第11回ホームページ勉強会  「過去のサイトの閲覧」と「回転するフォトキューブ」の作成 |
|||
| コロナ肺炎が蔓延中の2022年2月の第11回ホームページ勉強会の第34日目に『6面体に配置された写真をcssでフォトキューブを回転させる』の勉強を実施しましたが、今回、今は存在しないWebページや古いWebページを見る方法を含めて、改めて勉強して見ましょう。 2021年頃に、縦、横、斜め?に自由に回転させる事ができるフォトキューブのWebサイトの記事を見た覚えが有り、今回改めて検索しました。 改めて記事の内容から検索した結果、そのサイトを見つけましたが、今ではメンテナンスされていない様で、ちゃんとしたグラフィックが表示されませんでした。 そこで使用したのが、かつてパノラマ写真を作成するためにWindowsVista時代に使用されていた「フォトギャラリー」をインストールするために、Microsoftからは既に提供が廃止されていたWindows Essentialsを、『Internet Archive Wayback Machine』からダウンロードしたという手法です。 目 次 Ⅰ.『Internet Archive Wayback Machine』に保存されている古いページのダウンロードへ Ⅱ.回転するフォトキューブ「3Dバナー/vol2 立体の箱を回転させる」へ 実施例へ 今までこの勉強会で皆さんは90回以上も勉強してきました。今回は、このバックアップされたWebページを ご覧になり、ご自分でフォトキューブを回転させてみて下さい。 今回の、Ⅱ.「回転するフォトキューブ」は、各自事前に実施して見て下さい 例題は200×200pxのキューブに表示された6面の文字の回転で、1周期のスピードは4秒ですが 「文字表示」を「300×300pxの写真表示」に変更し、1周期のスピードは20秒で作成します。 従って、皆さんは「300×300pxの写真を6枚」準備して開始して下さい。 |
|||
| Ⅰ.『Internet Archive Wayback Machine』に保存されている古いページのダウンロード | |||
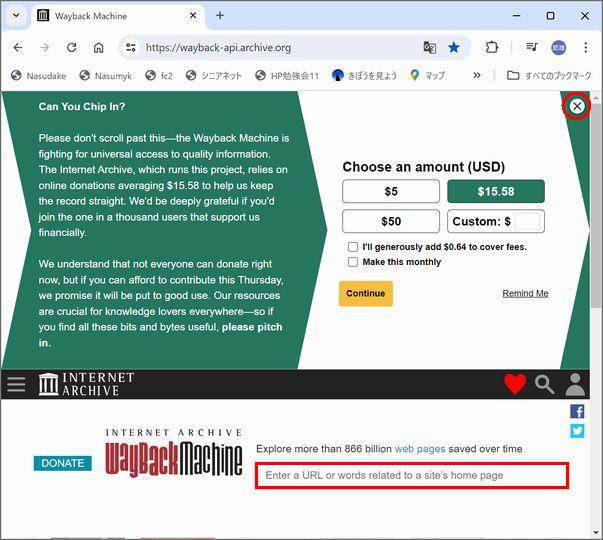
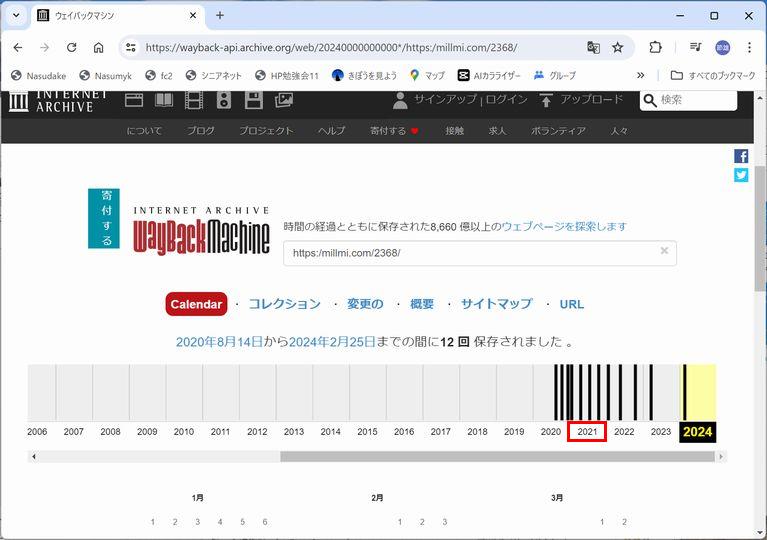
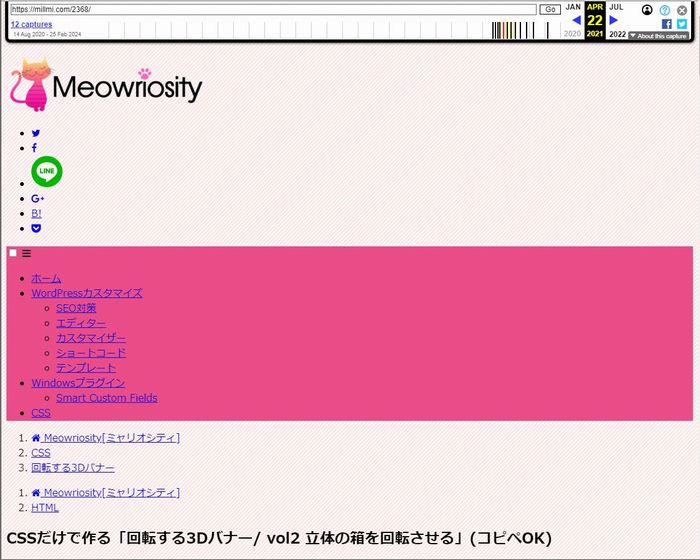
| 1.検索したいサイトのアドレスを調べる 現在も存在するWebページであれば、そのページのアドレス(URL)を調べます。 現在は存在しなくても、過去のアドレス(URL)が判れば、何処かに記載しておきます。 2.『Internet Archive Wayback Machine』(https://wayback-api.archive.org/)に接続します 接続したら、下図の赤四角で囲んだ「Enter a URL ・・・」に、見つけたURL(https:/millmi.com/2368/) を入力してEnterをクリックします。 寄付をしない場合は赤丸で囲んだ✕で項目を消します。  3.見たいWebページの年を選択 下記画面になりますから、例えば2021年をクリックします。  4.見たいWebページの日付と時間を選択 下図に変わります。Wayback Machineにバックアップされた日は、薄い青色で丸く塗り潰された日です。 表示したいバックアップを取った日付の上にマウスを近づけると下図の様に時刻が表示されますので、 その時刻をクリックします。青丸の日付以外はバックアップされていないので選べません。  すると、その時点でのWebページが表示されます。 下にスクロールすると2020-07-23更新と記載されています。  ★ ★ ★ |
|||
| Ⅱ.回転するフォトキューブ「3Dバナー/vol2 立体の箱を回転させる」 | |||
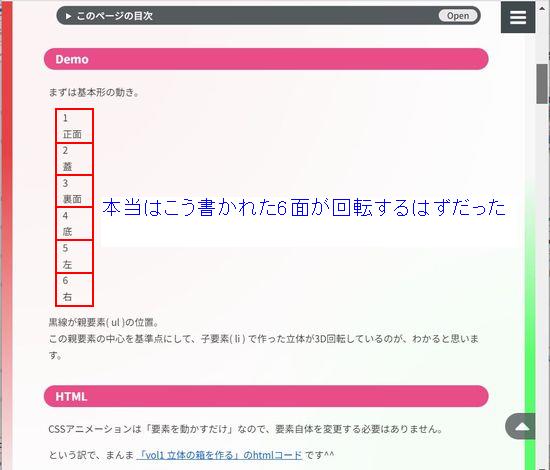
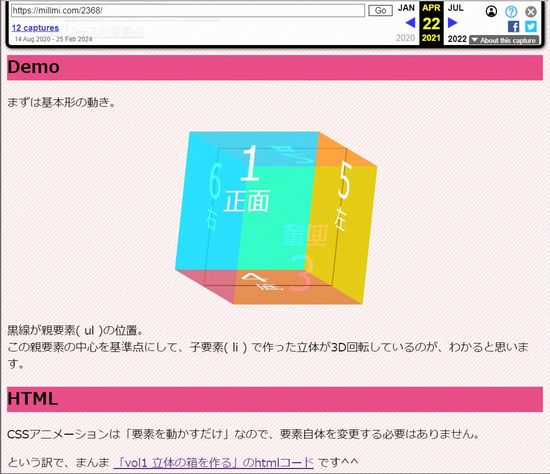
| 2022年2月の第11回ホームページ勉強会の第34日目に『6面体に配置された写真をcssで回転させる回転キューブ』の勉強を実施しましたが、出典は全く分からずです。これとは別で、縦、横、斜めに自由に回転させる事ができるのが、今回の回転するフォトキューブで、Webサイトの記事を見た覚えが有り、今回改めて検索しました。 検索結果は、https:/millmi.com/2368/ですが、下図の様にアニメーションである筈のDemoが 文字列のみで動きませんでした  これに対して、『Internet Archive Wayback Machine』に保存されているWebファイルでは下図の様に アニメが表示されました。 この『Internet Archive Wayback Machine』に保存されているページはここから開きます。  尚、このWebページには下の「gif動画」の様に、回転方法を選べるようになっています。  今までこの勉強会で皆さんは90回以上も勉強してきました。ここからは、このバックアップされたWebページをご覧になり、ご自分でフォトキューブを回転させてみて下さい。 1.HTMLはホームページビルダーを起動後、「ファイル」→「標準モードで新規作成」をクリック後に 「HTMLソース」に切り替え、<body></body>間に記載します。 2.CSSの記載方法は2種類あり、(詳細はここを参照) ①CSSを独立したファイル(例えば「style.css」)とし、<head>と</head>内に <link href="style.css" rel="stylesheet">と記載する ②CSSをHTMLに組み込む場合は、<head>と</head>間に 表示方法を<style>と</style>で挟んで記載します 結果を、勉強会当日に発表して頂き、上手く動かない場合には一緒に動かしてみましょう。 今回の、Ⅱ.「回転するフォトキューブ」は、各自事前に実施して見て下さい 例題は200×200pxのキューブに表示された6面の文字の回転で、スピードは4秒ですが 300×300pxの写真表示に変更し、スピードは20秒で作成します。 従って、300×300pxの写真を準備して使って下さい。 回転するフォトキューブの作成方法の詳細はここからご覧下さい ←――2024-06-27 追記 |
|||
|
|
|||
 |
|||





