第11回ホームページ勉強会  『回転フォトキューブ』と『文字を回転』をWebページに埋め込む Windows の基本ですが、前回作った『回転フォトキューブ(回転する写真の6面体』)をWebページに適用したい、という要望に応えてみたいと思います。
特にページの幅を定義しなかった場合には、Webページを見る方が広げたブラウザーの今見ている幅で全体が折り返しします。行幅がどんどん広がると、折り返しした際に次の行の頭を間違える可能性や、見た目が悪いので、全体を枠の中へ入れましょう。 |
||||
| 1.Webページ内に回転フォトキューブを作成 | ||||
| A.具体的には、2行2列の表を作って、その中へデータを入れます。 ここをクリックすると、埋め込み例が表示されますが、このサンプルでは、右上に回転する文字列を配置する ために、実際には表示されませんが下図の赤線で示した様に、2行2列の表を作り、2行目はセルを結合します。 B.左上のセルには、「タイトル」と「作成年月日」と「本文が3行だけ」入力します セル内は左寄せとします 2行目の作成年月日は次行の様に<div></div>で挟み、この範囲内だけ右揃えであることを宣言します <div align="right">作成:2024年7月1日</div> C.右上のセルには回転フォトキューブの変形で、「第11回ホームページ勉強会」の文字を回転させています。 文字回転の方法は『2.回転文字を作成』で説明します。 D.下の結合させたセルには、残りの説明文と「回転フォトキューブ」を表示させています。 「回転フォトキューブ」は、「HTMLソース」に切り替えて表示させたい場所に前回勉強したmain.htmlの
ブラウザで確認して、必要であれば前後で何回か改行します。 CSSについてはhtmlに組み込むか独立させてlinkで呼び出します。 |
||||
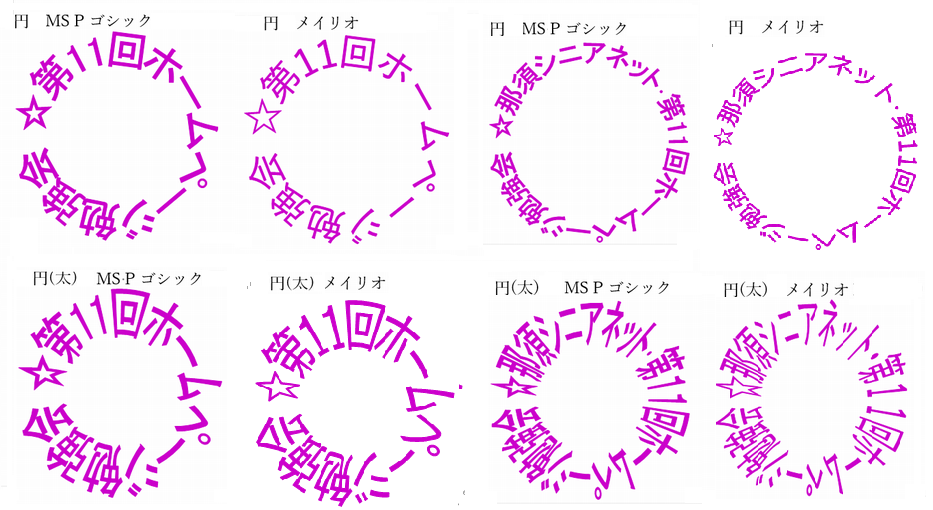
| 2.回転文字を作成 2-1.PowerPointによる作成 |
||||
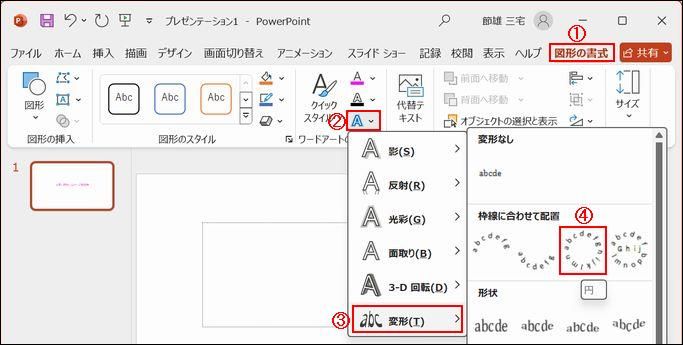
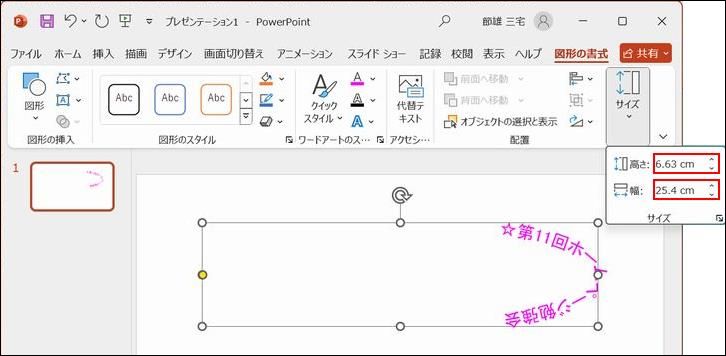
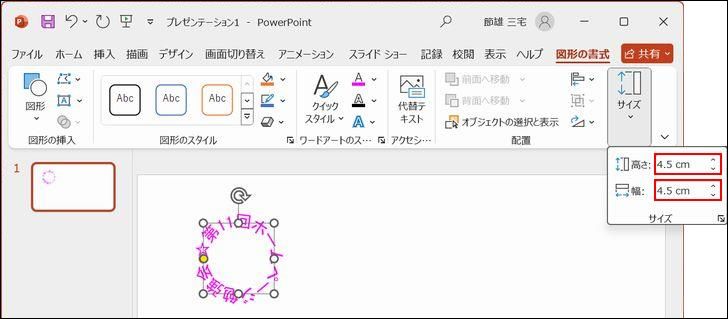
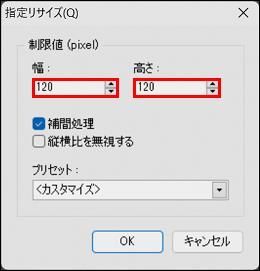
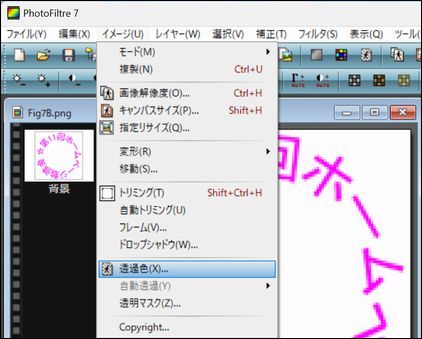
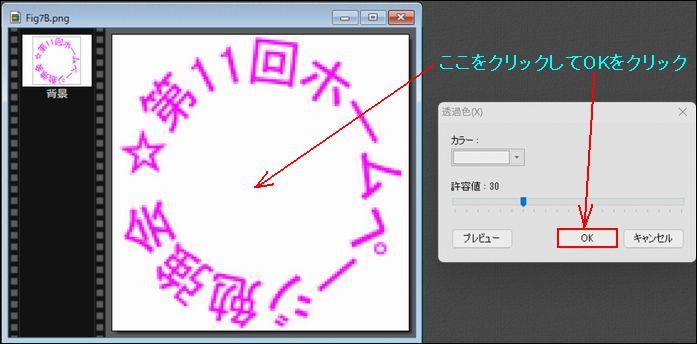
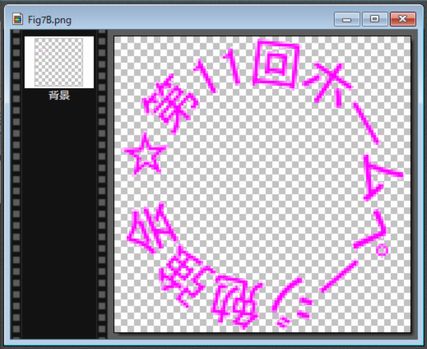
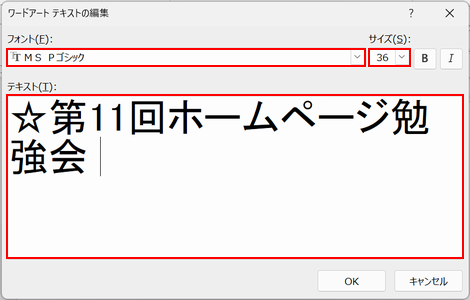
| A.PowerPointを起動します 新しいプレゼンテーションをクリックし、サブタイトル枠を消します。 「フォントの種類」、「フォントサイズ」、「文字色」を選択し、「回転させたい文字」を入力し、最後に 半角スペースを追加入力しておきます。(最後の文字と最初の文字が連続しないため) B.円形表示する 「図形の書式」→「文字の効果」→「変形」→「円」をクリック  下図の表示になりますが、サイズ表示がない場合は表示領域(横幅)を拡げます。 「高さ」と「幅」を同じ値にして、文字列が円形で閉じるまで数値を下げます。  「高さ:4.5cm」と「幅:4.5cm」で文字の円並びが閉じました。  C.円形文字の切り出し そのままでは領域が表示されているので、枠外でクリックしPrtScで円形並び文字を絵として切り出す。 切り出し後に「高さ」と「幅」が同一で上下左右の余白が小さい真四角で切り出します。    D.リサイズと背景の透明化 実施例の様に120px×120pxにしたい場合は、切り出した文字をPho Filtre 7 で開き 「イメージ」→「指定サイズ」で「幅」、「高さ」を120に設定して「OK」をクリック  「イメージ」→「透明色」をクリック  切り取った絵の透明化したい色の場所をクリックして「OK」をクリック  文字の背後が透明化されました。  RotCha.pngなどの名前を付けて、今回のWebページのフォルダーに保存します。 |
||||
| 2-2.Wordによる作成 | ||||
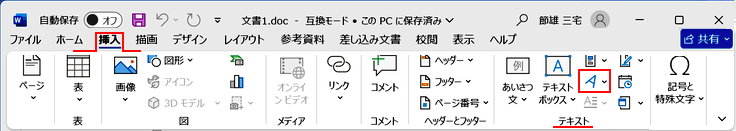
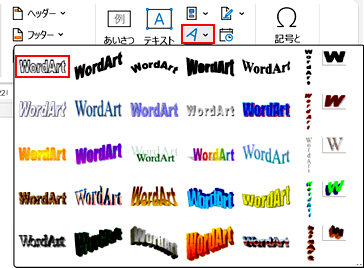
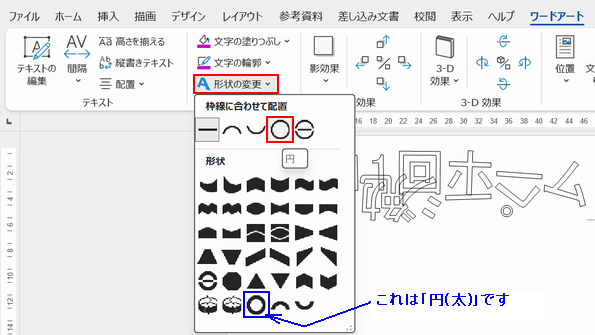
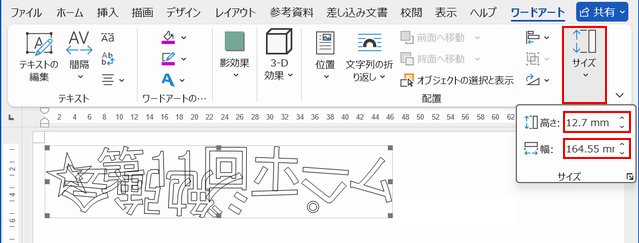
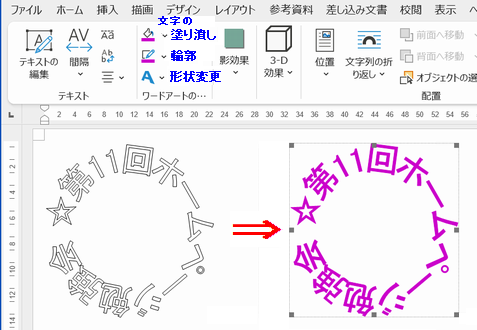
| A.Wordを起動します 新規に作成したファイルを「97-2003年形式」で一旦保存して、挿入タブの  一番左上のスタイルをクリックするか、  「97-2003年形式」で一存しなくても、「Word 2003」 までの、「ワードアート」の起動手順 (Alt→i→p→w) を 順番に押せばワードアートが起動し、 下記画面になりますので 、表示したい文字を入力し、最後に半角の「スペース」も入力後「OK」を クリックします。  下記表示になります。  B.文字列が選択された状態のままで、「形状の変更」→「円」をクリックします。  C.下記の表示になりますが、円形表示したいので、高さ、幅を同じ数値に例えば両方とも70mmに設定します。  D.この場合69.99mmなどの端数がでますが無視します。フォントサイズは自動で調節されるみたいです。 下図の左側の表示になりますので、「塗り潰し」と「輪郭」を表示したい色にします。  E.文字のフォントや、形状の変更で幾つか実施しました。円(太)は私の好みではない様でした。  F.前記2-1.のC.以降を実施し、背景透明化を実施した後に名前を付けて保存します。 |
||||
| 3.画像を回転 | ||||
HTMLは下記の1行を右上のセル<td></td>間に記載します
5行目の『animation:10s』は1回転の時間で、 逆回転にしたい場合は9行目の『100%{ transform:rotate(-360deg); }』の角度の「-」を取ります。
回転フォトキューブを2つ設けた埋め込み例はここからご覧下さい。 |
||||
|
|
||||
 |
||||