|

|
1.支部だよりの作り方(詳細設定)
2.アクセスカウンターの設定
第11回ホームページ勉強会の第4日目と第77日目の支部だよりの作り方について、コメント欄作成の見直しを実施しました。
72日目の勉強会で改行幅の設定について皆さんに勉強して頂きましたが、改行マークで調整するなどの事例は見られましたが、アナログな調整で改行幅の調整をした皆さんの事例が有りません。
従って支部だよりのトピックス・コメント欄での文字のフォントの設定、文字サイズの変更、太文字の設定と改行幅の設定について、再度ご説明致します。
例題の設定は、フォントがメイリオで、フォントサイズが4、太文字で行間の間隔を調整するという設定です。
|
1.イラストの上に乗せる説明・コメント文の選択
コメント記載用の大きなセルを選択後に、「編集」→「属性の変更」をクリック
2.イラストの上に乗せる説明・コメント文の配置
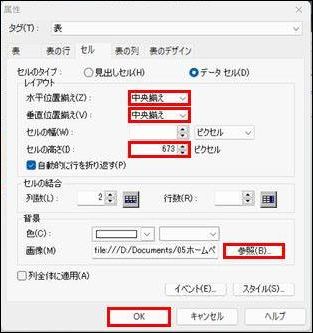
下記の窓が開くので、水平と垂直の位置揃えは「中央揃え」を選びセルの高さは背面に使用するイラストの縦幅を
入力し、背景は参照から予め選んだ画像(イラスト)を指定して「OK」をクリックして選択
し、ページ編集に戻る |
|


|
| 3.定例会でのトピックスやコメントをセル内に記載する |
| |

|
4.『ホームページビルダー19』での文字列の書式設定
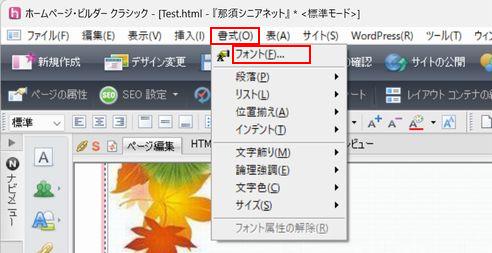
コメント欄に入力した文字列を選択・反転表示させた後に、「書式」→「フォント」をクリック |
| |

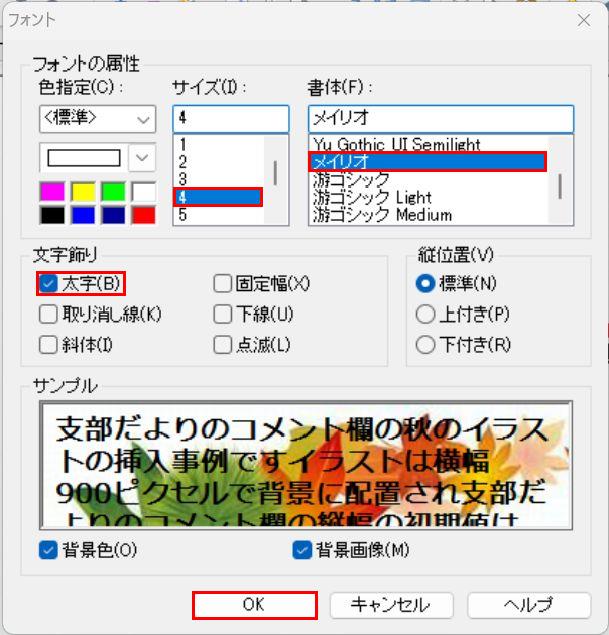
下図の窓が開くので、フォントの属性では色、サイズ、書体、文字飾りを選んで「OK」をクリック


このセルのHTMLソースは下記の様になります
<td height="673" colspan="2" valign="middle"
align="center" background="img/BackIlust.jpeg"><b><font
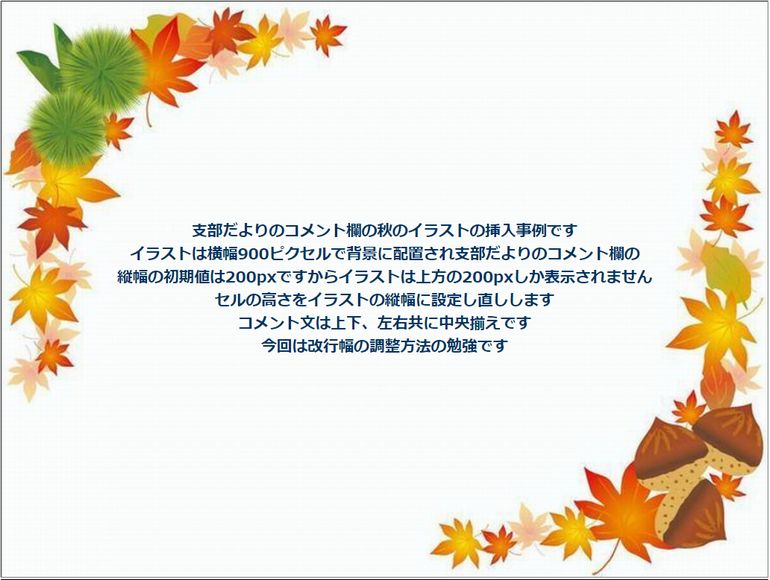
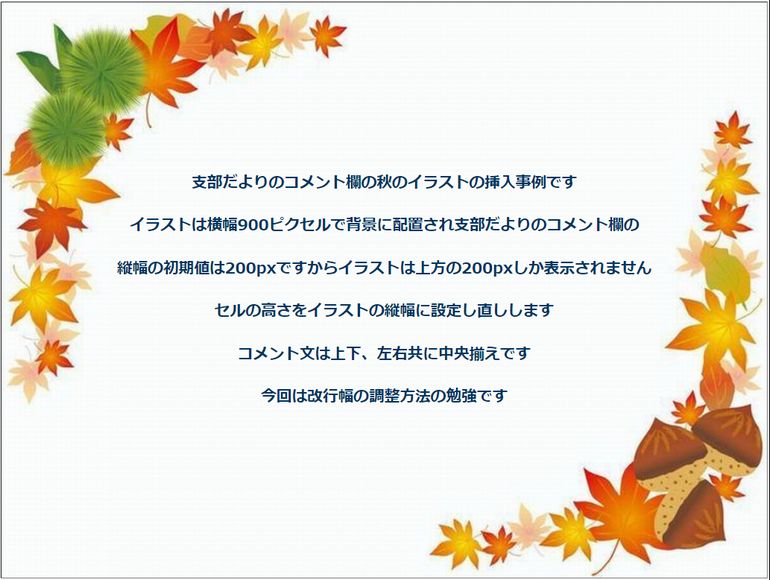
size="4" face="メイリオ">支部だよりのコメント欄の秋のイラストの挿入事例です<br>
イラストは横幅900ピクセルで背景に配置され支部だよりのコメント欄の<br>
縦幅の初期値は200pxですからイラストは上方の200pxしか表示されません<br>
セルの高さをイラストの縦幅に設定し直しします<br>
コメント文は上下、左右共に中央揃えです<br>
今回は改行幅の調整方法の勉強です</font></b></td> |
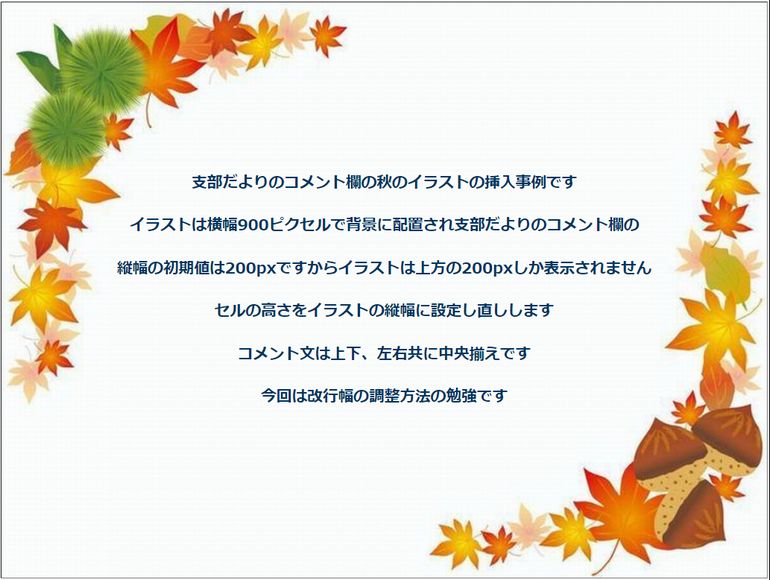
改行幅の調整
改行幅を調整するには、<td>の直後に<p style="line-height: 50px;">と記載し、
</td>の直前に</p>と記載します。
ここで50pxは改行幅を表すので、行数などを考慮し見栄えを見ながら調整します。
<td height="673" colspan="2" valign="middle"
align="center" background="img/BackIlust.jpeg">
<p style="line-height: 50px;"><b><font size="4" face="メイリオ">支部だよりのコメント欄の秋のイラストの挿入事例です<br>
イラストは横幅900ピクセルで背景に配置され支部だよりのコメント欄の<br>
縦幅の初期値は200pxですからイラストは上方の200pxしか表示されません<br>
セルの高さをイラストの縦幅に設定し直しします<br>
コメント文は上下、左右共に中央揃えです<br>
今回は改行幅の調整方法の勉強です</font></b></p></td> |

|
5.『ホームページビルダー22』での文字列の書式設定
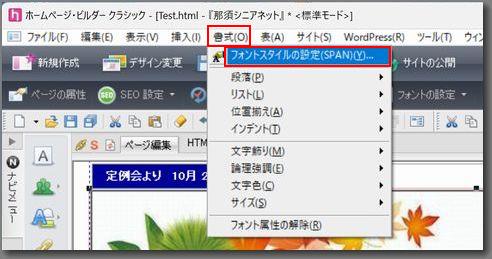
コメント欄に入力した文字列を選択・反転表示させた後に、「書式」→「フォントスタイルの設定」をクリック |
| |

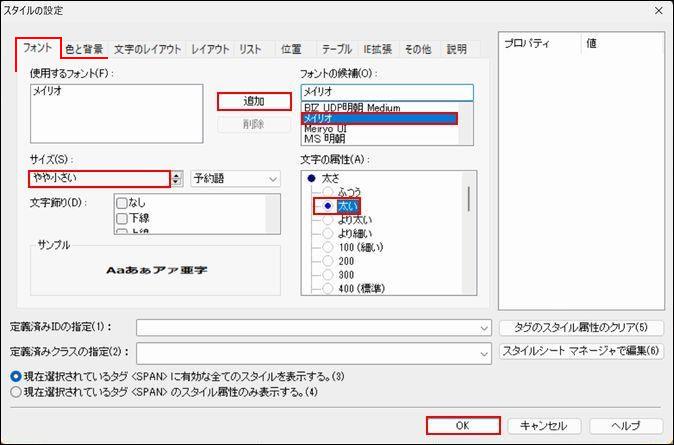
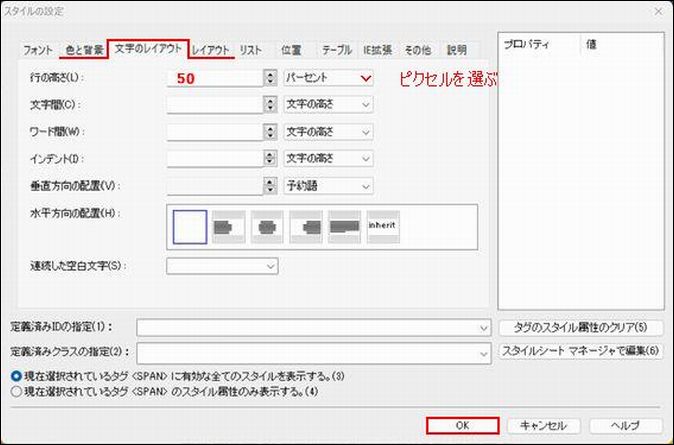
下図の窓が開くので、『フォント』タブで、フォントの候補からフォントを選んで「追加」をクリック、サイズは「やや小さい」を選び、文字飾りを実施したい場合は、項目の□に✓を入れ、文字の属性は「太い」を選び

『文字のレイアウト』タブをクリックし、「行の高さ」に数値を入力し、Vをクリックして「パーセント」を「ピクセル」に変えて「OK」をクリック


|
|
|
| |

|
無料のアクセスカウンターはここをクリックしてfree-counter.jpから入手します。
下図のような画面になりますので、
1.①初期値と②桁数を選びます。
2.4ブロック目のカウンター表示見本から、使いたい表示形式を選択します。
3.背景色を変更したい場合は、4ブロック目の最上部のカラー見本から選びます。
4.上記条件を選択したら「タグを表示する」をクリックする。 |
|

|
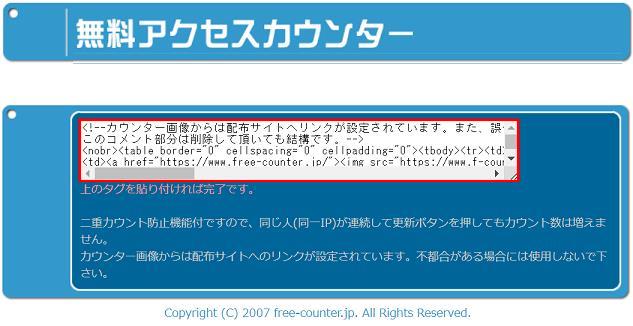
| 5.以下の画面になるので、赤で囲んだ枠内を左上から右下まで全てコピーする。 |
|

|
|
下記の様な内容です。取り合えず名前を付けて保存すること |
| |
<!--カウンター画像からは配布サイトへリンクが設定されています。また、誤作動、誤表示の原因となりますのでコードの改変、改行は行わないで下さい。
このコメント部分は削除して頂いても結構です。-->
<nobr><table border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><a href="https://www.free-counter.jp/"><img src="https://www.f-counter.net/ani1/63/1700652253/" alt="アクセスカウンター" border="0" style="margin:0px; padding:0px; border:0px; vertical-align:bottom"></a></td>
<td><a href="https://www.free-counter.jp/"><img src="https://www.f-counter.net/ani2/63/1700652253/" alt="アクセスカウンター" border="0" style="margin:0px; padding:0px; border:0px; vertical-align:bottom"></a></td></tr></tbody></table></nobr>
|
|
| 6.カウンターの設置場所 |
| |
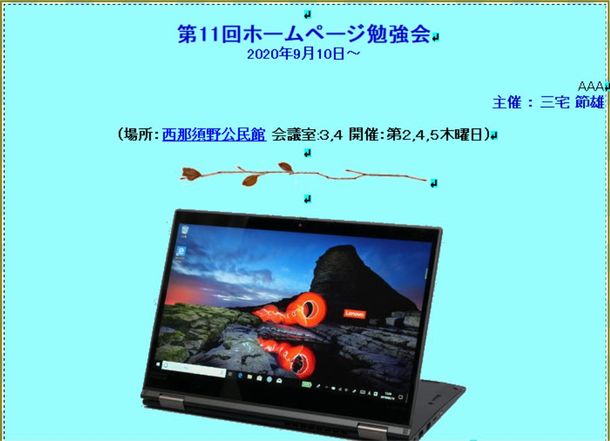
下図のAAAの場所にアクセスカウンターを付けてみます

元のAAA付近のソースは下記の様になっています
<b><font size="+2" color="#0000cc">
第11回ホームページ勉強会</font><br>
</b>
<b><font color="#0000cc">2020年9月10日~</font></b>
<p align="right">AAA<br>
<b><font color="#0000cc">主催 : 三宅 節雄</font></b></p>
<b> (場所:<a href="https://goo.gl/maps/4VFti7uB6qjbK2B49" target="_blank">西那須野公民館</a> 会議室:3,4 開催:第2,4,5木曜日)<br>
|
|
| |
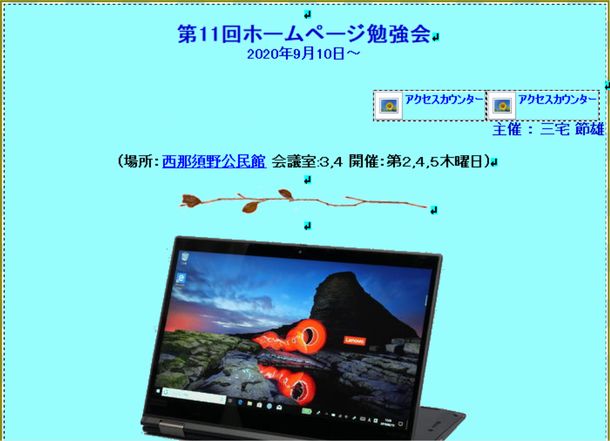
このAAAの場所にカウンター表示用のhtml文を入れてみます

<b><font size="+2" color="#0000cc">
第11回ホームページ勉強会</font><br>
</b>
<b><font color="#0000cc">2020年9月10日~</font></b>
<p align="right">
<!--カウンター画像からは配布サイトへリンクが設定されています。また、誤作動、誤表示の原因となりますのでコードの改変、改行は行わないで下さい。
このコメント部分は削除して頂いても結構です。-->
<nobr><table border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><a href="https://www.free-counter.jp/"><img src="https://www.f-counter.net/ani1/63/1700652253/" alt="アクセスカウンター" border="0" style="margin:0px; padding:0px; border:0px; vertical-align:bottom"></a></td>
<td><a href="https://www.free-counter.jp/"><img src="https://www.f-counter.net/ani2/63/1700652253/" alt="アクセスカウンター" border="0" style="margin:0px; padding:0px; border:0px; vertical-align:bottom"></a></td></tr></tbody></table></nobr>
<br>
<b><font color="#0000cc">主催 : 三宅 節雄</font></b></p>
<b> (場所:<a href="https://goo.gl/maps/4VFti7uB6qjbK2B49" target="_blank">西那須野公民館</a> 会議室:3,4 開催:第2,4,5木曜日)<br>
|
|
| 7.アクセスカウンター設置結果 |
| |
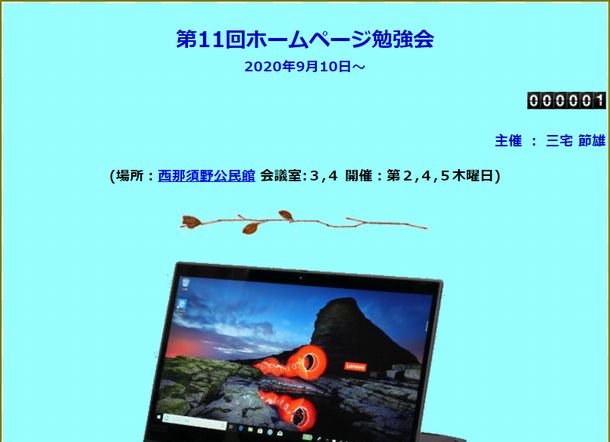
下記がアクセスカウンターを設置した結果表示された画面です
 |
| |
|
| |
|

|

|