☆ページ内リンクへ
☆シャボン玉を飛ばすへ
|
|
ロールオーバー適用前のソース:
|
|
☆ |
基本的なhtmlの<head>と<body>だけのソースは下記の様になります。
ホームページビルダーで、「ファイル」→「標準モードで新規作成」しただけです。
htmlソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>
|
| ロールオーバーを実施するには下記の方法等が有ります。 |
|
1.ホームページビルダーでロールオーバーを適用した場合
2.トンボマーキーの実行でお勧めした手法:
3.1度定義しておけば次からは自動で切り替え表示する手法1:
4.1度定義しておけば次からは自動で切り替え表示する手法2:
|
| 1 |
ホームページビルダーでロールオーバーを適用した事例: |
|
☆ |
上記のページに何も飾りのない、ロールオーバー効果を与えた場合下記の様なソースになります。写真は01.jpgと02.jpgです。
htmlソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" language="JavaScript">
<!--HPB_SCRIPT_ROV_50
//
// (C) 2014 株式会社ジャストシステム
//
// HpbImgPreload:
//
function HpbImgPreload()
{
var appVer=parseInt(navigator.appVersion);
var isNC=false,isN6=false,isIE=false;
if (document.all && appVer >= 4) isIE=true; else
if (document.getElementById && appVer > 4) isN6=true; else
if (document.layers && appVer >= 4) isNC=true;
if (isNC||isN6||isIE)
{
if (document.images)
{
var imgName = HpbImgPreload.arguments[0];
var cnt;
swImg[imgName] = new Array;
for (cnt = 1; cnt < HpbImgPreload.arguments.length; cnt++)
{
swImg[imgName][HpbImgPreload.arguments[cnt]] = new Image();
swImg[imgName][HpbImgPreload.arguments[cnt]].src = HpbImgPreload.arguments[cnt];
}
}
}
}
// HpbImgFind:
//
function HpbImgFind(doc, imgName)
{
for (var i=0; i < doc.layers.length; i++)
{
var img = doc.layers[i].document.images[imgName];
if (!img) img = HpbImgFind(doc.layers[i], imgName);
if (img) return img;
}
return null;
}
// HpbImgSwap:
//
function HpbImgSwap(imgName, imgSrc)
{
var appVer=parseInt(navigator.appVersion);
var isNC=false,isN6=false,isIE=false;
if (document.all && appVer >= 4) isIE=true; else
if (document.getElementById && appVer > 4) isN6=true; else
if (document.layers && appVer >= 4) isNC=true;
if (isNC||isN6||isIE)
{
if (document.images)
{
var img = document.images[imgName];
if (!img) img = HpbImgFind(document, imgName);
if (img) img.src = imgSrc;
}
}
}
var swImg; swImg=new Array;
//-->
</script>
<script type="text/javascript" language="JavaScript">
<!--HPB_SCRIPT_PLD_50
HpbImgPreload('HPB_ROLLOVER1', '01.jpg', '02.jpg');
//-->
</script>
</head>
<body>
<p><a href="#" id="HPB_ROLLOVER1" name="HPB_ROLLOVER1" onmouseout="HpbImgSwap('HPB_ROLLOVER1', '01.jpg');" onmouseover="HpbImgSwap('HPB_ROLLOVER1', '02.jpg');"><img src="01.jpg" width="600" height="450" border="0" name="HPB_ROLLOVER1"></a></p>
</body>
</html>
随分多くの行が定義されています。 |

|
| 2 |
トンボマーキーの実行でお勧めした手法: |
| |
☆ |
ホームページビルダーを使わない トンボマーキーの講座でご説明したのは、下記のソースに示します様に1行の追加で表示できます。
下記では表示領域が狭いので折り返していますが、実質1行の追加です。
htmlソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="01.jpg" onMouseover="this.src='02.jpg'"
onMouseout="this.src='01.jpg'" width="600" height="450"
border="0">
</body>
</html>
※onMouseoverをonMousemoveに変えても同じ動作をする。 |
|
|

|
| 3 |
1度定義しておけば次からは自動で切り替え表示する手法1: |
| |
☆ |
表示する写真の名前にルールを付けておけば、自動的にロールオーバーさせる方法も有ります。
後述するjsファイルの設定で、画像の拡張子前の名前に、例えば**_f.jpgと**_n.jpgの様な法則性を持たせておけば、その名前の画像が現れた場合には自動的にロールオーバーしてくれます。
2組目以降も含めて、**_f.jpgを配置したい場所にD&Dで置けばロールオーバーになります。**_f.jpgと**_n.jpgはペアーで準備します。
例えば、01_f.jpgと01_n.jpgやpgoto_f.jpgとphoto_n.jpgなどです
自動的にロールオーバーさせる条件はsmartRollover.jsというjsファイルに設定しています。
smartRollover.jsは、同じフォルダーに入れておきます。
htmlソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="smartRollover.js"></script>
<title></title>
</head>
<body>
<img src="01_f.jpg" width="600" height="450" border="0">
</body>
</html>
smartRollover.jsのソース
function smartRollover() {
if(document.getElementsByTagName) {
var images = document.getElementsByTagName("img");
for(var i=0; i < images.length; i++) {
if(images[i].getAttribute("src").match("_f."))
{
images[i].onmouseover = function() {
this.setAttribute("src", this.getAttribute("src").replace("_f.", "_n."));
}
images[i].onmouseout = function() {
this.setAttribute("src", this.getAttribute("src").replace("_n.", "_f."));
}
}
}
}
}
if(window.addEventListener) {
window.addEventListener("load", smartRollover, false);
}
else if(window.attachEvent) {
window.attachEvent("onload", smartRollover);}
ここからsmartRollover.jsがダウンロードできます |
|
|

|
| 4 |
1度定義しておけば次からは自動で切り替え表示する手法2: |
| |
☆ |
3のjsファイルを本体に組み込んだ場合
htmlソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function smartRollover() {
if(document.getElementsByTagName) {
var images = document.getElementsByTagName("img");
for(var i=0; i < images.length; i++) {
if(images[i].getAttribute("src").match("_f."))
{
images[i].onmouseover = function() {
this.setAttribute("src", this.getAttribute("src").replace("_f.", "_n."));
}
images[i].onmouseout = function() {
this.setAttribute("src", this.getAttribute("src").replace("_n.", "_f."));
}
}
}
}
}
if(window.addEventListener) {
window.addEventListener("load", smartRollover, false);
}
else if(window.attachEvent) {
window.attachEvent("onload", smartRollover);
}
</script>
<img src="01_f.jpg" width="600" height="450" border="0">
</body>
</html> |
|
|

|
| ※ |
実行例 |
| |
|
1の実行例はここをクリック
2の実行例はここをクリック
3の実行例はここをクリック
4の実行例はここをクリック
全て同じです。
|
|
|
|
| ページ内リンクの方法 |
|
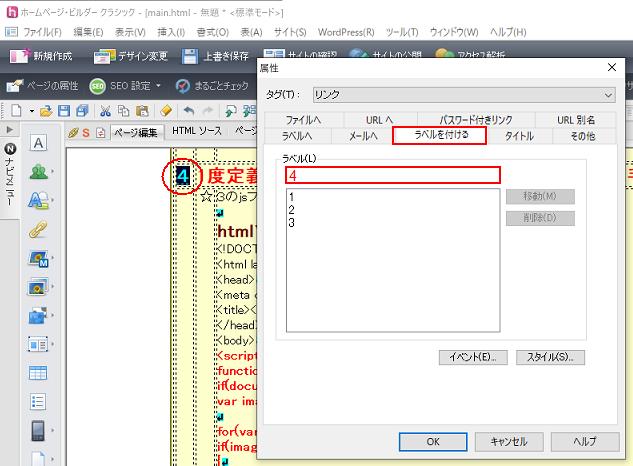
1.リンク先を定義 |
|
|
①リンク先の文字或いはjpgを反転させて、右クリックで「リンクの挿入」をクリック
②ラベルを付けるに切り替え、③ラベルを入力(例は数字ですがアルファベットもOK)
④OKをクリック
①~④を必要な場所に幾つか設定する

|
|
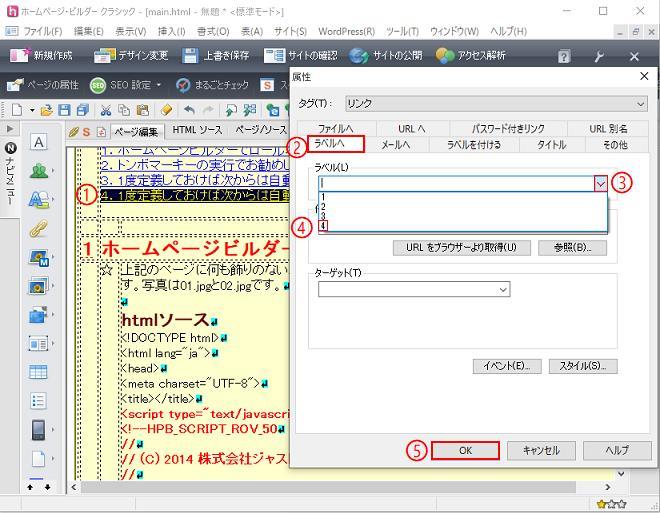
2.リンク元からリンク先を定義 |
|
|
①リンク元の文字列を反転させて、右クリックで「リンクの挿入」をクリック
②ラベルへに切り替え、③ラベル枠の右端の をクリックしラベル一覧を表示 をクリックしラベル一覧を表示
④ラベルを選択、⑤OKをクリック
①~⑤を必要な場所に幾つか設定する

|
| シャボン玉とジャンボを飛ばす |
|
|
実施方法はここをクリックしてご覧下さい。
|

