前回の勉強会の壁面動画は時計方向に回転しながら枯葉が舞い落ちる動きでしたが、今回は、今は閉鎖されているPlusOneのサイトに以前公開されていた壁面動画で、ひらひらと落ち葉が舞い落ちます
1.MY-HPに「otiba2」というフォルダーを作る
その中にバックとなる写真を入れておく
2.htmlの作成
ホームページビルダーでタイトルと写真を表示できる状態まで作業を進め、
「index.html」という名前で保存
3.otiba.zipのダウンロード
第10回勉強会用に圧縮したjsと落ち葉8枚のファイルotiba.zipをここからダウンロード
して、「otiba2」のフォルダーへ入れる。
4.壁紙動画本体
下記6行をコピーし、「index.html」をホームページビルダーで開きHTMLソースに
切り替えて、</body>の直前に入れる。
<!-- 壁紙動画 ここから -->
<div style="font-size:10px;text-align:center;">
<script type="text/javascript" src="otiba.js"></script>
<a href="http://plusone.jpn.org/javascript/" style="text-decoration:none;" target="_blank">javascript</a></div>
<!-- 壁紙動画 ここまで --> |
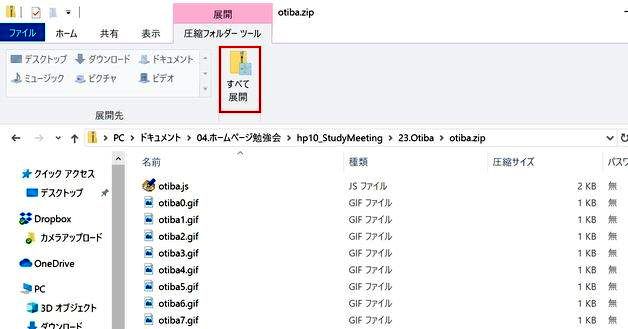
5.otiba.zipの展開
「otiba.zip」をダブルクリックし、すべて展開をクリック。

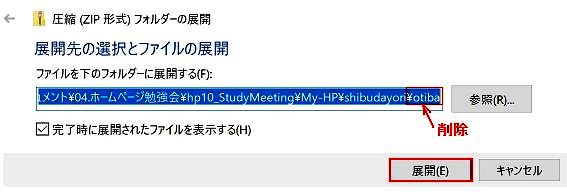
展開するフォルダーを聞いてきますので文字列の最後の\otibaを削除し
展開をクリック。

展開後に、otiba.zipを削除する。
6.動作確認
「index.html」をダブルクリックして、ちゃんと動作することを確認する。
7.gifアニメの作成
落ち葉のイラストを8種類ダウンロードし、夫々縦または横方向に5段階に
縮小・余白を追加し、反転コピーなどを実施し、18枚程度のコマを作成。
このコマを20~25px程度に縮小し、「Giam」でgifアニメを8種類作る。
作成方法はここをクリックで開きます
8.回転する落ち葉の圧縮されたgifファイルのダウンロード
ここをクリックして、私が作成した回転するgif動画8個が圧縮されたzipファイルを
ダウンロードします。保存場所を指定しなかった場合は「ダウンロード」フォルダーに
ダウンロードされます。
9.圧縮された「OtibaParts.zip」の展開と上書き
「OtibaParts.zip」を展開し、展開された「otiba0.gif」~「otiba7.gif」をコピーし、
「otiba2」のフォルダー内に、上書き保存します。
10.動作確認
「index.html」をダブルクリックし、舞い落ちる落ち葉が回転することを確認する。
11.用済みのデータとファイルの削除
ダウンロードしたzipファイルと展開した時にできたフォルダーは削除します。
12.最終設定
「My-HP」のmenu_d.htmlとの相互のリンクの設定が終われば完成です。
皆さんのHPのサーバーにアップロードします。
|

