Ⅰ.フレームページの作成
フレームページの説明資料とは構成ページの名前が異なりますが、「title.html」と、左下
および右下の「menu.html」と「main.html」を採用しまとめる「index.html」を作成します。
1.構成部品全体を圧縮したファイルを、ここからダウンロードして、デスクトップに
保存する。
2.展開すると、『TestPage』というフォルダーが作成され、その中に『img』と
『top-image』というフォルダーと「title.html」、「menu.html」と「main.html」という
ファイルが、できます。
『img』と『top-image』のフォルダー内には「title.html」、「menu.html」と
「main.html」で使用される画像が入っていますので、何も手を付けないでOKです。
3.上に「title.html」を配置し、左下に「menu.html」を配置し、右に「main.html」を配置
する為の「index.html」を作成して下さい。
3-1.上記資料「フレームページの作成とリンク」の2A「T字型3分割」の場合 の四角内の
文字列を全てコピーします。
3-2.ホームページビルダーを起動し、「ファイル」→「標準モードで新規作成」をクリック
「htmlソース」に切り替え、全ての行を選択反転させて、貼付けを実施。
3-3.下記の様になりますから
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 |
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" >
<title>タイトル</title>
</head>
<frameset rows="A,*" border="3">
<frame name="upper" src="top.html">
<frameset cols="C,*" border="3">
<frame name="left" src="menu.html">
<frame name="right" src="main.html">
<!--noframes から/noframes までは省略可-->
<noframes>
<body>
<p>このページを表示するには、フレームをサポートしているブラウザが必要です。</p>
</body>
</noframes>
</frameset>
</html> |
|
8行目から12行目を次のように変えますが、11,12行目はファイル名に変更が
ないのでそのままとし、「index.html」という名前で『TestPage』内に保存します。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 |
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" >
<title>タイトル</title>
</head>
<frameset rows="100,*" border="3">
<frame name="upper" src="title.html">
<frameset cols="205,*" border="3">
<frame name="left" src="menu.html">
<frame name="right" src="main.html">
<!--noframes から/noframes までは省略可-->
<noframes>
<body>
<p>このページを表示するには、フレームをサポートしているブラウザが必要です。</p>
</body>
</noframes>
</frameset>
</html> |
|
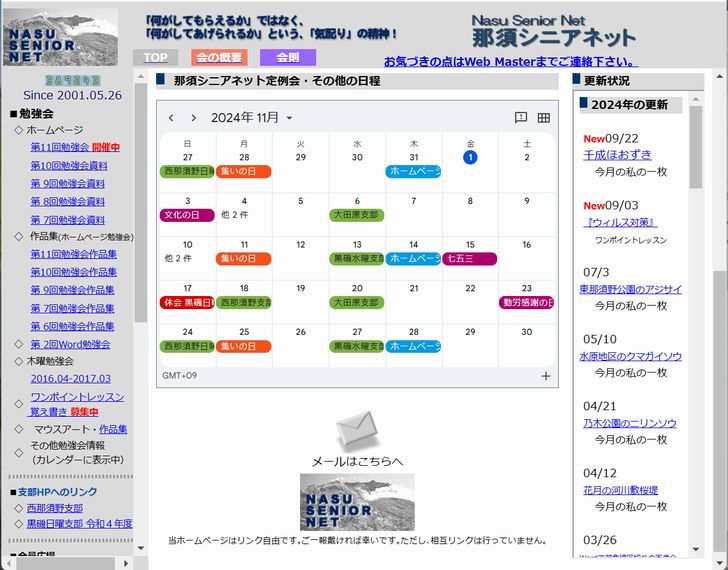
3-4.ブラウザーで「index.html」の動作を確認し、いつもの那須シニアネットの「ホーム
ページ」の様になっていればOK.。
取り合えず、ホームページビルダーを閉じる。
Ⅱ.更新履歴ファイルを作成
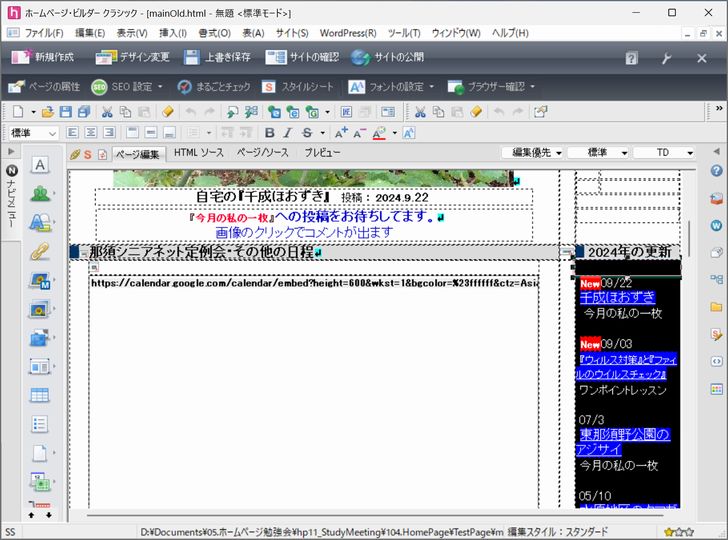
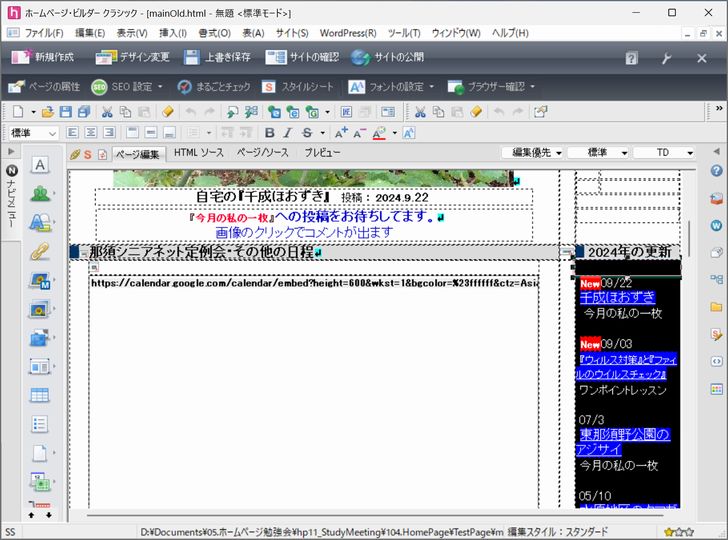
1.ホームページビルダーで「main.html」を開き、「ページ編集」の状態 2024年の更新の 2024年の更新の
下のセルから更新履歴のセルを下方向に全て選択・反転させてコピーし、

2.ホームページビルダーを起動し、「ファイル」→「標準モードで新規作成」をクリック、
「UpdateList.html」という名前で取り合えず『TestPage』に保存し、「ページ編集」の
状態で、コピーしたデータを貼り付けて、上書き保存します。
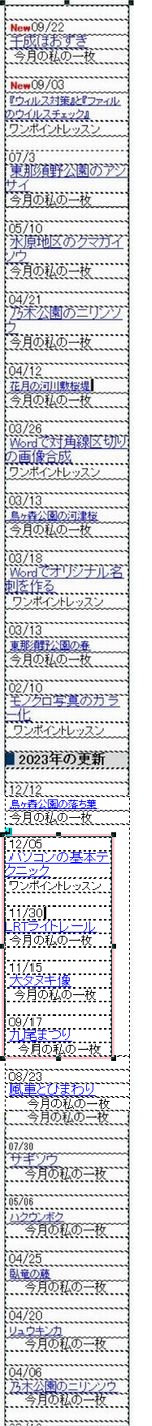
3.下図の様になりますから、上に1行追加し、 2023年の更新をコピーして追加した 2023年の更新をコピーして追加した
新しい行に貼り付け、 2024年の更新に変更します。 2024年の更新に変更します。

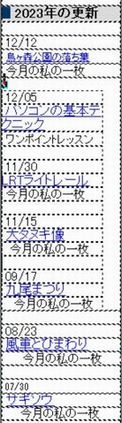
4.上の図から、表は2重になっていることが解ります。
下記に赤で示した項目の削除と、青で示した</td></tr>の追加で一つ内側の表の枠線を
取り去ります。
|
<tr>
<td bgcolor="#dddddd" width="148" height="20" valign="middle"><img src="img/iro.gif" width="11" height="15" border="0" align="top"> <b>2023年の更新</b></td>
</tr>
<tr>
<td align="left"> </td>
</tr>
<tr>
<td align="left"> 12/12</td>
</tr>
<tr>
<td align="left"> <a href="top_image/2023/1212.html"><font size="-1">烏ヶ森公園の落ち葉</font></a></td>
</tr>
<tr>
<td align="left"> <font size="-1" style="font-size : 90%;">今月の私の一枚</font></td>
</tr>
<tr>
<td align="left"><br>
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
</td></tr>
<tr>
<td align="left"> 12/05</td>
</tr>
<tr>
<td align="left"><a href="onepoint/2023/1210_Miyake_BasicCompTech/main.html"> パソコンの基本テクニック</a></td>
</tr>
<tr>
<td align="left"> <font size="-1" style="font-size : 83%;">ワンポイントレッスン</font></td>
</tr>
<tr>
<td align="left"> </td>
</tr>
<tr>
<td align="left"> 11/30</td>
</tr>
<tr>
<td align="left"><a href="top_image/2023/1130.html">LRTライトレール</a></td>
</tr>
<tr>
<td align="left"> <font size="-1" style="font-size : 90%;">今月の私の一枚</font></td>
</tr>
<tr>
<td align="left"> </td>
</tr>
<tr>
<td align="left"> 11/15</td>
</tr>
<tr>
<td align="left"> <a href="top_image/2023/1115.html">大タヌキ像</a></td>
</tr>
<tr>
<td align="left"> <font size="-1" style="font-size : 90%;">今月の私の一枚</font></td>
</tr>
<tr>
<td align="left"> </td>
</tr>
<tr>
<td align="left" width="126"> 09/17</td>
</tr>
<tr>
<td align="left" width="126"> <a href="top_image/2023/0917.html">九尾まつり</a></td>
</tr>
<tr>
<td align="center" width="126"> <font size="-1" style="font-size : 90%;">今月の私の一枚</font></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="left"> </td>
</tr>
<tr>
<td align="left"> 08/23</td>
</tr>
<tr>
<td align="left"> <a href="top_image/2023/0823.html">風車とひまわり</a></td>
</tr>
<tr>
<td align="center"> <font size="-1" style="font-size : 90%;">今月の私の一枚</font></td>
</tr> |

↓
 |
|
5.上書きで保存します。
Ⅲ.「main.html」から更新履歴を削除
1.ホームページビルダーで「main.html」を開き、更新履歴を  2024年の更新 の 2024年の更新 の
下の行から、空白セルを含めて全部選択して、セルを結合します。

2.次に、この領域を全て選択・反転させて、右クリックの後、削除します。
最後に残った小さいセルを選択し、右クリックの後、タグを削除で削除します。
3.  2024年の更新 の表示を 2024年の更新 の表示を  更新履歴 に変えます。 更新履歴 に変えます。
4.上書き保存します。
Ⅳ.「iframe」の作成
1.上記2で空白になった領域にインラインフレーム用窓を設置します。
 更新履歴 の直下から当ホームページはリンク自由です。・・・の直下までの行の 更新履歴 の直下から当ホームページはリンク自由です。・・・の直下までの行の
高さまで高さ670で、幅180のインラインフレーム用の窓を設け、「UpdateList.html」に、
インラインフレームページでリンクを貼ります。
具体的には、この領域をクリックし、「HTMLソース」に切り替え、下記1行を記載します。
<iframe src="UpdateList.html" width="180" height="670"
scrolling="auto"></iframe>
2.ホームページビルダーからブラウザーを起動して動作を確認します。
3.「index.html」で動作を確認し、問題なければ完了です。

Ⅴ.行間隔と文字サイズの調整
1.行間隔
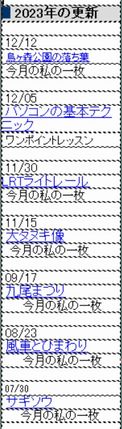
元々の更新履歴では改行幅が大きくて、間が空きすぎていますので、今回の改造
結果の更新履歴「UpdateList」の改行幅の設定は、15pxにしました。
この場合、下記5行を</head>の直前に入れました。
| |
<style type="text/css">
body{
line-height: 15px;
}
</style> |
|
2.文字サイズ
サイズを特に指定しない場合、フォントサイズは16pxで、size属性の3と同じ値です。
文字のフォントサイズの拡大・縮小通常はホームページビルダーでは「A+」や「A-」で
設定しますが、この場合は
<font size="+1">や <font size="-1">と設定されます。
<span style="font-size:120%">120%に拡大</span>
<span style="font-size: 20px;">20ピクセル</span>
を使用すれば、細かい調整ができます。
文字数が多く、項目が2行になるのを避けたい場合には、文字数によりフォントサイズ
を調整しました。「Wordで対角線区切りの画像合成」の場合は、
<span style="font-size:63%">です。
Ⅵ.改造結果例
改造結果例はここからご覧下さい
尚、このページは那須シニアネットのホームページとは別のサーバーのため、リンクは
一部を除いてこの画面からは繋がりません。
|