回転するフォトキューブの作り方 資料作成:三宅 節雄
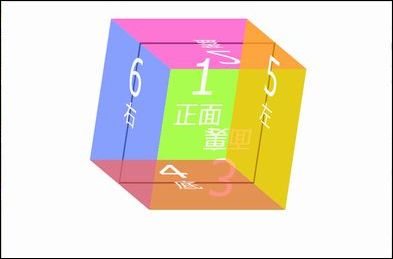
1.My-HPの中に『PhotoCube』などの名前でフォルダーを作り、その中に『photo』という フォルダーを作り、準備した写真は簡単な説明を直接写真に記載して『photo』内に入れる 2.ホームページビルダーを起動 「ファイル」→「標準モードで新規作成」をクリックの後「HTMLソース」に切り替え 3.Internet Archive Wayback Machine内のMeowriosityの2021/04/22のページに接続 HTMLの<div class・・・>から</div>をコピー 4.HPビルダーの<body></body>間にコピーした行を貼付け </head>の前に<link href="style.css" rel="stylesheet">の1行を追加 『PhotoCube』内に『main.html』という名前で保存する 5.下図の表示から、1.をクリックしてVol1へ移動  6.CSSコード(コピペOK)の下記をコピーする |
|||
| /* 1. リセット++++++++++++++++ */ .polyhedron-wrap { margin: 3rem auto 0; text-align: center; /* 変更可 削除可*/ } .polyhedron-wrap ul, .polyhedron-wrap li { box-sizing: border-box; list-style: none; padding: 0; } /* 2. 親要素 ++++++++++++++++ */ ul.polyhedron { position: relative; border: solid 2px #000; /* 回転軸確認用 ⇒ 最後に削除!! */ width: 200px; height: 200px; /* 変更注意 ※子要素(li)と同じサイズに!! */ margin: 0 auto; /* 変更可 削除可 */ transform:rotateY(-25deg) rotateX(-25deg); /* 変更可 立体の傾斜を設定 */ transform-style: preserve-3d; } li (子要素) で立体を成型 立体を作るイメージは、トランプで作るカードタワー。 重ねて置いてある個々のパーツ(li)を、transformを使って (立てたり、横にしたり・・・・)箱を組み立てていきます^^ /* 3. 子要素 ++++++++++++++++ */ .polyhedron li { position: absolute; top: 0; left: 0; width: 200px; height: 200px; /* 変更注意 ※親要素(ul)と同じサイズに!! */ color: #fff; /* 変更可 削除可 */ font-size: 36px; /* 変更可 削除可 */ line-height: 1; /* 変更可 削除可 */ text-align: center; /* 変更可 削除可 */ padding-top: 15px; /* 変更可 削除可 */ } .polyhedron span {font-size: 70px} /* 変更可 削除可 */ } .face1 { background: rgba(0,255,255,0.7); /* 変更可 削除可 */ transform: translateZ(100px); /* 変更注意 */ } .face3 { background: rgba(135,255,0,0.7); /* 変更可 削除可 */ transform: translateZ(-100px) rotateX(-180deg); /* 変更注意 */ } .face2 { background: rgba(255,60,195,0.7); /* 変更可 削除可 */ transform: translateY(-100px) rotateX(90deg); /* 変更注意 */ } .face4 { background: rgba(255,100,85,0.7); /* 変更可 削除可 */ transform: translateY(100px) rotateX(-90deg); /* 変更注意 */ } .face5 { background: rgba(255,185,0,0.7); /* 変更可 削除可 */ transform: translateX(100px) rotateY(90deg); /* 変更注意 */ } .face6 { background: rgba(85,120,255,0.7); /* 変更可 削除可 */ transform: translateX(-100px) rotateY(90deg); /* 変更注意 */ } |
|||
| 7.メモ帳を開く 「編集」→「貼付け」を実施 上記の赤で表示した3行と4行目の改行マークは削除する 『PhotoCube』内に『style.css』と名前を付けて保存する 8.ページ左上の←をクリックまたは 項目4で示したのと同様の表から2.をクリックしてVol2へ戻る 9.CSSコード(コピペOK)の説明に従って、下記の青文字行を追加 |
|||
| /* 1. リセット++++++++++++++++ */ .polyhedron-wrap { margin: 3rem auto 0; text-align: center; /* 変更可 削除可*/ } .polyhedron-wrap ul, .polyhedron-wrap li { box-sizing: border-box; list-style: none; padding: 0; } /* 2. 親要素 ++++++++++++++++ */ ul.polyhedron { position: relative; border: solid 2px #000; /* 回転軸確認用 ⇒ 最後に削除!! */ width: 200px; height: 200px; /* 変更注意 ※子要素(li)と同じサイズに!! */ margin: 0 auto; /* 変更可 削除可 */ transform:rotateY(-25deg) rotateX(-25deg); /* 変更可 立体の傾斜を設定 */ transform-style: preserve-3d; animation: anime 4s linear infinite; /* この1行を追加します */ } /* ▼ キーフレームを追加します */ @keyframes anime { 0% { transform: rotateY(-25deg) rotateX(-25deg); } 100% {transform: rotateY(-25deg) rotateX(335deg); } } /* 3. 子要素 ++++++++++++++++ */ .polyhedron li { position: absolute; top: 0; left: 0; width: 200px; height: 200px; /* 変更注意 ※親要素(ul)と同じサイズに!! */ color: #fff; /* 変更可 削除可 */ font-size: 36px; /* 変更可 削除可 */ line-height: 1; /* 変更可 削除可 */ text-align: center; /* 変更可 削除可 */ padding-top: 15px; /* 変更可 削除可 */ } .polyhedron span {font-size: 70px} /* 変更可 削除可 */ } .face1 { background: rgba(0,255,255,0.7); /* 変更可 削除可 */ transform: translateZ(100px); /* 変更注意 */ } .face3 { background: rgba(135,255,0,0.7); /* 変更可 削除可 */ transform: translateZ(-100px) rotateX(-180deg); /* 変更注意 */ } .face2 { background: rgba(255,60,195,0.7); /* 変更可 削除可 */ transform: translateY(-100px) rotateX(90deg); /* 変更注意 */ } .face4 { background: rgba(255,100,85,0.7); /* 変更可 削除可 */ transform: translateY(100px) rotateX(-90deg); /* 変更注意 */ } .face5 { background: rgba(255,185,0,0.7); /* 変更可 削除可 */ transform: translateX(100px) rotateY(90deg); /* 変更注意 */ } .face6 { background: rgba(85,120,255,0.7); /* 変更可 削除可 */ transform: translateX(-100px) rotateY(90deg); /* 変更注意 */ } |
|||
| 10.『main.html』をダブルクリックで起動 2024-06-30:項目修正 | |||
下図の表示で縦回転しているが1面が前に出ていない。 CSSの中で文法的に誤りがあり、下記項目を削除することで正常動作になる /* 3. 子要素 ++++++++++++++++ */ .polyhedron li { position: absolute; top: 0; left: 0; width: 300px; height: 300px; /* 変更注意 ※親要素(ul)と同じサイズに!! */ color: #fff; /* 変更可 削除可 */ font-size: 36px; /* 変更可 削除可 */ line-height: 1; /* 変更可 削除可 */ text-align: center; /* 変更可 削除可 */ padding-top: 0px; /* 変更可 削除可 */ } .polyhedron span {font-size: 70px} /* 変更可 削除可 */ } ←― この}を削除する .face1 { background: rgba(0,255,255,0.7); /* 変更可 削除可 */ transform: translateZ(150px); /* 変更注意 */ } 11.3D回転バリエーション DEMOから例えばt15斜め縦回転(左下)を選んだ場合には キーフレーム100%の値をソースの変更点のt15に対応したキーフレーム100%の値に変える 12.キューブのサイズを300×300pxに変更と回転軸確認用ラインの消去 『style.css』をメモ帳で開く 「編集」→「置換」で200pxを300pxに全て置換する  同様に100pxを150pxに全て置換する 13行目のborder: solid 2px #000; /* 回転軸確認用 ⇒ 最後に削除!! */を削除 13.再度『main.html』をダブルクリックで起動 大きくなり、斜め回転するのと回転軸確認用ラインが無くなったことを確認
14.『main.html』をHPビルダーで開く (表示したい写真(300×300px)を6枚準備 写真の名前は1.jpg~6.jpg) <li class="face1"><span>1</span><br>正面</li> を <li class="face1"><img src="photo/1.jpg"></li> の様に6行とも変える 15.『style.css』をメモ帳で開く 17行目 animation: anime 4s linear infinite; /* この1行を追加します */ 4sは1周期の時間ですから写真では6枚では20秒以上は必要ですね 32行目 padding-top: 15px; /* 変更可 削除可 */ 15pxは各面の上端からの距離ですから、写真だけの表示では0pxにします 16.『main.html』をダブルクリックで起動 写真が表示されましたが、6枚目の写真(face6)が裏返っています  17.63行目のface6のtransform: translateX(-150px) rotateY(90deg); /* 変更注意 */ rotateY(90deg) を rotateY(-90deg) に変更します。 これで完成です。 18.写真の説明を写真の上部に15pxで表示する場合 ①写真は300×300pxから300×280pxに変え 上を20px分空けます ②文字色は白抜きになっています変えたい場合は 28行目 color: #fff; /* 変更可 削除可 */ を、青の場合は #00f 等に変えます ③フォントサイズも3.子要素のフォントサイズを 29行目 font-size: 36px; /* 変更可 削除可 */ を 15px に変えます ④中央揃えの設定を左寄せにしたい場合は 31行目 text-align: center; /* 変更可 削除可 */ を left に変えます ⑤『style.css』をメモ帳で開き、3.子要素の 32行目 padding-top: 0px; /* 変更可 削除可 */ を、上端から 5px 空けます ⑥各表示面の背景色が下記の様に記載されています background: rgba(0,255,255,0.7); /* 変更可 削除可 */ カッコ内の初めの3項目は赤緑青の割合(0~255)で、 4項目目は写真以外の場所の不透過度で、0が完全に透過、1は透過しないです 実施例はここをクリックして開いて下さい |
|||
|
|
|||
 |
|||





