| 壁紙動画の作り方 | |||||||||
| 三宅 節雄 | |||||||||
| 1. | フォルダーの作成(事前準備) (1) 「kabegami」というフォルダーを作成する。 (2) 背景用の画像(800×600px)を1枚このフォルダーに入れておきます。 背景画像の表示は、拡大・縮小表示はできません。表示したいサイズで画像は準備願います。 (3) BGM用のmp3音楽 (4) 壁紙も準備しておき、このフォルダーに入れておきます。 |
||||||||
| 2. | 新規html作成 | ||||||||
| (1) | HPビルダーを起動 「ファイル」⇒「標準モードで新規作成」をクリック kabegamiにdouga.htmlという名前で保存しておきます。-で最小化しておきます。 |
||||||||
| (2) | データのダウンロード ◇プログラムと画像のダウンロードプログラムを実行するHTMLと同じフォルダに、「プログラム」と「画像」をダウンロードして下さい。 次のリンクをplueoneサイトで右クリックして「対象をファイルに保存」を選んでダウンロードします。 保存する場所はkabegamiです。下記ファイル名にダウンロード済のファイルにリンクしました。2024-01-20
|
||||||||
(3) |
壁紙動画の作成 下記の<!-- 壁紙動画 ここから -->から<!-- 壁紙動画 ここまで -->をコピーします。 最小化しておいたHPビルダーで開いたdouga.htmlを開き、HTMLソースに切り替えます。 <body></body>を<body>の直後でEnterして2行に分けます。 <body></body>間にコピーした壁紙動画を貼り付けます。
|
||||||||
(4) |
動作確認 プレビューに切り替え動作確認しますが、なぜか働きません。 再度HTMLソースに切り替え、1行目の<!DOCTYPE html>を削除します。 再度プレビューに切り替えて動作確認します。今度はちゃんと働きますね。 (私も原因は分かりませんが、色々試して前回の勉強会の準備で発見しました。) ここまでの作成結果 |
||||||||
| 3. | 背景画の挿入 | ||||||||
| (1) | 表の作成 ページ編集に切り替え、空白コードの✔は外して2行1列の表を作成します。 表の右でクリックしてセンタリングをクリックします。 ビルダー22の場合は、「属性の変更」から「位置揃え」で「中央揃え」を選択しOKをクリックします。 |
||||||||
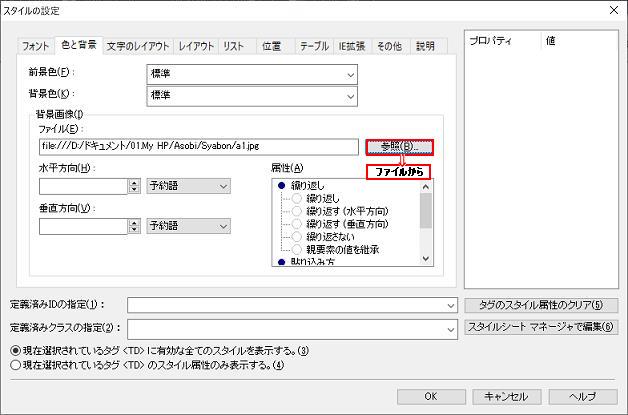
| (2) | 背景画の挿入 表の2行目の中で右クリックして、「スタイルの設定」をクリックします 下記表示で、「色と背景」から「背景画像」で「参照」⇒「ファイルから」で準備した背景写真を選択しOKをクリックします。  背景画像を入れても表の大きさは変わらないので、2行目の角をドラッグして幅、高さを拡げます。 |
||||||||
| (3) | 背景画の表示サイズの調整 HTMLソースに切り替え、黄色で表示された場所付近に width="32" height="34" の様に表示されます。 これを写真のサイズであるwidth="800" height="600" に変えます。
ここまでの作成結果 |
||||||||
| (4) | 表題、BGMの挿入 ページ編集に切り替え、表の1行目に「ヒラヒラ舞い落ちる『さくら』」等と記入し、全角で2文字空けて「AAA」と記入し、更に2文字空けて HTMLソースに切り替え、AAAの前と後ろで改行します。 今回のホームページ勉強会の、第8日目で勉強したBGMの挿入方法に従い、AAAを反転させてBGM挿入コマンドを挿入し、曲名とファイル名は皆さんの物に書き換えます。 |
||||||||
| (5) | 戻り先の挿入 ページ編集に切り替え、 戻り先は1つ上のトップページのindex.html(../index.html)を選択し、ターゲットは同一ウィンドウを選択しOKをクリックします。 「ヒラヒラ舞い落ちる『さくら』」を選択反転させ、拡大(A+)やフォントの色、フォントをお好みにより調整し、センタリングします。 ここまでの作成結果 |
||||||||
| 4. | 文字やイラストを動かす | ||||||||
| (1) | セル内の文書の位置を指定する セル内の文書の位置を指定するには挿入した画像の上でクリックします。 画像の中心でカーソルが点滅しますから、 HTMLソースに変えると、下記のように</td>の背景が黄色く表示されています。 <td style="background-image : url(Karasugamori.jpg);" width="800" height="600" valign="top" align="center"></td> </td>で画像の前に表示するという命令を閉じてしまいますから、 画像の前に文字やイラストを動かすコマンドを入れるために</td>の前で改行しておきます。 |
||||||||
| (2) | 文字やイラストを動かすコマンドを挿入する 文字やイラストを動かすコマンドは<marquee>というコマンドで、具体的には下記の様に記載します。 <marquee width="450" scrollamount="4">ひらひらとサクラが舞いおもちゃの蒸気機関車が走ります</marquee> width="450"はスクロール幅、 scrollamount="4"はスクロールの速度で数値が大きくすると早くなります。 文字の大きさや色も調整でき、ページ編集で簡単に指定できます。 イラストも同じコマンドで動かせます。具体的には下記の要領で指定してみます。 <marquee scrollamount="9"><img border="0" src="Train14A.gif"></marquee> 実際には改行した</td>の前に、下記3行を追加します。 <marquee width="450" scrollamount="4">ひらひらとサクラが舞いおもちゃの蒸気機関車が走ります</marquee> <p style="line-height: 170px;"><br></p> <marquee scrollamount="9"><img border="0" src="Train14A.gif"></marquee> おもちゃの蒸気機関車のgifファイルは  です。 です。ここまでの作成結果 1行下げる場合は、改行でOKですが、指定した高さでおもちゃの蒸気機関車を下に下げる場合には、上記の2行目の"line-height: 170pxのピクセル値で調節します。 皆さんはご自分でイラストを探して見て下さい。 |
||||||||
| (3) | 動画の確認および調整 プレビューで動き、表示および配置を確認してみます。 このままでは位置が上過ぎるし、文字のインパクトが無いですね。 ページ編集で、文字列の、文字の大きさ、色、太字などを調整します。 表示位置を下にしたい場合は、改行を繰り返しても出来ますが、ブラウザーの種類により高さが変わります。 |
||||||||
| (4) | 最終調整 表の枠線を非表示にします。 壁紙の挿入から、壁紙を挿入します。 |
||||||||
| 5. | 作成結果 作成結果はこちらです。 |
||||||||