第11回ホームページ勉強会 |
||||||||
 |
||||||||
| 今回の勉強会では『CSSだけで作る「回転する3Dバナー/ vol3 6面の横回転サンプル色々」(コピペOK)』の2番目の項目である『縦に垂らしたバナーアニメの作成』と『ウイルス対策とウイルスチェック』について勉強しましょう |
||||||||
| 「Wayback Machine」から『6面_②縦に垂らしたバナーアニメの作成』 | ||||||||
| 回転灯篭の様に写真やコメント文を回すという手法を、私が那須シニアネットに加入の直後の2010年頃に、西那須野支部のOBに教えて頂きましたが、その後のJAVAのセキュリティー強化により、コの様なJAVAうを使うアプリは使えなくなってしまい、代わりのアプリを探していました。 そこで2021年暮れにやっと見つけたのが、前回の勉強会で皆さんにご紹介した『CSSだけで作る「回転する3Dバナー」』シリーズです。 今回も同じWebページ『CSSだけで作る「回転する3Dバナー」』の、Vol3 6面の横回転サンプル色々の第2項目『 2. 縦に垂らしたバナーアニメーション 』をご覧になり、6面のスライドショーを作って見て下さい。 Webページからコピペして私の写真に入れ替え、RESETをPAUSEに変えた事例を下記に表示します。
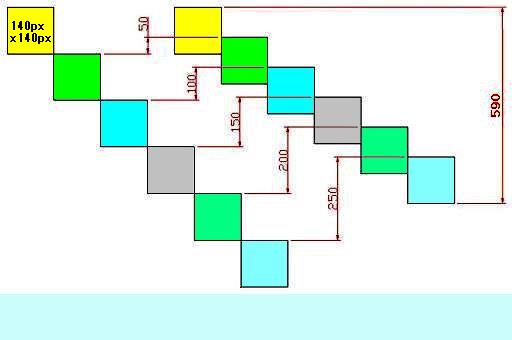
今回の専用CSSは以下の通りです。
.t2 li に記載されている width: 140px; height: 140px; はオリジナルの写真の表示サイズですが、横縦比を変える場合には、width: 140px; height: 140px; の 横縦の比率で高さの数値で調整します。4:3の場合はwidth: 140px; に対して、高さをheight: 105px; に変えます。 基本的にはこの6枚の写真は右下に斜めに表示する設定になっているが、16~21行目の赤で示した負の値だけ上に表示させる。つまりこの例では50pxだけ縦方向に重ねて表示するように設定されている。   写真の表示サイズを変えたい(倍率を変えたい)場合は、基本的にはcss部に記載された全てのpx数に全て同じ倍率を掛けます。 尚、上記の説明はWebサイトには何処にも書かれていません。 設定を変えタイトルやBGMを追加し、画像のサイズも大きくして、全体の幅を900pxにした事例はここからご覧になれます。 支部だより風にアレンジした 6枚の事例はここからご覧になれます。 8枚の事例はここから 10枚の事例はここから 12枚の事例はここからご覧になれます。 45度毎に8枚を垂れ下がらせた事例はここからご覧下さい。 |
||||||||
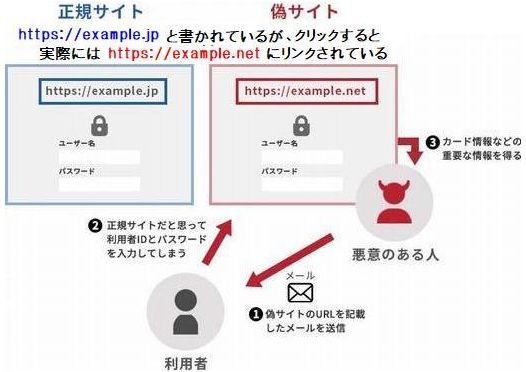
| 『ウィルス対策』と『ファィルのウイルスチェック』 | ||||||||
Ⅰ.『Windows Defender』にランサムウエアーに対する防御機能をONにする
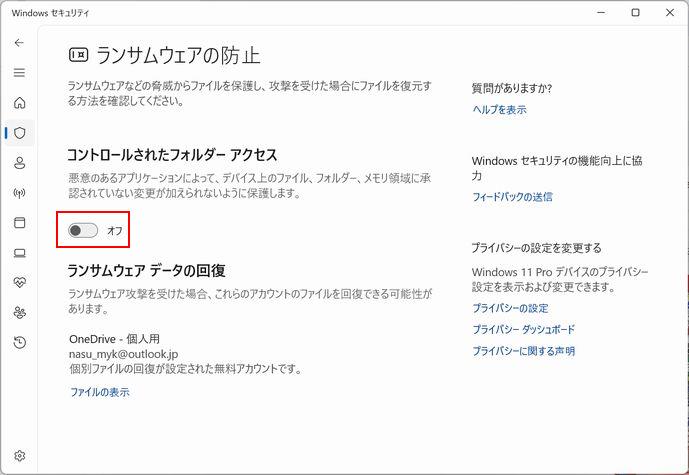
1.タスクバーの左の 2. 起動。 3.左のバーの 管理をクリック。  4.ランサムウエアの防止のコントロールされたフォルダーアクセスのオフボタンをクリック。  5.何時もの様に変更の許可を聞いてくる。「はい」をクリック。  6.ランサムウエアの防止が「ON」になりました。  Ⅱ.『Chrome』にマルウェアやフィッシングサイトからの保護を強化
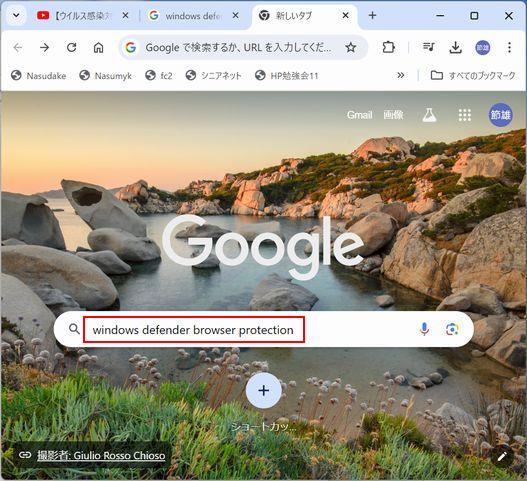
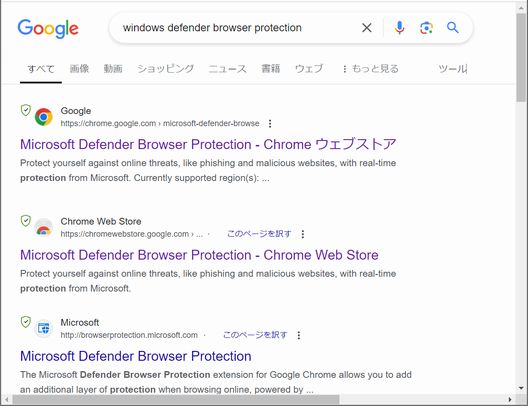
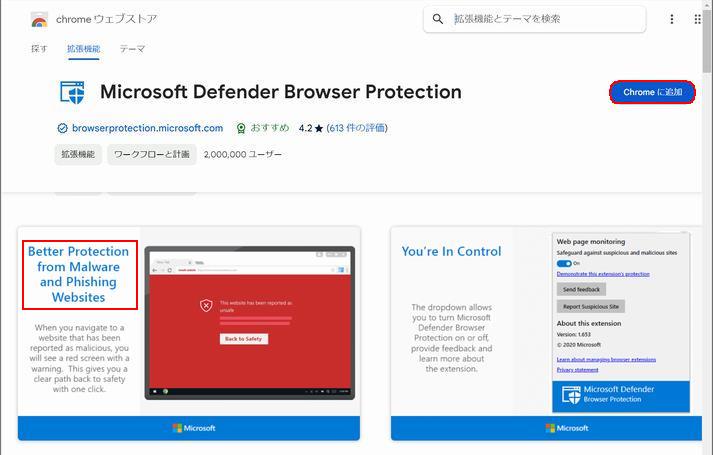
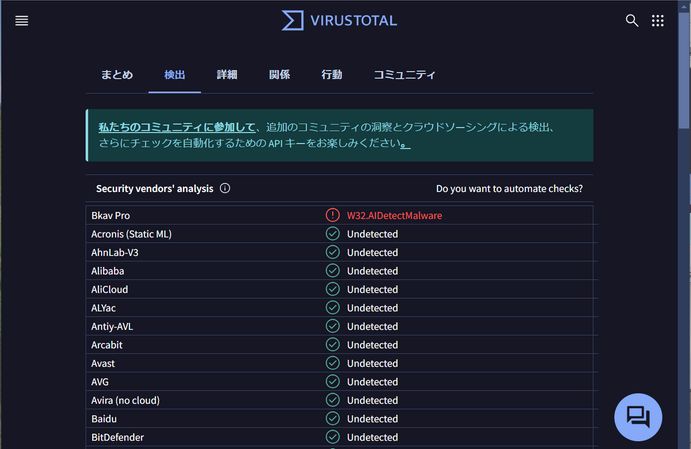
1.Chromeを起動し「windows defender browser protection」で検索欄します。  2.下記の様な画面になりますので、一番上の『Microsoft Defender Browser Protection - Chrome ウェブストア』を選択し、クリックします。  3.『Microsoft Defender Browser Protection』が表示され、赤枠で囲んだ場所に日本語に翻訳すると 『マルウェアやフィッシングサイトからの保護を強化』と書かれています。 右上の「Chromeに追加」をクリックします。  Ⅲ.『VIRUSTOTAL』でファイルの「ウイルスチェック」 VirusTotalは、ファイルやウェブサイトが悪性であるか否かを検査できるGoogle社が提供する世界最大の脅威インテリジェンスソリューションです。 30億以上のファイル、50億以上のURL、30億以上のドメイン、50億以上のPassive DNSレコードといった膨大なデータを保有しており、多様なデータベースを用いた多角的な調査が可能です。 VirusTotal は、シマンテック、トレンドマイクロ、マイクロソフト、アバスト、マカフィー、キングソフト等、70 を超えるウイルス対策スキャナと URL/ドメイン ブロックリスト サービスを使用してアイテムを検査するほか、調査対象のコンテンツからシグナルを抽出するためのさまざまなツールを備えています。 1.『VIRUSTOTAL』へアクセスすると各画面になります。  2.検査したいファイルをD&Dで乗せる  3.検査中は下図の表示になります  4.検査結果は下図の様に表示されます  5.『まとめ』タブをクリックすると下図の様に表示されます。 74のセキュりティーベンダー中の1つのベンダーが悪意のあるファイルとしてフラグ付けされました  |
||||||||
|
|
||||||||
 |
||||||||