第11回ホームページ勉強会
12日目 2021年 3月11日実施
|
| 三宅 節雄 |

|
| QPONのQLakeとQWaveのダウンロード |
前回は、新型コロナ肺炎感染防止のための外出自粛要請が入ったため40日ぶりの勉強会で、QPONさんの『QLake(画面の下に波打つ池を作る)』と『QWave(画面に波を起こす)』をダウンロードして、皆さんの写真に適用してみましたが、私も予期していなかった日本語部分に文字化けが発生するという事態が発生し、時間を費やしてしまいました。
Windows 10 Ver.1903 から、日本語版 Windows 10 に付属のメモ帳で「名前を付けて保存」する際の文字コードがデフォルトで「ANSI」から「UTF-8」に変わった様です。この文字コードの種類変更が原因で、日本語の文字化けが発生しました。
メモ帳で保存する場合に最下段の文字コードでANSIを選択すれば問題ありません。アプリによってはANSIではなくSJISと表示されるものもありますが、ほぼ同じです。
今まで、壁紙、中央揃え、リンク方法やBGM挿入等々について勉強してきましたが、今回のQponさんの波打つ写真についても、適用してほしいとの要求が有りました。前回までに既に説明済みの内容で、資料を見返せば解る内容ですが、久しぶりの勉強会であり、今回は重ねてご説明致します。
1.事前準備、フォルダー作成と写真の準備
2.セキュリティーソフトの一時停止
3.qlake.js
4.qwave.js
5.リンクの挿入
1.事前準備、フォルダー作成と写真の準備
(1)まずMy-HP内にqlakeの様な名前で新しフォルダーを作っておきます
(2)qlake.jsでは、写真の下半分に反転コピーして波立たせます。従って、準備して頂く写真のサイズは、
600×225pxです。
(3)qwave.jsでは、川や湖(池)の水面を揺らします。従って、川や湖(池)の水面が映った600×450pxで
写真を準備下さい。
(4)qwave.jsでは、揺れる水面となる部分は(3)で準備した写真の一部を透明化した写真も必要です。
詳細は11日目の勉強会の3.事前に準備した写真の透明化を参照願います。
(5) および および の.jpgファイルはこの行のアイコンを、右クリック⇒画像を名前を の.jpgファイルはこの行のアイコンを、右クリック⇒画像を名前を
付けて保存でqlakeのフォルダーに保存して下さい。
Back.jpgはこのページの最下段からコピー保存して下さい。
下記Nortonのセキュリティーソフトを使用してない方は3.qlake.js へ飛びます
2.セキュリティーソフトの一時停止
注:ダウンロードがセキュリティーソフトで阻止される場合が有りますが、例えばノートンの場合は
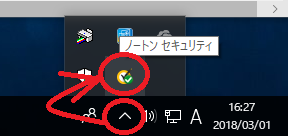
1.まずは画面の右下、ツールバーの「^」マーク(隠れているインジケーターを表示します)を
クリックします。

表示されたインジケーターの中から「ノートンセキュリティ」のマークを右クリックします。
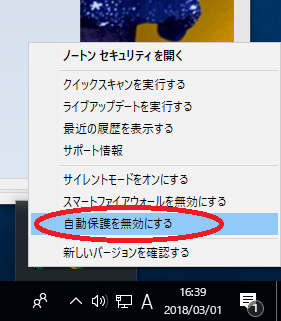
2.表示されたメニューから「自動保護を無効にする」をクリックします。

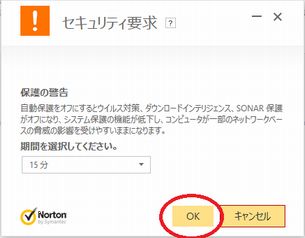
3.セキュリティを停止する時間を設定する画面が表示されますので、「OK」をクリックします。

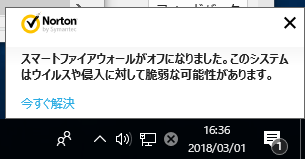
画面の右下の「^」マーク(隠れているインジケーターを表示します)の近くに停止している事を
知らせるメッセージが表示されるので確認しておきます。

これで「ノートンセキュリティ」が一時停止します。
3.qlake.js
(1)HPビルダーを起動
(2)ファイル⇒標準モードで新規作成
(3)表⇒表の挿入
1行、1列、空白コードを自動挿入しない
(4)表のすぐ右で右クリック⇒属性の変更
表⇒レイアウト⇒位置揃え で 「中央揃え」を選択、OK
(5)表内にaaaと記入
(6)「htmlソース」に切り替え
(7)aaaの前と後で改行
(8)ここで一旦名前を付けて保存、ファイル名は「qlake.html」とする
HPビルダーはそのままにしておく
(9)ブラウザーでQponLakeを開き、
(QPONさんの『写真の水や炎や旗などを揺らすソース』サイトへはここからリンク先に繋がります。)
上記をクリックすると下記のメニューが表示されますが、 初期はswave.jsに繋がっていますので、
qlake.js(画面の下に波打つ池を作る)をクリックして下さい。

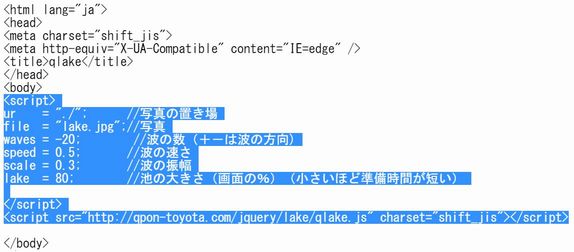
ソースから
<script・・・>から<script>の下記の範囲を選択⇒右クリック・コピー

(10)HPビルダーに戻り、aaaを選択し反転させて、コピーした行を貼り付けます。
(11)写真の名前lake.jpgは、皆さんが準備した写真名に変えます。
(逆に準備した写真の名前をlake.jpgに変更でもOK)
上記の例では写真の場所は、htmlと同じ場所ですがimgなどのフォルダーに入れたい場合は
./をimg/に変えます。
(12)qlake.jsというサブプログラムは作者のページを参照していますが、自分のページに取り込む
こともできます。
作者が削除すると使えなくなってしまいますから、私はqlake.jsもダウンロードして同じ
フォルダーに入れています。その場合には
<script src="http://qpon-toyota.com/jquery/lake/qlake.js" charset="shift_jis"></script>
を以下のようにリンク先を削除します。
<script src="qlake.js" charset="shift_jis"></script>
(13)壁紙の挿入⇒素材集あるいはファイルから、お好みのファイルを選択する
プレビューに切り替えて写真の下半分が波打っていればOK
(14)ページ編集に切り替え{S}{S}の左右でそれぞれ改行
1行目に波打つ写真のコメントを記入
3行目にNext.jpgを挿入し、全角で4文字ほど空けて、Home.jpgも挿入
必要に応じて写真のコメントの大きさ、色などを調整する
(15)表内で中央揃えをクリック
(16)表の枠線をクリック⇒右クリック⇒表の枠を非表示をクリック
プレビューに切り替えて全体表示を確認し、良ければ上書き保存する
qlake.htmlをダブルクリックしても、OSのアップが原因か?最近は『波の動き準備中』と表示された
ままになります。
このファイルにリンクを張って、サーバーにアップすると、ちゃんと元の写真の下側にある水面が
揺れるようです。
作品例(リンクは後で実施します)
4.qwave.js
先のqlakeと同様に(1)~(7)を実施する(同じ内容)
(1)HPビルダーを起動
(2)ファイル⇒標準モードで新規作成
(3)表⇒表の挿入
1行、1列、空白コードを自動挿入しない
(4)表のすぐ右で右クリック⇒属性の変更
表⇒レイアウト⇒位置揃え で 「中央揃え」を選択、OK
(5)表内にaaaと記入
(6)「htmlソース」に切り替え
(7)aaaの前と後で改行
(8)ここで一旦名前を付けて保存、ファイル名は「qlake.html」とする
HPビルダーはそのままにしておく
(9)次にQponさんのサイトでqwave.js(QponWave)をクリックします。
QponWaveは写真に写った水面に波を起こします。
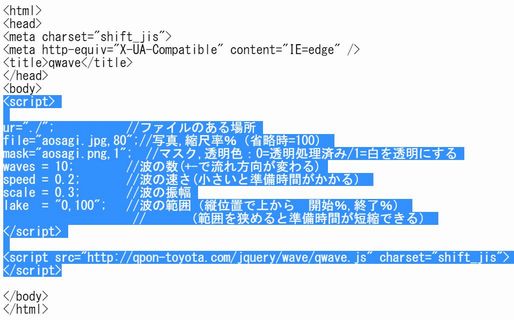
Qlakeと同様にソースから
<script・・・>から<script>の下記の範囲を選択⇒右クリック・コピー

(10)HPビルダーに戻り、aaaを選択し反転させて、コピーした行を貼り付けます。
(11)写真の名前aosagi.jpgとaosagi.pngは、皆さんが準備した写真名に変えます。
上記の例では写真の場所は、htmlと同じ場所ですがimgなどのフォルダーに入れたい場合は
./をimg/に変えます。
(12)qwave.jsというサブプログラムは作者のページを参照していますが、自分のページに取り込む
こともできます。
作者が削除すると使えなくなってしまいますから、私はqwave.jsもダウンロードして同じフォルダー
に入れています。その場合には
<script src="http://qpon-toyota.com/jquery/wave/qwave.js" charset="shift_jis"></script>
を以下のようにリンク先を削除します。
<script src="qwave.js" charset="shift_jis"></script>
(13)壁紙の挿入⇒素材集あるいはファイルから、お好みのファイルを選択する
プレビューに切り替えて写真の下半分が波打っていればOK
(14)ページ編集に切り替え{S}{S}の左右でそれぞれ改行
1行目に波打つ写真のコメントを記入
3行目に を挿入し、全角で4文字ほど空けて、 を挿入し、全角で4文字ほど空けて、 も挿入 も挿入
必要に応じて写真のコメントの大きさ、色などを調整する
(15)表内で中央揃えをクリック
(16)表の枠線をクリック⇒右クリック⇒表の枠を非表示をクリック
プレビューに切り替えて全体表示を確認し、良ければ上書き保存する
qlake.htmlをダブルクリックしても、OSのアップが原因か?最近は『波の動き準備中』と
表示されたままになります。
このファイルにリンクを張って、サーバーにアップすると、ちゃんと元の写真の下側にある水面が
揺れるようです。
-------------------------------------------------------------------------------------------------------
作品例(リンクは後で実施します)
|
5.リンクの挿入
(1)index.htmlの設定
あなたのPC内の「My-HP」内の「index.html」をHPビルダーで開きます
最下段のメニュー一覧に、今回作成したQlakeやQwavenリンク先名、例えば「波の遊び」という
項目を追加します。

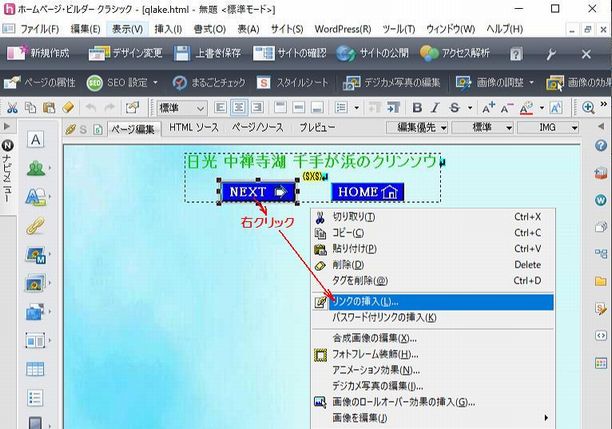
その文字を選択反転させて、右クリック⇒リンクの挿入をクリックします
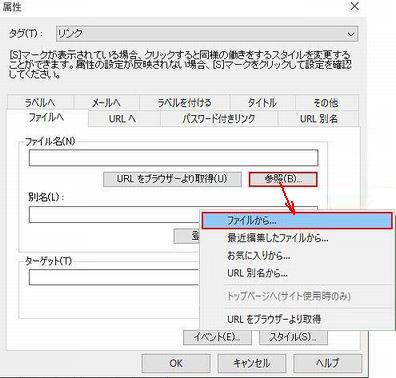
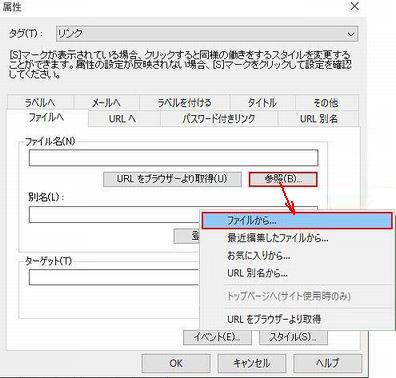
下記画面になりますから、参照⇒ファイルからで

リンクさせたい項目を選択します。ターゲットは同一ウィンドウを選択します。
(2)qlake.html(波アプリ1)のリンクの設定
qlake.htmlをHPビルダーで開きます。
 を右クリック⇒リンクの挿入に進みます を右クリック⇒リンクの挿入に進みます

index.htmlの時と同様に、参照⇒ファイルからで、同じフォルダー内の「qwave.hml」を選択し、
ターゲットは同一ウィンドウを選択しOKをクリックします。

次に にも、「1つ上のフォルダー」のindex.htmlを選択し、ターゲットは同一ウィンドウ にも、「1つ上のフォルダー」のindex.htmlを選択し、ターゲットは同一ウィンドウ
を選択しOKをクリックします。
上書き保存で、このQlake.htmlを閉じます。
(3)qwave.html(波アプリ2)のリンクの設定
qwave.htmlをHPビルダーで開きます。
 へは、同じフォルダー内の「qlake.hml」を選択し、 へは、同じフォルダー内の「qlake.hml」を選択し、
 へは、「1つ上のフォルダー」のindex.htmlを選択し、 へは、「1つ上のフォルダー」のindex.htmlを選択し、
ターゲットは両方とも同一ウィンドウを選択し、OKをクリックします。
上書き保存で、このQwave.htmlも閉じます。
(4)リンクの確認
My-HPのindex.htmlをダブルクリックしリンクの確認を実施します
波の動きはサーバーにアップして確認して下さい。
以上で完成です。
|
 |