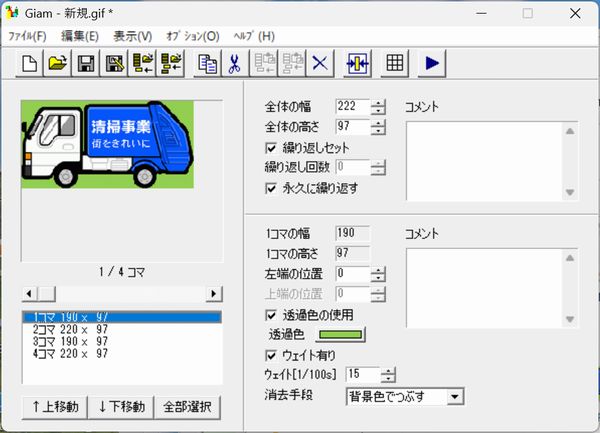
Giamを起動
2枚のイラストをGiamにD&Dします。1枚目、2枚目、1枚目、2枚目の4コマ

|
| ③ |
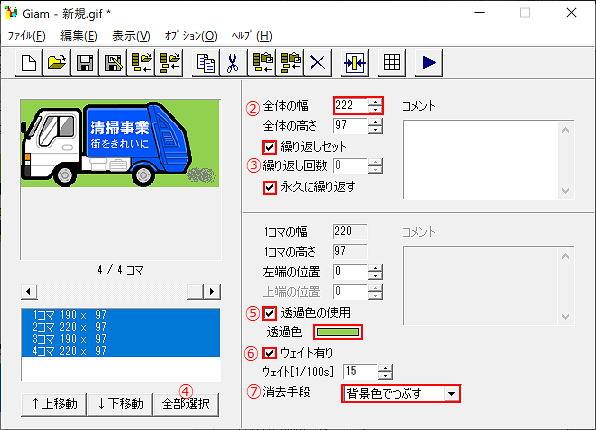
全体の幅
一番大きいコマが220ですが、後で3コマ目を右に2px寄せたいので、大きくし222に設定します。 |
| ④ |
繰返し
「繰返しセット」と「永久に繰り返す」に☑を入れます。 |
| ⑤ |
全部選択
全部選択をクリックと4コマとも選択されます。 |
| ⑥ |
透過色の使用を☑
透過色をクリックし、透過色(例題では深緑)を図上をクリックして選択します。 |
| ⑦ |
全体の動作の動作速度
早く、遅くしたい場合には、全体のウエイト速度を調整します |
| ⑧ |
背景を非表示
消去手段として「背景色でつぶす」を選択します。

|
| ⑨ |
凸凹道を走り、スピードが速くなったり遅くなったりの設定は、左端の位置で、1とか2に設定すると、車体が1或いは2px右に移動します。
2コマ目と4コマ目は、「左端の位置」を1にします。
3コマ目は、「左端の位置」を2にします。

凸凹道で車体が浮き沈みするという条件は、2コマ目と4コマ目の車体を、2px沈ませています。
入力したら、▶をクリックして下さい。下のアニメの様な動きになれば完成です。
確認したら、×で止め、「ファイル」⇒「名前を付けて保存」で保存します。 |
| ⑩ |
アニメーションの動きはこんな感じになります。

|
| ⑪ |
更に、マーキー(marquee)というコマンドで 動かすと、こぼこ道を走る車が表示できます。
表示したい場所に下記ソースを記載します
<td style="width : 660px;"><marquee scrollamount="9"
width="650" height="97"><img border="0"
src="Seisousya/AnimeSeisou.gif"></marquee><br></td>
<td style="width : 660px;"> セルの幅を指定
<marquee scrollamount="9" width="650" height="97"> アニメを表示する幅と高さを指定
<img border="0" src="Seisousya/AnimeSeisou.gif"> 表示するgifアニメを指定
</marquee><br></td> アニメ表示を閉じ改行してセルを閉じる
|
| |
|
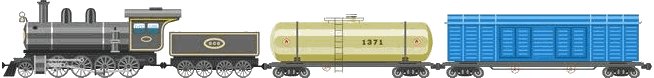
| Ⅱ.gif動画の作成2「蒸気機関車」 |
| |
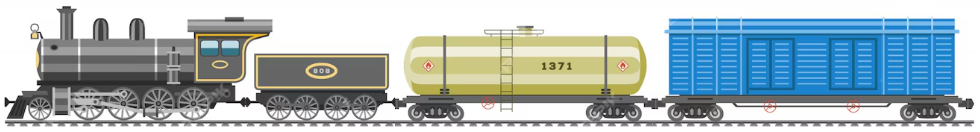
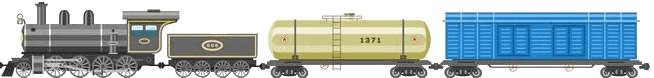
下図のイラストからGifアニメーションを作って見ます

|
| ① |
まず上記のイラストをコピーし、蒸気機関車と炭水車はそのままで、後の貨車は車輪はそのままで車体だけを2px上げ、背景を消した物を1枚目とします。
1枚目:
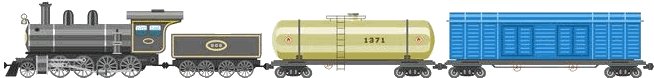
2枚目も、元のイラストをコピーした後に、車輪はそのままで蒸気機関車と炭水車の車体を2px上げ、背景を消して2枚目を保存します。
2枚目:
今回のデータもこの2枚だけです。 |
| ② |
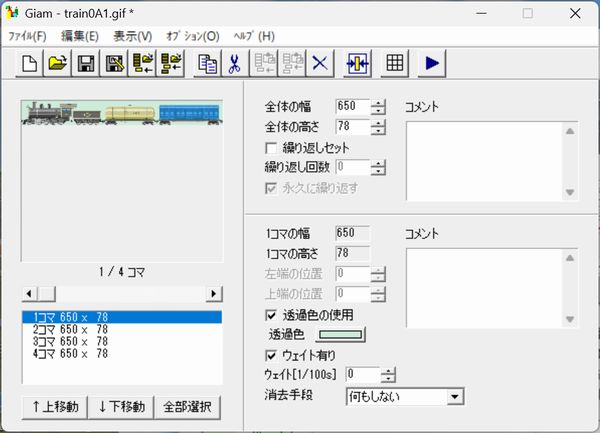
Giamを起動
2枚のイラストをGiamにD&Dします。1枚目、2枚目、1枚目、2枚目の4コマ

|
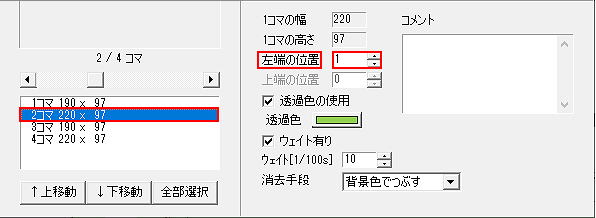
| ③ |
全体の幅
コマの幅は650ですが、後で3コマ目を右に4px寄せたいので、大きくし654に設定します。 |
| ④ |
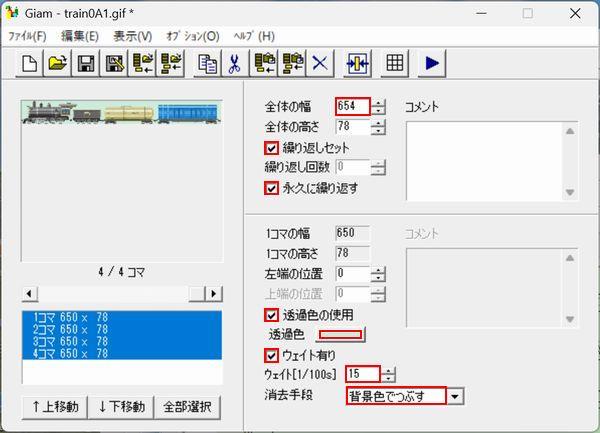
繰返し
「繰返しセット」と「永久に繰り返す」に☑を入れます。 |
| ⑤ |
全部選択
全部選択をクリックと4コマとも選択されます。 |
| ⑥ |
透過色の使用を☑
透過色をクリックし、透過色(例題では深緑)を図上をクリックして選択します。 |
| ⑦ |
全体の動作の動作速度
15前後で、早くまたは遅くしたい場合には、全体のウエイト速度を調整します |
| ⑧ |
背景を非表示
消去手段として「背景色でつぶす」を選択します。

|
| ⑨ |
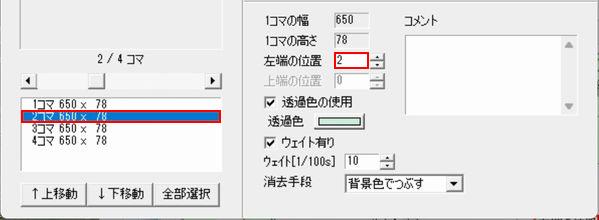
貨物列車は鉄道ですから凸凹道はなく、本当は見えるほど揺れませんが、アニメーションですから前後、上下に揺らします。前後の揺れはコマの位置を2或いは4px右に移動します。
2コマ目と4コマ目は、「左端の位置」を2にします。
3コマ目は、「左端の位置」を4にします。

車体が浮き沈みするという条件は、車体の高さを2px浮かせています。
入力したら、▶をクリックして下さい。下のアニメの様な動きになれば完成です。
確認したら、×で止め、「ファイル」⇒「名前を付けて保存」で保存します。
|
| ⑩ |
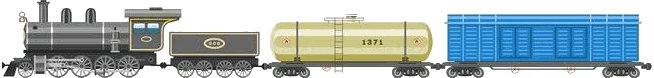
アニメーションの動きはこんな感じになります。
 |
| ⑪ |
更に、マーキー(marquee)というコマンドで 動かすと、揺れながら走る貨物列車が表示できます。
表示したい場所に下記ソースを記載します
<marquee scrollamount="9" width="650" height="97"><img
border="0" src="Kikansya/TrainAnime.gif" width="350"
height="42"></marquee>
<marquee scrollamount="9" width="650" height="97">
アニメを表示する幅と高さを指定
<img border="0" src="Kikansya/TrainAnime.gif" width="300" height="36">
表示するgifアニメを指定し、アニメ部分の幅と高さを指定
</marquee><br></td>
アニメ表示を閉じる
|
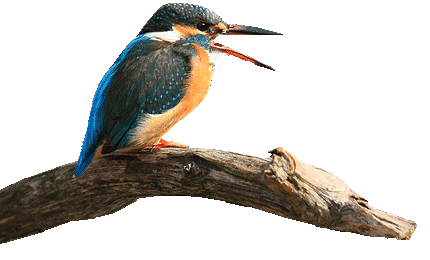
| Ⅲ.gif動画の作成3「カワセミ」 |
|
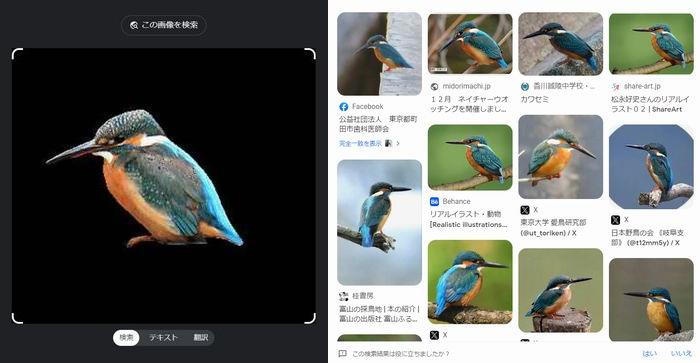
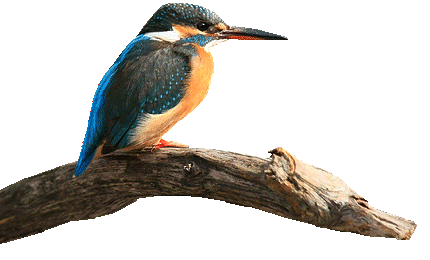
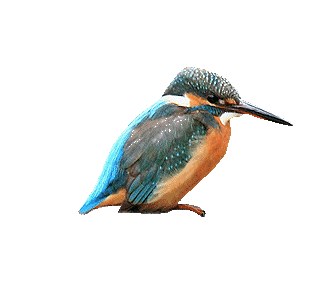
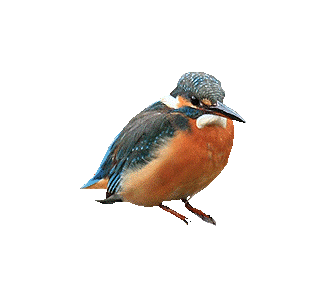
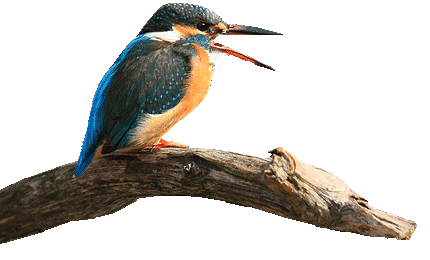
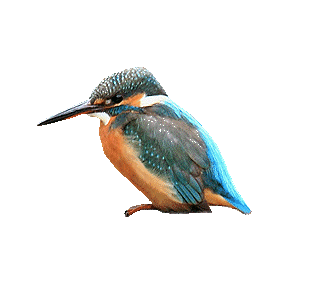
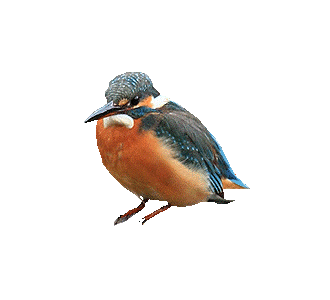
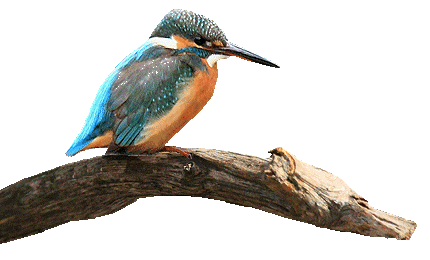
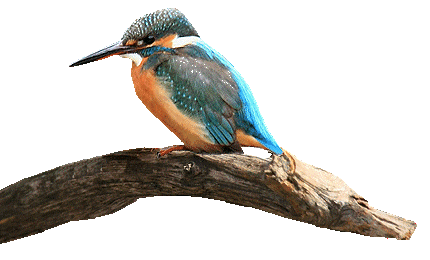
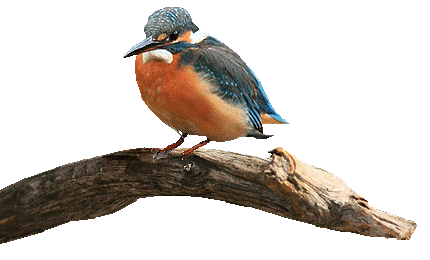
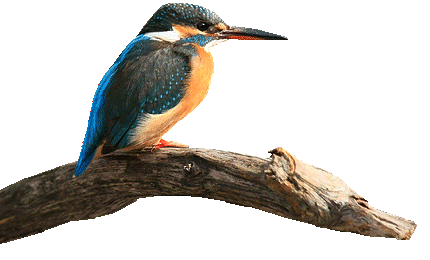
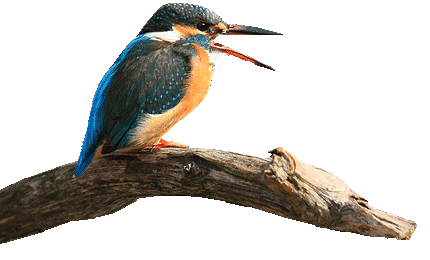
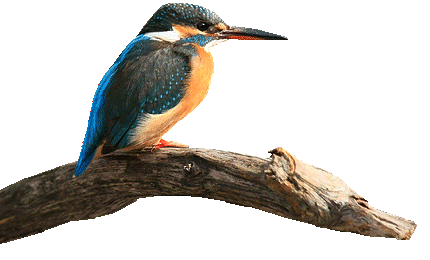
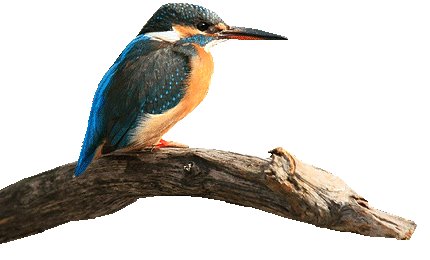
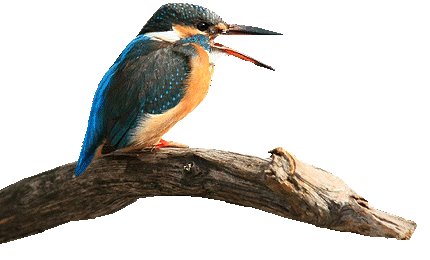
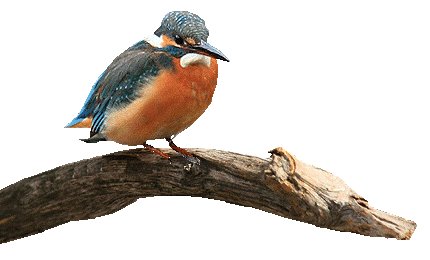
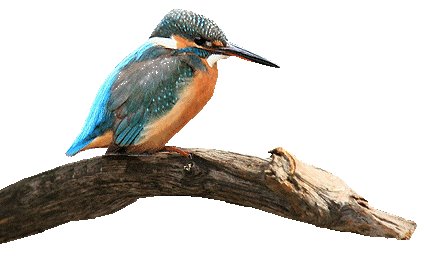
Chromoの画像検索を実施し、下図の写真からカワセミの写真を検索し、色んな写真からgif動画を作成します。 |
|

|
| ① |
Chromeを起動し、Googleの検索画面で画像をクリックします。

画像ファイルをドラッグして検索画面に乗せようとすると、下図の様にドラッグして下さいと表示されますから、ドロップします。

|
| ② |
下図の様に検索結果が表示されます。左が元の写真で、右が検索結果です。

更に下図の様に多くの検索結果が表示されます。

|
| ③ |
使えそうな気に入った写真が有れば、ダウンロードし、背景を削除します。
因みに、皆さんがよく使う『remove.bg』の削除結果は中央で、大きな消え残りがあります。
  
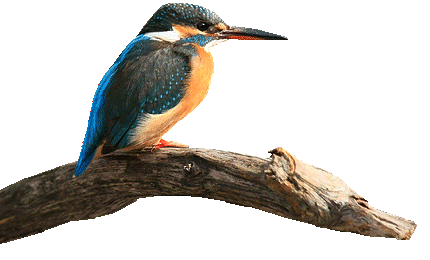
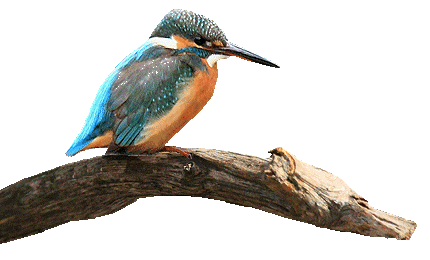
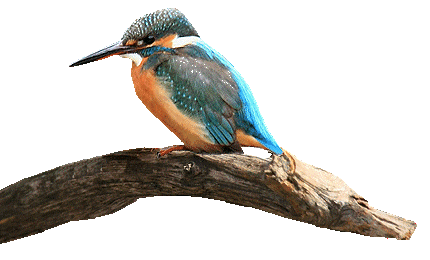
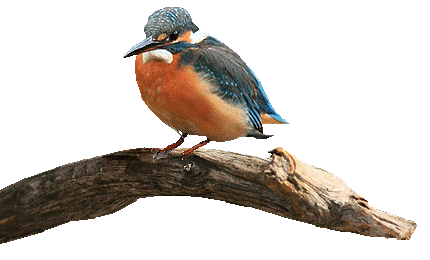
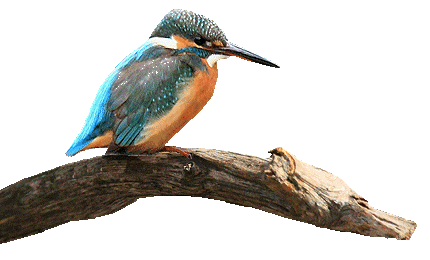
準備した写真の背景を削除した写真は下記の3枚です。
1 2 2 3 3
|
| ④ |
1の写真はくちばしを開けた写真と枝だけを残した写真を作ります。
 
2と3の写真は左右反転させた写真を作ります。
  |
| ⑤ |
Photo Filtre 7 で枝の上にカワセミの写真4種類を、自然な感じで場所と大きさを調整して乗せて、合成します。
   
|
| ⑥ |
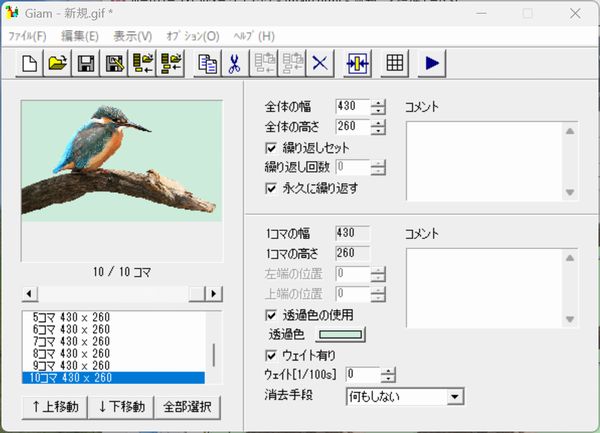
Giamを起動し作成した写真を下記の順番でGiamの左下の窓へ入れました。
         
Giamの表示は下記の様になります

|
| ⑦ |
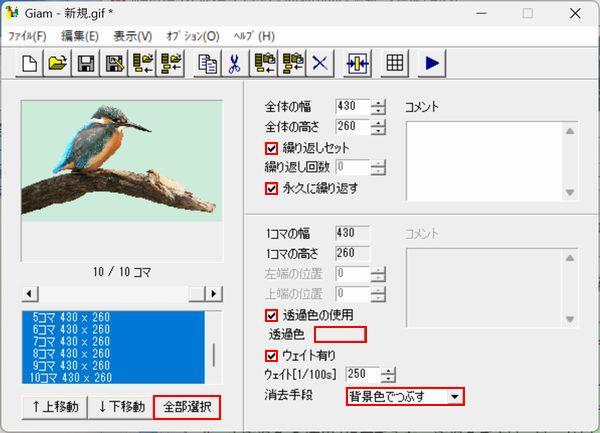
選択と繰返し
「全部選択」をクリックし、「繰返しセット」と「永久に繰り返す」にも☑を入れます。
|
| ⑧ |
透過色と背景
「透過色の使用」に☑を入れ、透過色をクリックし、図上の透過色(例題では薄緑)をクリックし、消去手段は「背景色でつぶす」を選択し、ウェイト有りにも☑を入れておきます。

|
| ⑨ |
ウェイト(各コマの表示時間)
今回のgif動画のウェイトはコマ毎に動きを見て調整します。
| コマ名 |
ウェイト |
| 1コマ 430×260 |
100 |
| 2コマ 430×260 |
10 |
| 3コマ 430×260 |
30 |
| 4コマ 430×260 |
10 |
| 5コマ 430×260 |
250 |
| 6コマ 430×260 |
50 |
| 7コマ 430×260 |
50 |
| 8コマ 430×260 |
100 |
| 9コマ 430×260 |
100 |
| 10コマ 430×260 |
100 |
入力したら、▶をクリックして下さい。下のアニメの様な動きになれば完成です。
確認したら、×で止め、「ファイル」⇒「名前を付けて保存」で保存します。 |
| |

|
| |
|
| |
|

|
| |
 資料作成:2024-05-21 三宅 節雄 資料作成:2024-05-21 三宅 節雄 |